【Layui】使用TP5实现分页
author:咔咔
wechat:fangkangfk
看了很多分页功能都实现不了,要么就是看不明白,遇到不会的先使用之前方案实现,慢慢的就会有思路,然后成功
案例:

一个注意点就是html放置的位置

这里我将整段代码都复制出来,如何你只想实现功能,只需要将html拼接的数据换成你的,然后请求接口换成自己的即可
-
<script type="text/javascript">
-
window.onload= function () {
-
loadData() //请求数据
-
getPage() //分页操作
-
}
-
var page=1; //设置首页页码
-
var limit=1; //设置一页显示的条数
-
var total; //总条数
-
function loadData(){
-
$.ajax({
-
type:"post",
-
url:"{url(Banner/index)}",//对应controller的URL
-
async:false,
-
dataType: 'json',
-
data:{
-
"page_index":page,
-
"page_size":limit,
-
},
-
success:function(ret){
-
total=ret.total;
-
var data1=ret.data;
-
var html= '';
-
for(var i=0;i<data1.length;i++){
-
html+='<tr>';
-
html+='<td>'+ data1[i].b_id +'</td>';
-
html+='<td>'+ data1[i]['banner_type']['vt_name'] +'</td>';
-
html+='<td>'+ data1[i]['banner_vs_video_name']['vi_title'] +'</td>';
