https://blog.csdn.net/xiphap/article/details/79397060
一直以为 getAttribute() 和 attr() 都是获取元素属性的方法,只是一种是 JS 写法,一种是 JQ 写法,但其实它们是有区别的。
主要区别
调用 getAttribute() 的主体必须是元素(Element)
调用 attr() 的主体必须是对象(Object)
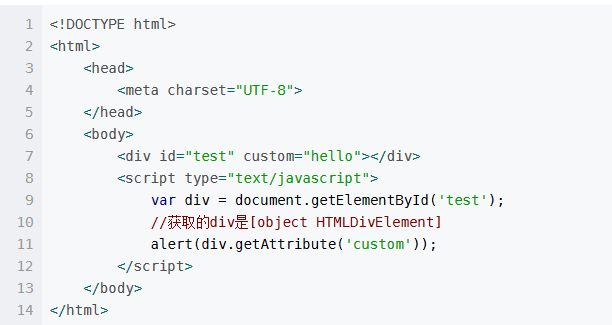
JS写法:getAttribute()
getAttribute() 是元素(Element)下的一种方法,因此想调用这个方法,必须确保它的调用主体是元素,否则会报错。
正确使用方式:

错误使用方式:
通过 JQ 选择器获取 div,此时的 div 是对象(Object)也就无法调用 getAttribute() 方法,浏览器(Safari)会报错如下:

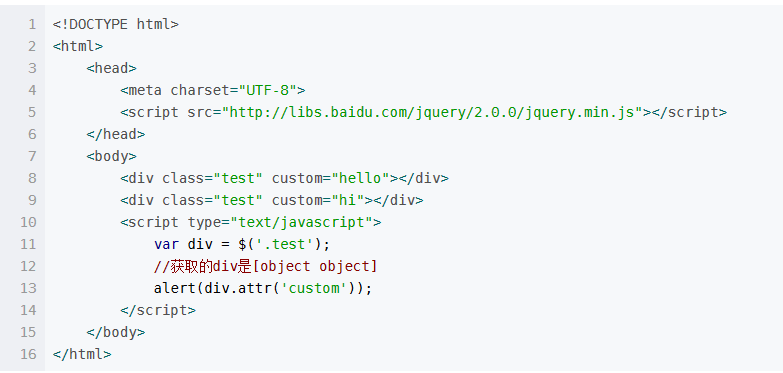
JQ写法:attr()
jQuery API Documentation 中对 attr() 方法——准确说是 attr( attributeName ) 方法的描述是“获取一组相匹配元素中首个元素的属性值”。
描述中的“一组元素”应该指的是对象(Object),而不是多个元素组成的集合(HTMLCollection),因为如果方法的执行主体是集合,浏览器同样会报错:
正确使用方式:


评论(0)