【TP5项目统一规范】删除数据
【摘要】
author:咔咔
wechat:fangkangfk
步骤:
第一步:控制器获取参数,传递给server层
第二步:server层接受到参数,使用模型基类的方法做删除
第三步:server层需要将模型基类返回的错误码解析并返回给控制器
第四步:控制器将结果返回给前端,前端判断,并且移除对应的数据
同样使用...
author:咔咔
wechat:fangkangfk
步骤:
第一步:控制器获取参数,传递给server层
第二步:server层接受到参数,使用模型基类的方法做删除
第三步:server层需要将模型基类返回的错误码解析并返回给控制器
第四步:控制器将结果返回给前端,前端判断,并且移除对应的数据
同样使用域名列表做案例

同样控制层只需要接受参数返回数据
控制器返回给前端的数据是array('code'=>1,'msg'=>'删除成功')

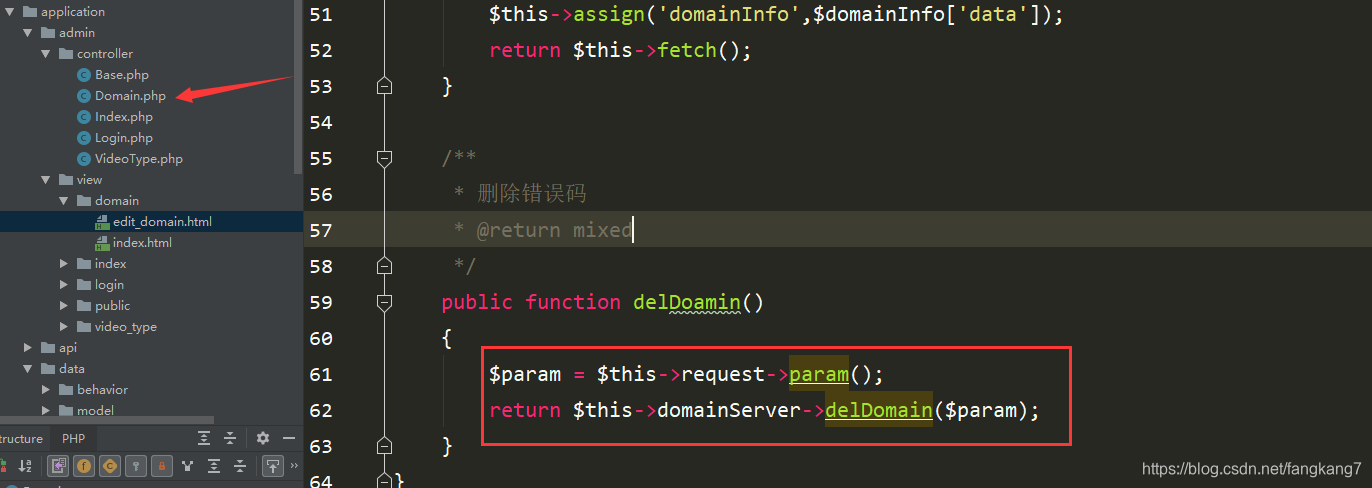
Domain.php调用server层代码
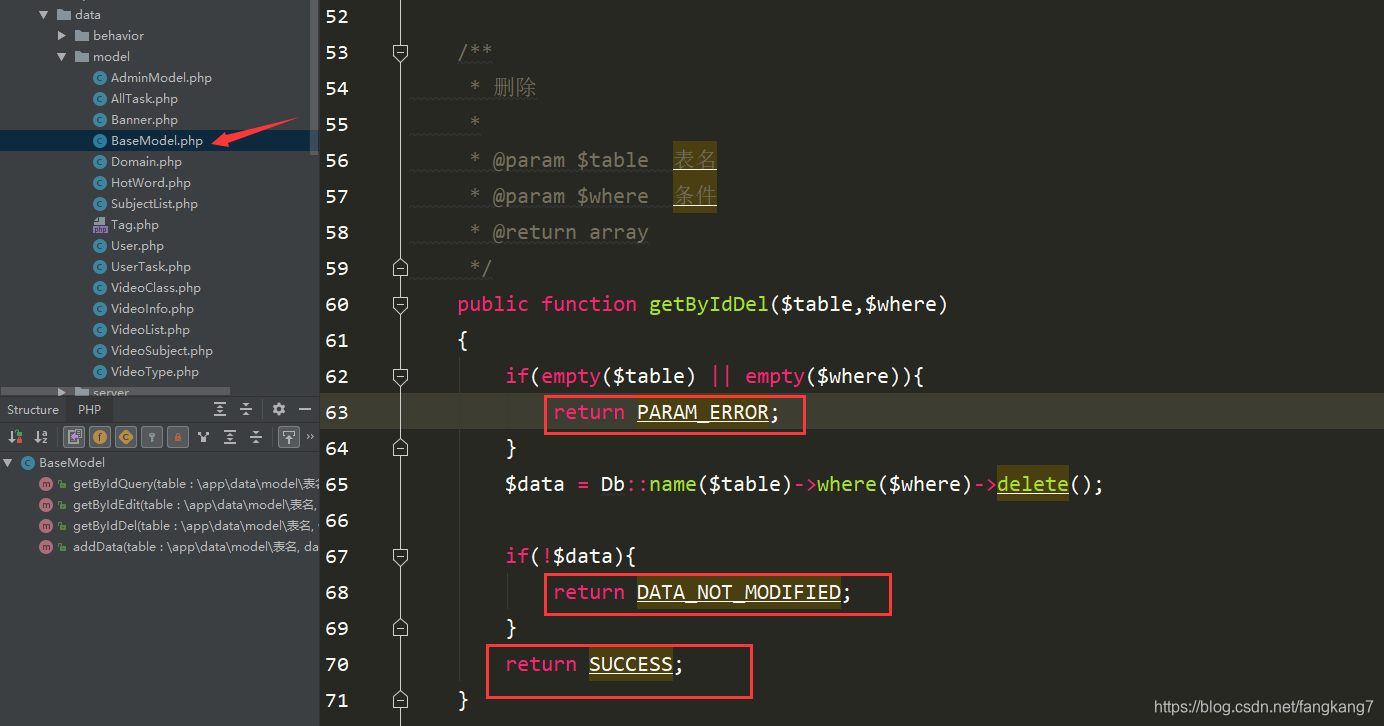
同样也是需要调用模型基类封装的删除方法
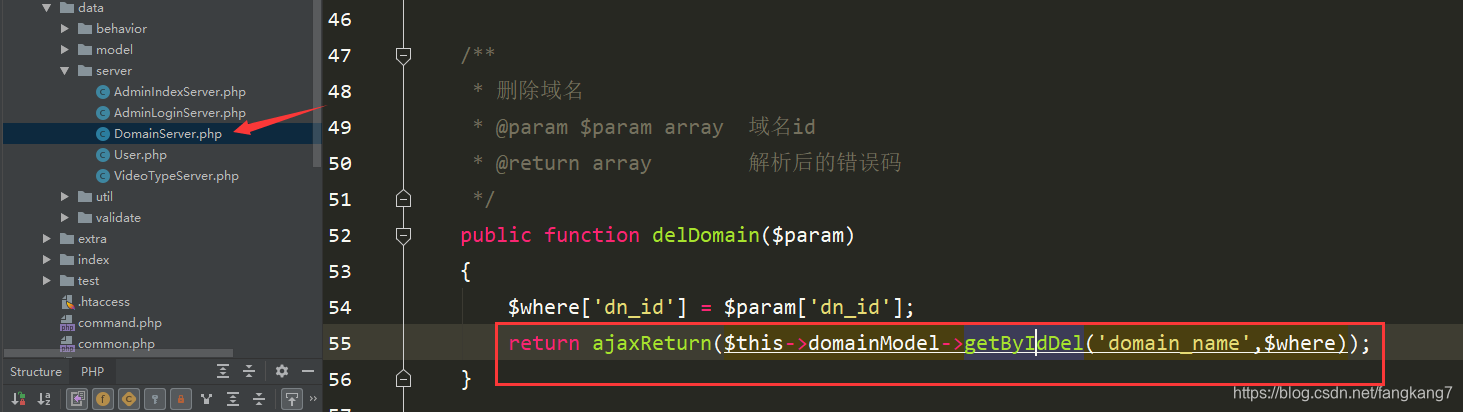
模型会返回错误码。在server层需要将这个错误码解析调,并返回给控制器,控制器只需要接受是否删除成功即可

server层代码需要调用模型基类封装的删除方法,返回错误码

前端js
这里使用的是layui前端UI框架,不必了解,只需要知道post请求即可
-
layui.use('layer', function(){
-
var $ = layui.jquery, layer = layui.layer;
-
//js代码
-
$('.del').click(function(){
-
var that = $(this);
-
var dn_id = that.data('id');
-
layer.open({
-
title: false,
-
closeBtn :0,
-
content: '删除之后无法恢复,您确定要删除吗?'
-
,btn: ['确认', '取消']
-
,yes: function(index, layero){
-
$.post("{:url('domain/delDoamin')}",{dn_id:dn_id},function(r){
-
console.log(r)
-
if(r.code == 1){
-
that.parents('tr').remove();
-
}
-
else{
-
layer.msg(r.msg,{time:1800});
-
}
-
});
-
layer.close(index)
-
}
-
});
-
})
-
});
文章来源: blog.csdn.net,作者:咔咔-,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/fangkang7/article/details/85017039
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)