bootstrap模态框关闭后清除模态框的数据
【摘要】
https://segmentfault.com/q/1010000008789123
bootstrap模态框第二次打开时如何清除之前的数据?
我用了bootstrap模态框的remote功能,在弹出模态框时动态加载界面,但是当打开过一个模态框后,打开其他的模态框,数据不会刷新,还是保留原来的。
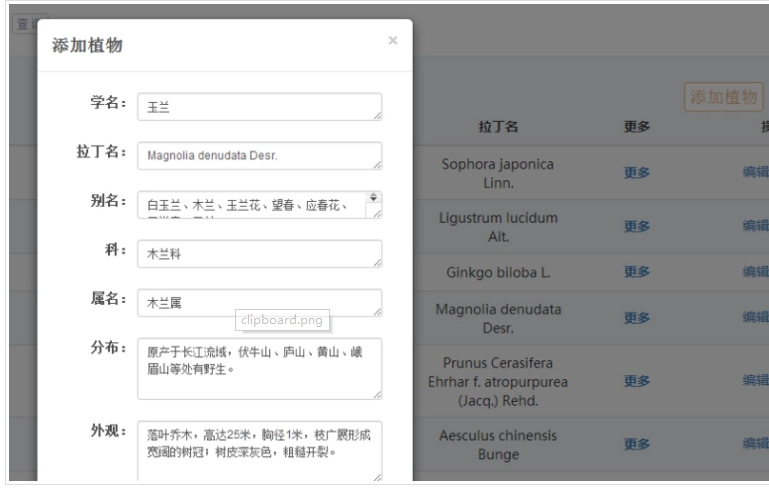
如图所示
...
https://segmentfault.com/q/1010000008789123
bootstrap模态框第二次打开时如何清除之前的数据?
我用了bootstrap模态框的remote功能,在弹出模态框时动态加载界面,但是当打开过一个模态框后,打开其他的模态框,数据不会刷新,还是保留原来的。
如图所示

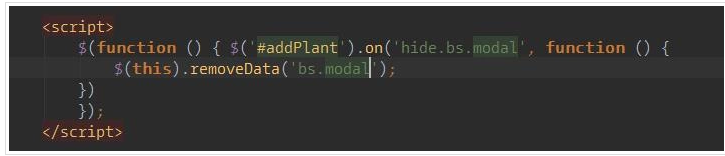
用这个方法也不行

请问该怎么做才能清空之前的数据
解答:
1。 初始化输入框不行么?
$(this).removeData('bs.modal')换成
$('input').value('');
2. 将输入框的value值设为空不就可以了吗?$('input,textarea').value('');
3.
-
-
$('body').on('hidden.bs.modal', '.modal', function () {
-
$(this).removeData('bs.modal');
-
});
楼主试试这个吧, 亲测可用
文章来源: blog.csdn.net,作者:lxw1844912514,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/lxw1844912514/article/details/100029161
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)