-
html+='<td>'+ data1[i]['b_thumbnailUrl'] +'</td>';
-
html+='<td>'+ data1[i]['b_linkUrl'] +'</td>';
-
html+='<td>'+ data1[i]['b_sort'] +'</td>';
-
html+='<td>'+ data1[i]['b_showType'] +'</td>';
-
html+='<td>'+ data1[i]['b_targetType'] +'</td>';
-
html+='<td>'+ data1[i]['b_title'] +'</td>';
-
html+='<td>'+ data1[i]['b_slaveTitle'] +'</td>';
-
html+='<td>'+ data1[i]['b_linkUrlList']+'</td>';
-
html+='</tr>';
-
}
-
$("#tab_list").html(html);
-
}
-
});
-
}
-
-
-
function getPage(){
-
layui.use('laypage', function(){
-
var laypage = layui.laypage;
-
laypage.render({
-
elem: 'pages'
-
,count: 3 //数据总数,从服务端得到
-
,limit:1
-
,jump: function(obj, first){
-
page=obj.curr; //改变当前页码
-
limit=obj.limit;
-
loadData()
-
}
-
});
-
});
-
}
-
-
</script>
后台数据:
控制器代码:

server层代码

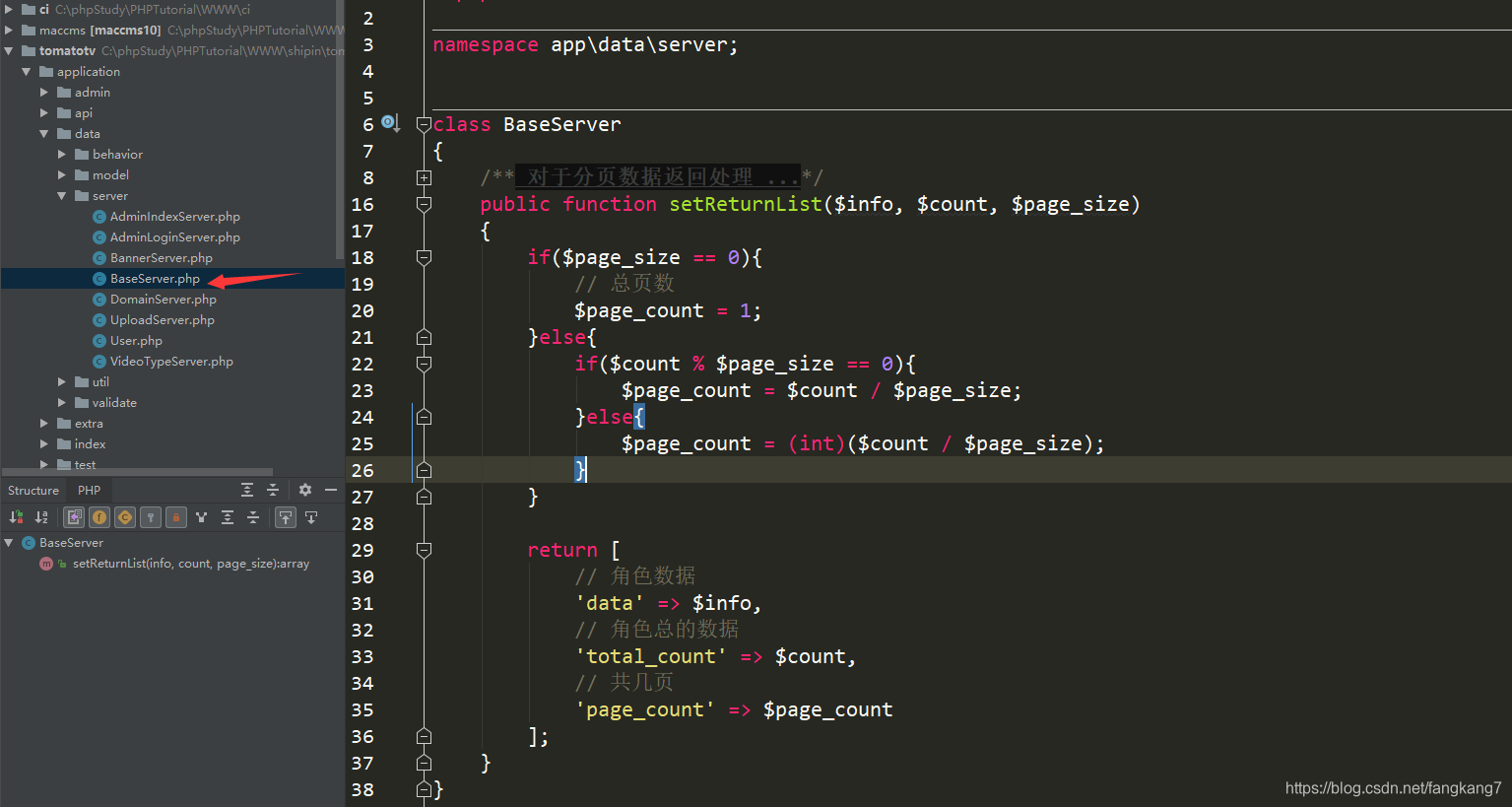
server层基类代码,处理分页

-
