
下面只写两个类型的代码案例,其他都大同小异
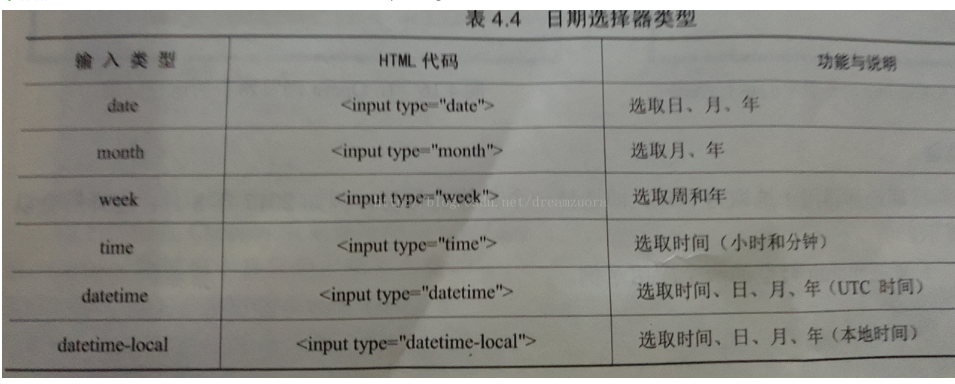
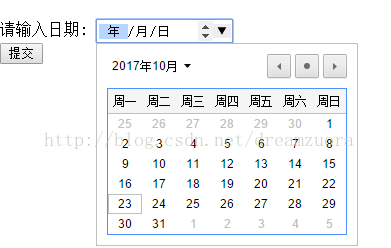
date类型:
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="utf-8" />
-
<title>hello</title>
-
</head>
-
<body>
-
<form action="demo_form.php"method="get">
-
请输入日期: <input type="date" name="date1"/><br />
-
<input type="submit" />
-
</form>
-
</body>
-
</html>

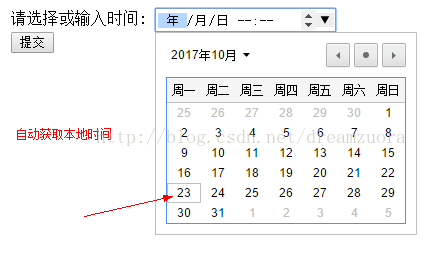
datetime-local类型:
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="utf-8" />
-
<title>hello</title>
-
</head>
-
<body>
-
<form action="demo_form.php"method="get">
-
请选择或输入时间: <input type="datetime-local" name="date1"/><br />
-
<input type="submit" />
-
</form>
-
</body>
-
</html>

文:https://blog.csdn.net/dreamzuora/article/details/78323123


评论(0)