【Layui】tp5上传图片
author:咔咔
wechat:fangkangfk
这个layui上传图片初学者看不明白很正常,按照这个思路做就没问题的
首先就是拿他的前端代码
这里需要注意的就是这个button里边的lau-data这个参数,点击上传图片的时候会把这个参数带上,这里我是做成了保存路径的参数,比如这里是video,这个图片的保存路劲就是upload/video
-
<div class="layui-form-item">
-
<label class="layui-form-label">缩略图:</label>
-
<div class="layui-input-inline w500 upload">
-
<input type="text" class="layui-input upload-input" style="max-width:100%;" value="789" placeholder="" id="vod_pic" name="vod_pic">
-
</div>
-
<div class="layui-input-inline ">
-
<button type="button" class="layui-btn layui-upload" lay-data="{data:{thumb_type:'video'}}" id="upload1">上传图片</button>
-
</div>
-
</div>

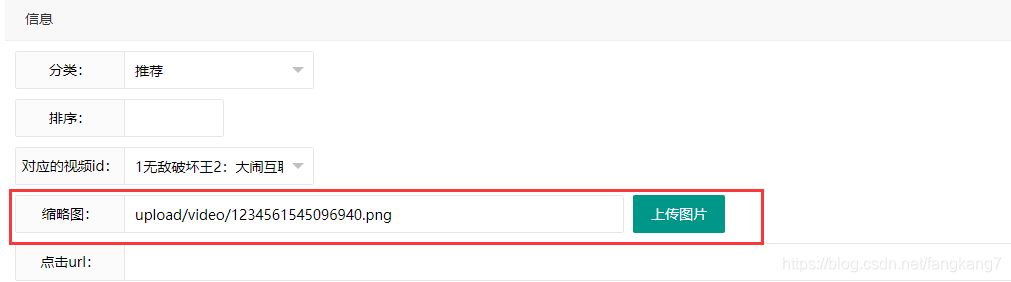
效果图:

在下来就是js代码了
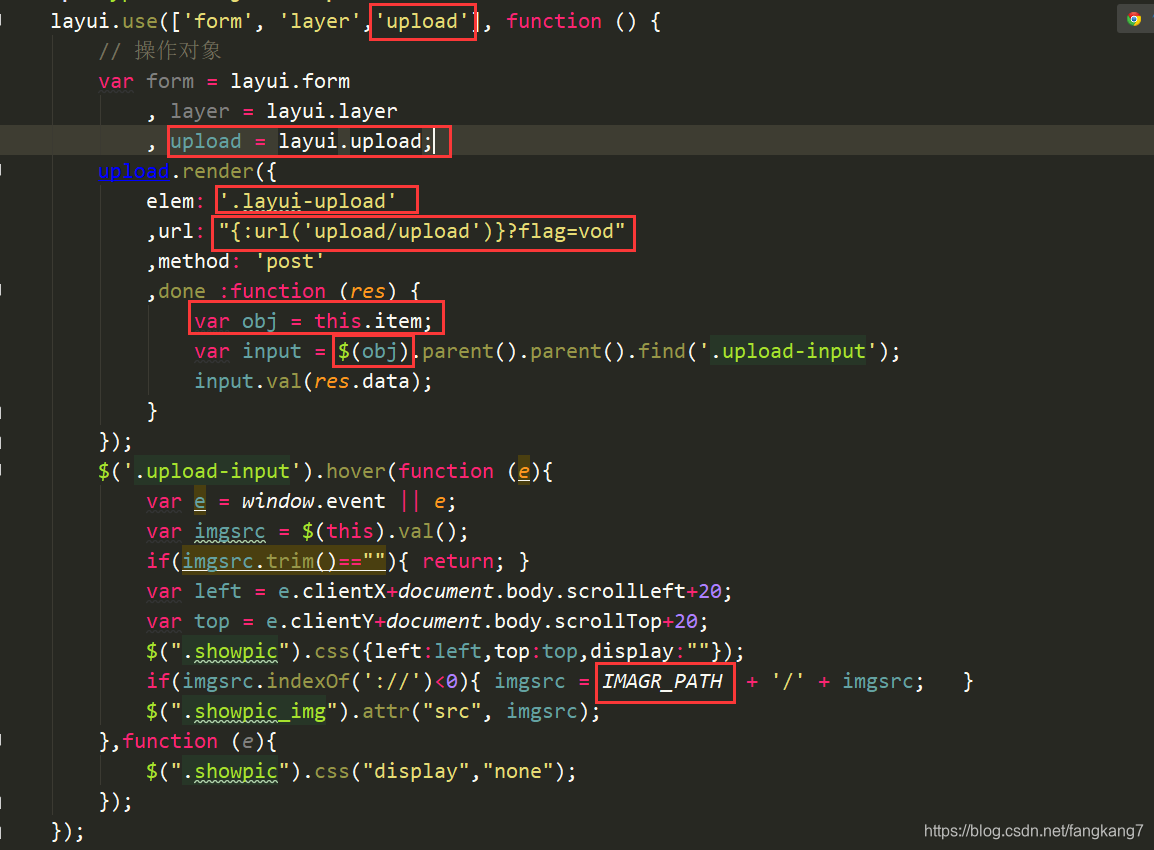
这段js代码我圈起来的都是需要注意的地方,下来就按照红框的顺序解释一下
1.绑定uoload模块
2.将layui.upload这个模块绑定给upload
3.指向dom对象
4.上传地址
5.获取当前触发上传的元素,一般用于 elem 绑定 class 的情况
6.最后一个就是图片路径