<?php
-
-
namespace app\data\server;
-
-
-
class BaseServer
-
{
-
/**
-
* 对于分页数据返回处理
-
*
-
* $param array $info 需要 处理的数据
-
* $param int $count 总的数据量
-
* $param int $page_size 每页显示的条数
-
* @return array
-
*/
-
public function setReturnList($info, $count, $page_size)
-
{
-
if($page_size == 0){
-
// 总页数
-
$page_count = 1;
-
}else{
-
if($count % $page_size == 0){
-
$page_count = $count / $page_size;
-
}else{
-
$page_count = (int)($count / $page_size);
-
}
-
}
-
-
return [
-
// 角色数据
-
'data' => $info,
-
// 角色总的数据
-
'total_count' => $count,
-
// 共几页
-
'page_count' => $page_count
-
];
-
}
-
}
如果你只想实现功能的话,使用上边的代码十来分钟就实现了,下来我就要开始分析原理了
首先就是前端js代码了,需要做的第一件事就是组装数据
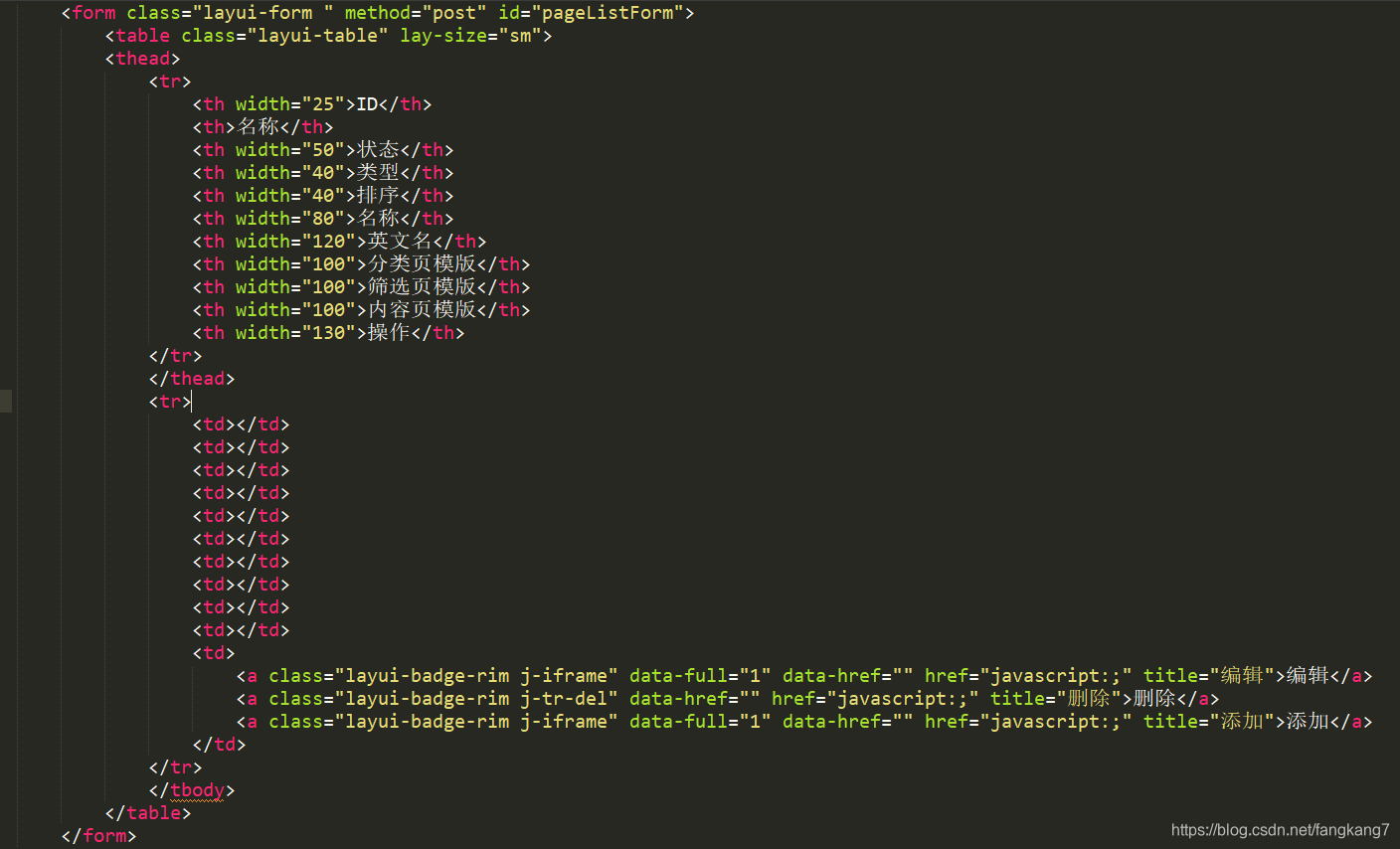
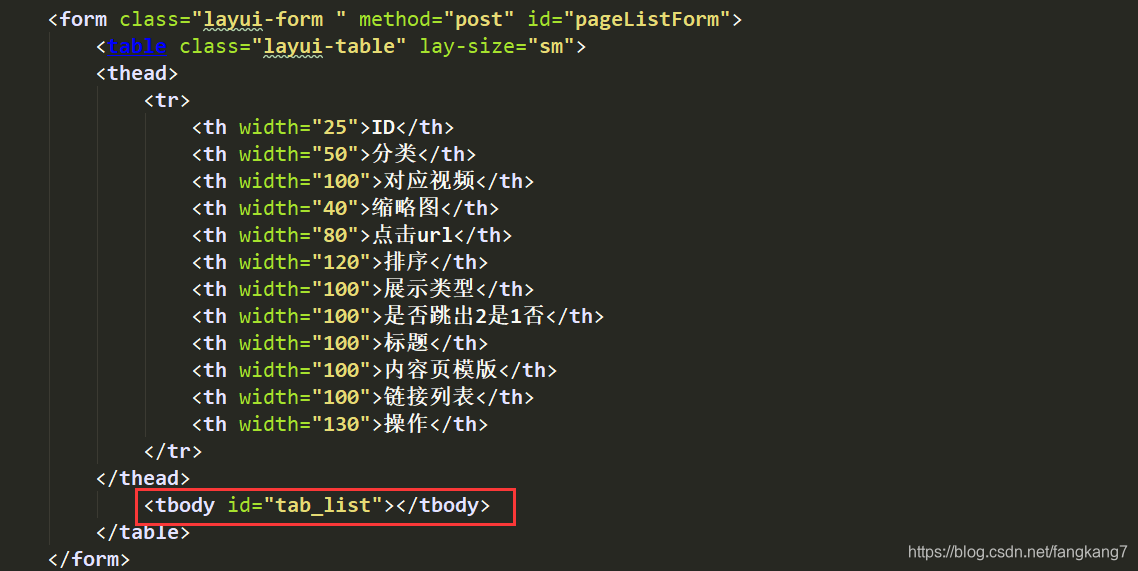
这里是html源码

我们都知道分页做ajax的用户体验很好,所以我们需要组装数据
这里的代码就不需要解释了,注释写的特别清晰了
-
<script type="text/javascript">
