【layui】富文本解决复制的可以保存手写的无法保存
【摘要】
1. 这是js代码,看自己少什么加什么
<script>
layui.use(['form','layedit','upload'], function(){
var...
1. 这是js代码,看自己少什么加什么
<script>
layui.use(['form','layedit','upload'], function(){
var layedit = layui.layedit,
form = layui.form,
upload = layui.upload;
layedit.set({
uploadImage: {
url: "{:url('subject/upload')}" //接口url
,type: 'post' //默认post
}
});
//建立编辑器
var index = layedit.build('vod_content',{
height:500,
});
//自定义验证规则
form.verify({
article_desc: function(value){
layedit.sync(index)
}
});
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
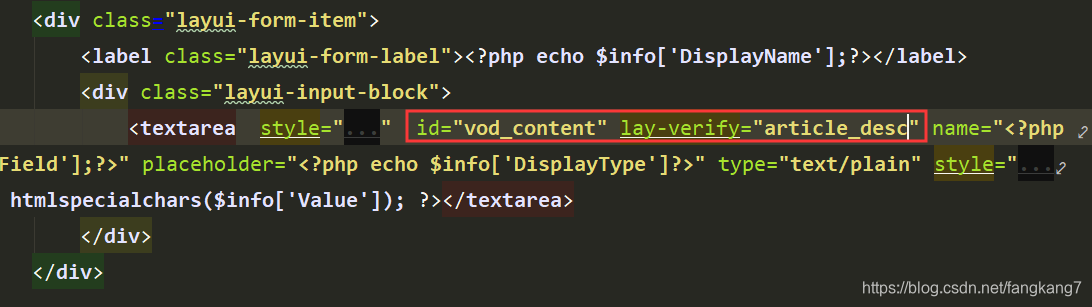
2. 然后在到标签加上我圈的属性

3. 然后就ok了,不过相对来说layui只能提供很简单的需求,最终在解决了layui富文本的所有问题后,我使用了百度富文本…
文章来源: blog.csdn.net,作者:咔咔-,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/fangkang7/article/details/103562424
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)