-
<html>
-
<head>
-
<script type="text/javascript" src="/jquery/jquery.js"></script>
-
<script type="text/javascript">
-
$(document).ready(function(){
-
$("button").click(function(){
-
$("body").append($("p").clone());
-
});
-
});
-
</script>
-
</head>
-
<body>
-
<p>This is a paragraph.</p>
-
<button>复制每个 p 元素,然后追加到 body 元素</button>
-
</body>
-
</html>
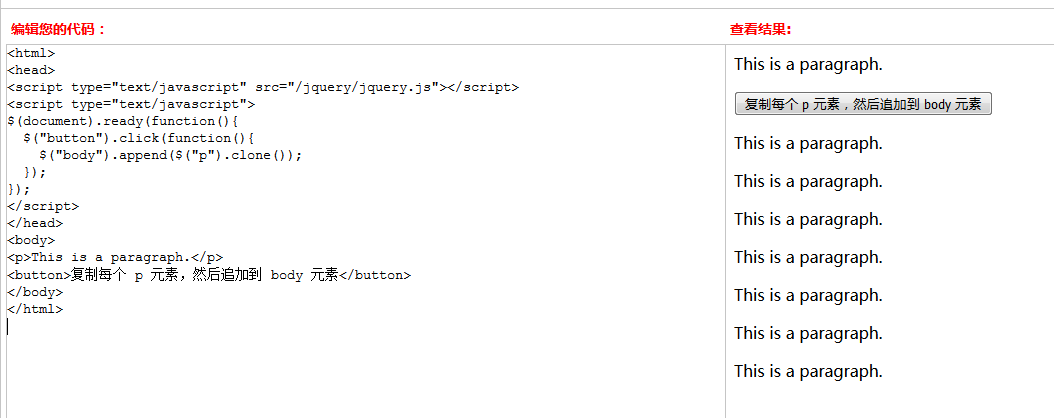
克隆并追加一个 p 元素:
定义和用法
clone() 方法生成被选元素的副本,包含子节点、文本和属性。
语法
$(selector).clone(includeEvents)
| 参数 | 描述 |
|---|---|
| includeEvents | 可选。布尔值。规定是否复制元素的所有事件处理。 默认地,副本中不包含事件处理器。 |



评论(0)