-
<script type="text/javascript">
-
layui.use(['form', 'layer','upload'], function () {
-
// 操作对象
-
var form = layui.form
-
, layer = layui.layer
-
, upload = layui.upload;
-
-
upload.render({
-
elem: '.layui-upload'
-
,url: "{:url('upload/upload')}?flag=vod"
-
,method: 'post'
-
,done :function (res) {
-
var obj = this.item;
-
var input = $(obj).parent().parent().find('.upload-input');
-
input.val(res.data);
-
}
-
});
-
-
$('.upload-input').hover(function (e){
-
var e = window.event || e;
-
var imgsrc = $(this).val();
-
if(imgsrc.trim()==""){ return; }
-
var left = e.clientX+document.body.scrollLeft+20;
-
var top = e.clientY+document.body.scrollTop+20;
-
$(".showpic").css({left:left,top:top,display:""});
-
if(imgsrc.indexOf('://')<0){ imgsrc = IMAGR_PATH + '/' + imgsrc; }
-
$(".showpic_img").attr("src", imgsrc);
-
},function (e){
-
$(".showpic").css("display","none");
-
});
-
});
-
-
</script>
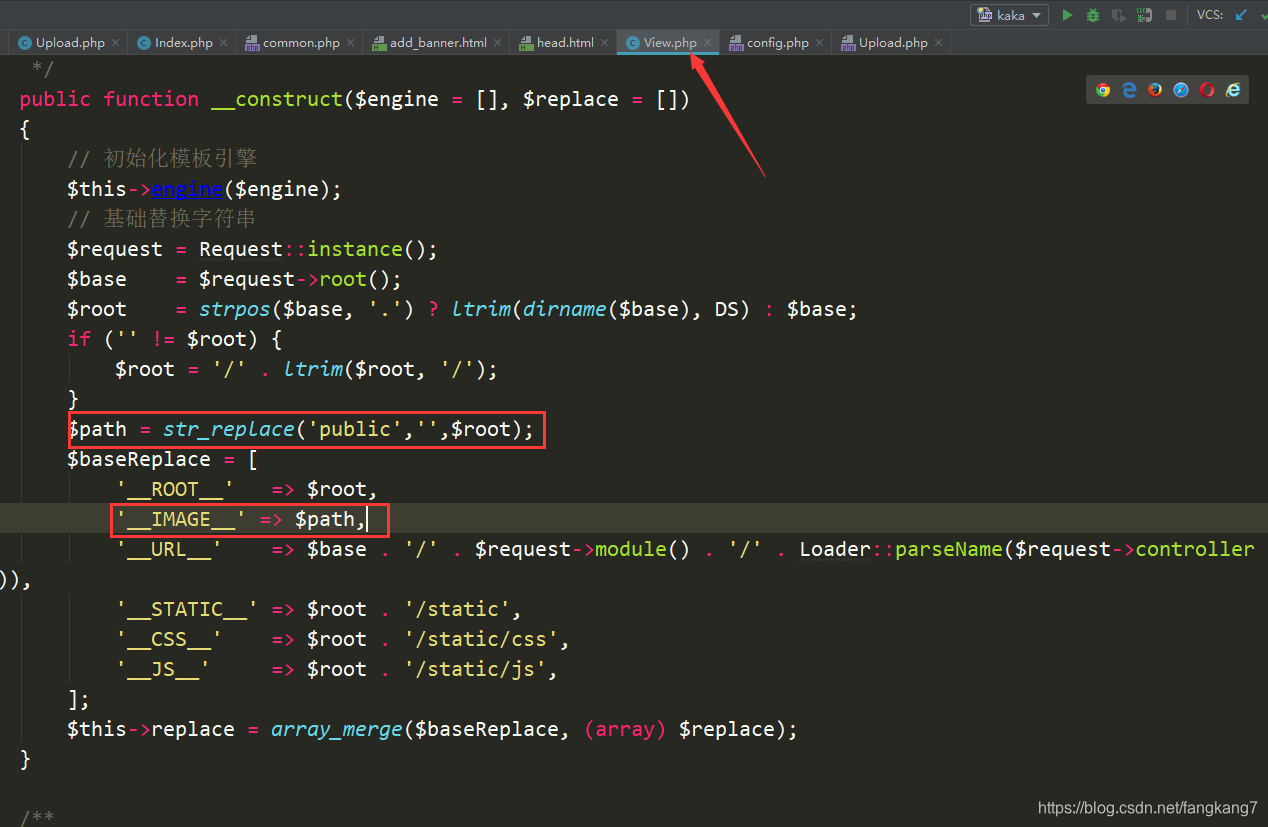
这个图片的路径不适合我的项目开发,于是我就修改了这个路径地址
这个是我在view.php里边定义属于我自己的图片路径地址

