开发环境:
laravel5.5
php7.1.11
mysql
验证码 是防止恶意破解密码、刷票、论坛灌水、刷页的手段。验证码有 多种类型。 现在我给大家实现如何使用图片验证码,其原理是让用户输入一个扭曲变形的图片上所显示的文字或数字,扭曲变形是为了避免被光学字符识别软件(OCR)自动辨识。由于计算机无法识别验证码的图片,所以回答出问题的用户就可以被认为是人类。在这里$代表cmd命令行符号。
1、安装扩展包 ,安装前确认当前环境支持composer
$ composer require "mews/captcha:~2.0"
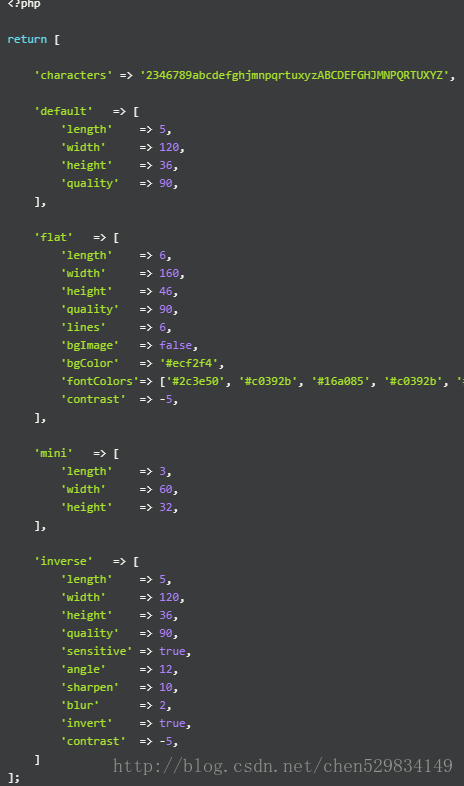
2、安装完成后执行:$ php artisan vendor:publish 生成配置文件config/captcha

可以看到当前有4中模式default、flat、mini、inverse按着自己的随意配置
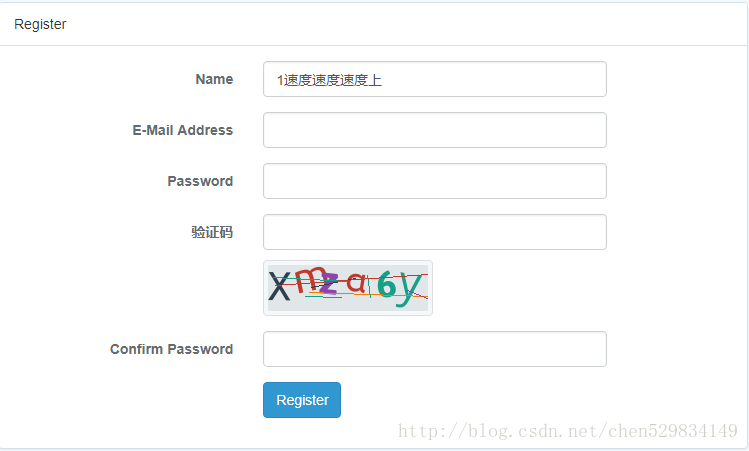
接下来web前端如何调用实例:

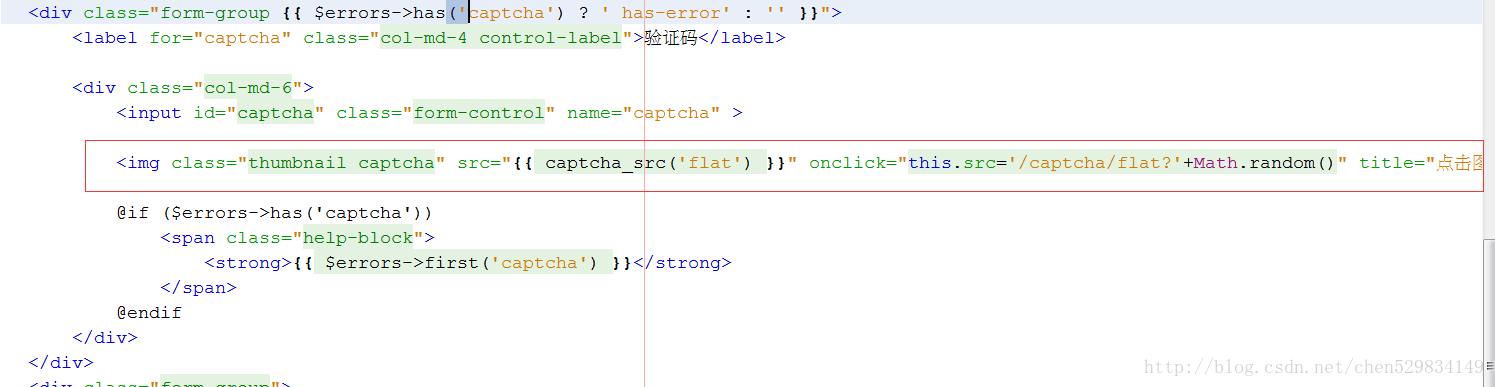
红色区域如下:
<img class="thumbnail captcha" src="{{ captcha_src('flat') }}" οnclick="this.src='/captcha/flat?'+Math.random()" title="点击图片重新获取验证码">
captcha_src()方法是 mews/captcha 提供的辅助方法,用于生成验证码图片链接;- 『验证码』区块中
onclick()是 JavaScript 代码,实现了点击图片重新获取验证码的功能,允许用户在验证码太难识别的情况下换一张图片试试。




评论(0)