https://blog.csdn.net/s371795639/article/details/53381274
PHP阿里大鱼短信验证
第一步
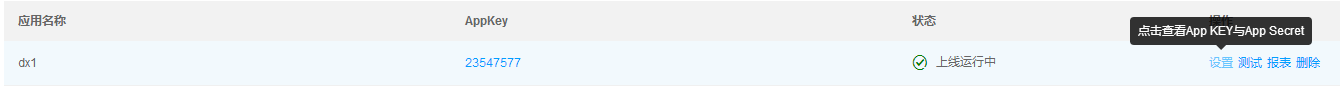
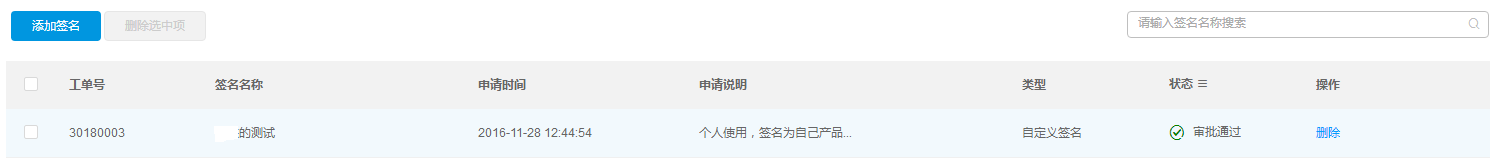
登陆阿里大于注册账号,在用户管理中心创建应用,确定AppKEY和App Secret还有配置签名


第二步
在应用管理中选择SDK下载,或者直接点击http://download.csdn.net/detail/s371795639/9695983下载,免费的哦亲
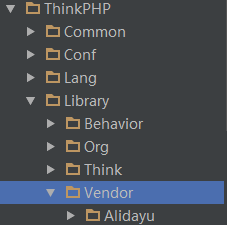
把下载好的资源解压放到ThinkPHP\Library\Vendor目录下如图


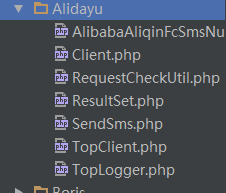
并不是所有的php文件都需要,就用如图所示Alidayu文件夹下那几个php文件,把Alidayu里面的php文件分别打开,在开始的一行添加代码(如果你下载的来自我发的链接,那就没必要添加这个代码了,因为我添加过了)
namespace Vendor\Alidayu;
目的是为了在调用的时候不至于引入失败
第三步
可以写HTML了
-
<div class="form-group">
-
<div class="field field-icon-right">
-
<input type="text" id="admin" class="input" name="admin" placeholder="用户名" data-validate="required:请填写用户名,length#>=5:用户长度不符合要求" />
-
<span class="icon icon-user"></span>
-
</div>
-
</div>
-
-
-
-
<div class="form-group">
-
<div class="field field-icon-right">
-
<input id="mobile" type="tel" class="input" name="mobile" placeholder="手机号码" οnblur="checkmobile(this)" />
-
<span class="icon icon-mobile"></span>
-
</div>
-
</div>
-
-
-
-
<span class="x4" style="text-align: center;vertical-align: middle">
-
<button id="sendmsg">获取验证码</button>
-
</span>
-
第四步
写入JQ代码(功能是,发送验证码后倒计时,并且POST传递后台,后台返回的数据0,1,2分别对应不同的功能)这段代码是参考别人的
-
<script >
-
-
/*-------------------------------------------*/
-
var InterValObj; //timer变量,控制时间
-
var count = 60; //间隔函数,1秒执行
-
var curCount;//当前剩余秒数
-
var code = ""; //验证码
-
var codeLength = 6;//验证码长度
-
-
$(function () {
-
$('#sendmsg').click(function () {
-
$.ajax({
-
type: "POST",
-
url: "/User/folder/child/obtainyzm",
-
data: "admin=" + $('#admin').val()+"&mobile="+$("#mobile").val() ,
-
success: function (result) {
-
if(result==0){
-
curCount = count;
-
//设置button效果,开始计时
-
$("#sendmsg").css("background-color", "LightSkyBlue");
-
$("#sendmsg").attr("disabled", "true");
-
$("#sendmsg").val("获取" + curCount + "秒");
-
InterValObj = window.setInterval(SetRemainTime, 1000); //启动计时器,1秒执行一次
-
// alert("验证码发送成功,请查收!");
-
}
-
if(result==1){
-
-
alert("用户名和手机号不匹配!");
-
}
-
if(result==2){
-
-
alert("用户名不存在!");
-
}
-
-
},
-
dataType: 'json'
-
-
})
-
})
-
})
-
-
function SetRemainTime() {
-
-
if (curCount == 0) {
-
window.clearInterval(InterValObj);//停止计时器
-
$("#sendmsg").removeAttr("disabled");//启用按钮
-
$("#sendmsg").css("background-color", "");
-
$("#sendmsg").val("重发验证码");
-
code = ""; //清除验证码。如果不清除,过时间后,输入收到的验证码依然有效
-
}
-
else {
-
curCount--;
-
$("#sendmsg").val("获取" + curCount + "秒");
-
}
-
}
-
</script>
上面有两个参数admin和mobile分别代表用户名和手机号码。
第五步
写入功能代码
-
public function obtainyzm(){
-
-
$mobile = $_POST['mobile'];//获取手机号码
-
$admin =$_POST['admin'];//获取用户名
-
-
$user = M('db_admin')->where(array('admin'=>$admin))->find();
-
-
/************引入*************/
-
Vendor('Alidayu.TopClient');
-
Vendor('Alidayu.AlibabaAliqinFcSmsNumSendRequest');
-
Vendor('Alidayu.ResultSet');
-
Vendor('Alidayu.RequestCheckUtil');
-
-
$c = new \Vendor\Alidayu\TopClient;
-
$req = new \Vendor\Alidayu\AlibabaAliqinFcSmsNumSendRequest;
-
-
/*************配置***************/
-
$code = randCode(4);//随机验证码
-
$c->appkey = '23******';
-
$c->secretKey = '6f73a******************';
-
$req->setSmsType("normal");
-
$req->setSmsFreeSignName("xx的测试");
-
$req->setSmsParam("{code:'$code'}");
-
$req->setRecNum("$mobile");
-
$req->setSmsTemplateCode("SMS_3******");
-
-
if($user)
-
{
-
if($user['mobile'] == $mobile)
-
{
-
/*************发送验证码短信,并把验证码作为新密码保存到服务器上***************/
-
//$c->execute($req); //不要开启,开启后就会有短信到账,一次几分钱..在服务器上看新密码就好
-
$newpwd['pwd'] = md5($code);
-
D('db_admin')->where(array('admin'=>$user['admin']))->save($newpwd);
-
$this->ajaxreturn(0);//用户名密码匹配
-
}
-
else
-
{
-
$this->ajaxreturn(1);//用户名和手机号不匹配
-
}
-
}
-
else
-
{
-
$this->ajaxreturn(2); //用户名不存在
-
}
-
$this->display();
-
}//获取验证码
谢谢观看,有什么不懂的可以留言~


评论(0)