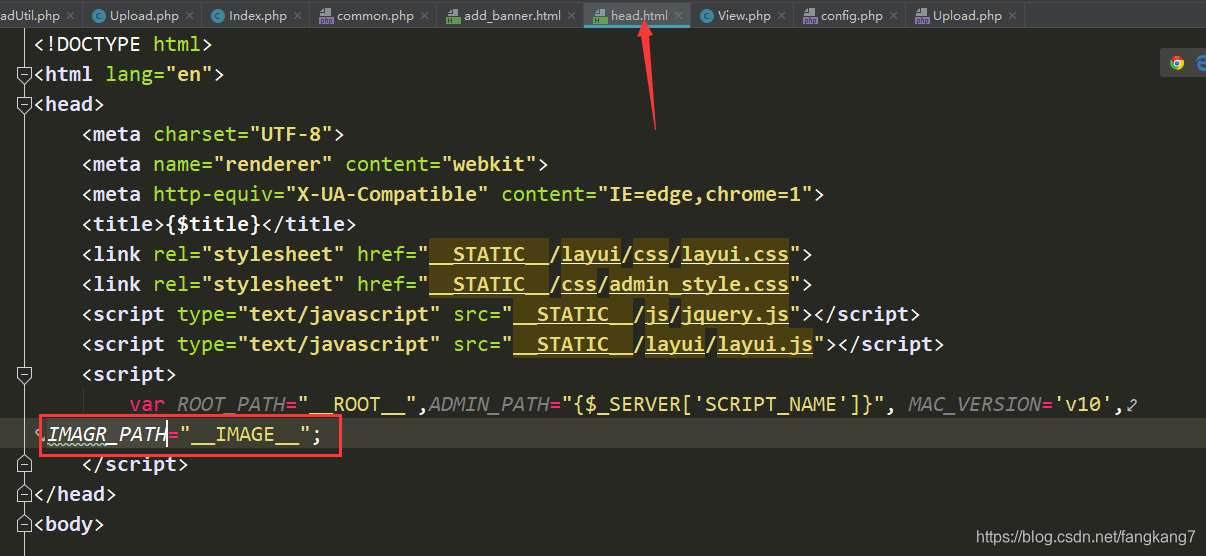
然后在到前端声明一下即可

这个时候就需要后太代码了,这个后台我们使用的是tp5
这个步骤我重新写一篇,因为这个属于我们的项目统一规范,在以后的项目开发中,会一直坚持这一套开发,并优化到最佳
tp5后台上传地址:
https://blog.csdn.net/fangkang7/article/details/85060379
文章来源: blog.csdn.net,作者:咔咔-,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/fangkang7/article/details/85060031
- 点赞
- 收藏
- 关注作者


评论(0)