-
window.onload= function () {
-
loadData() //请求数据
-
getPage() //分页操作
-
}
-
var page=1; //设置首页页码
-
var limit=1; //设置一页显示的条数
-
var total; //总条数
-
function loadData(){
-
$.ajax({
-
type:"post",
-
url:"{url(Banner/index)}",//对应controller的URL
-
async:false,
-
dataType: 'json',
-
data:{
-
"page_index":page,
-
"page_size":limit,
-
},
-
success:function(ret){
-
total=ret.total;
-
var data1=ret.data;
-
var html= '';
-
for(var i=0;i<data1.length;i++){
-
html+='<tr>';
-
html+='<td>'+ data1[i].b_id +'</td>';
-
html+='<td>'+ data1[i]['banner_type']['vt_name'] +'</td>';
-
html+='<td>'+ data1[i]['banner_vs_video_name']['vi_title'] +'</td>';
-
html+='<td>'+ data1[i]['b_thumbnailUrl'] +'</td>';
-
html+='<td>'+ data1[i]['b_linkUrl'] +'</td>';
-
html+='<td>'+ data1[i]['b_sort'] +'</td>';
-
html+='<td>'+ data1[i]['b_showType'] +'</td>';
-
html+='<td>'+ data1[i]['b_targetType'] +'</td>';
-
html+='<td>'+ data1[i]['b_title'] +'</td>';
-
html+='<td>'+ data1[i]['b_slaveTitle'] +'</td>';
-
html+='<td>'+ data1[i]['b_linkUrlList']+'</td>';
-
html+='</tr>';
-
}
-
$("#tab_list").html(html);
-
}
-
});
-
}
-
-
-
function getPage(){
-
layui.use('laypage', function(){
-
var laypage = layui.laypage;
-
laypage.render({
-
elem: 'pages'
-
,count: 3 //数据总数,从服务端得到
-
,limit:1
-
,jump: function(obj, first){
-
page=obj.curr; //改变当前页码
-
limit=obj.limit;
-
loadData()
-
}
-
});
-
});
-
}
-
-
</script>
这个时候就会有一个问题,我们组装的数据放在那,这个时候就需要将原来的数据全部删除掉,所有的数据都使用拼接的数据

直到这里前端的代码就结束了,下来开始后端代码
我们在js里边可以看出,ajax像后端发起请求的时候带了俩个参数,一个是页数,一个是页面显示数据
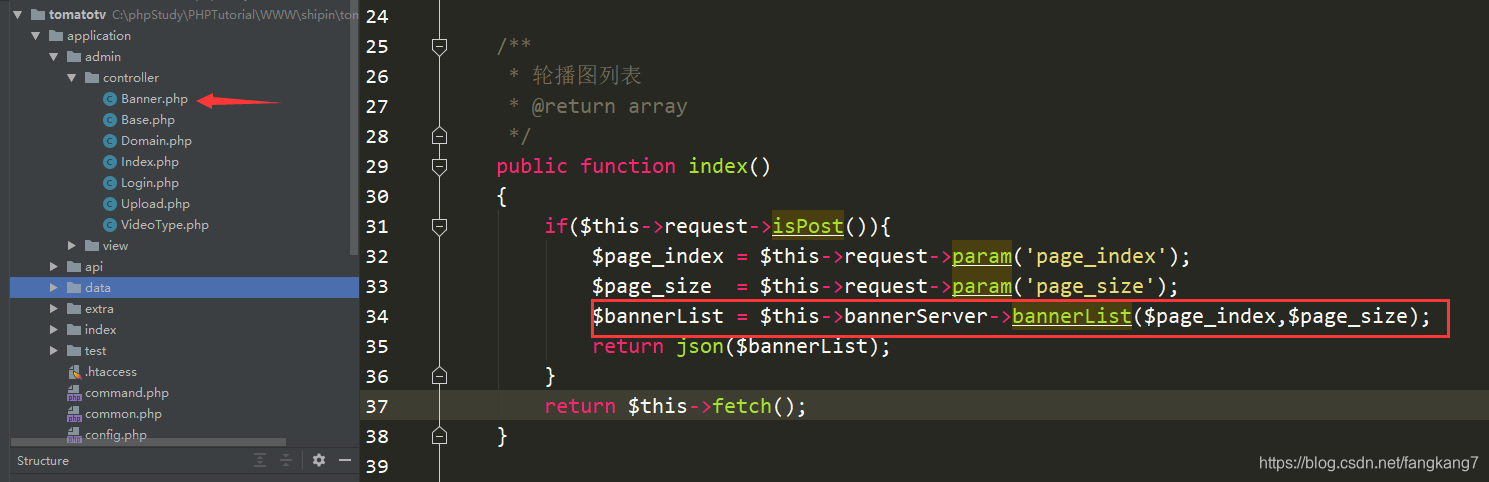
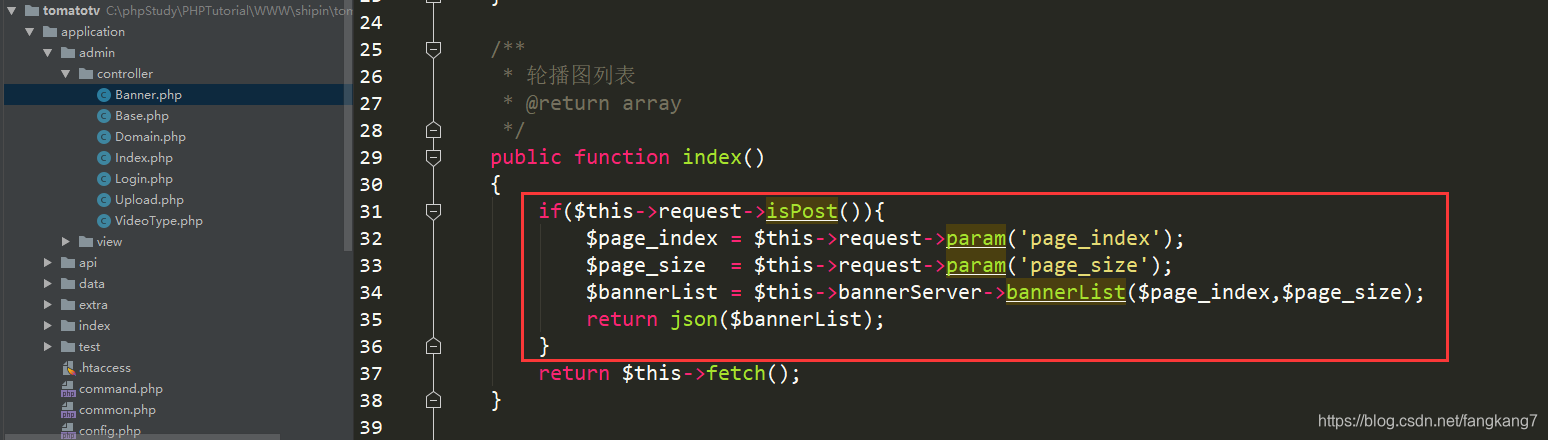
控制器代码
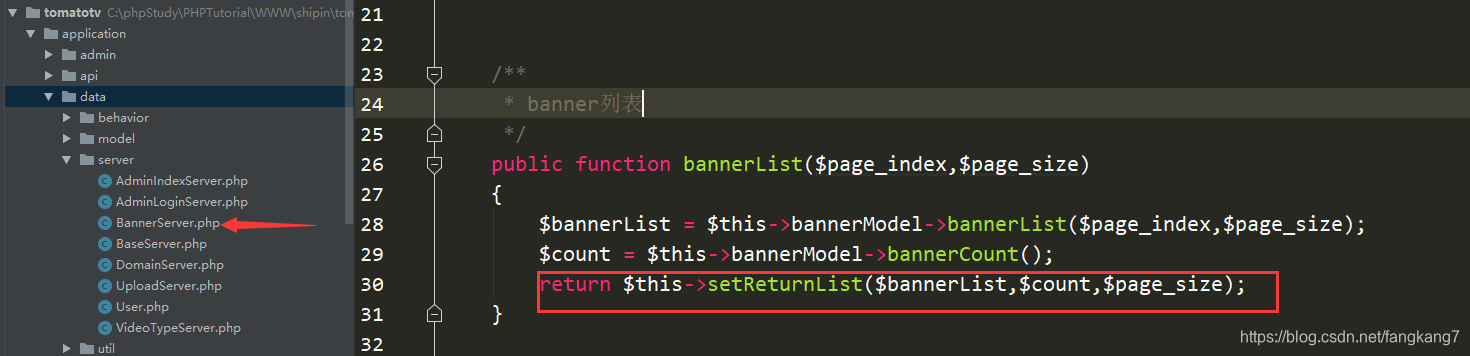
在控制器里边需要获取这俩个参数,并且传递给bannerServer层处理数据

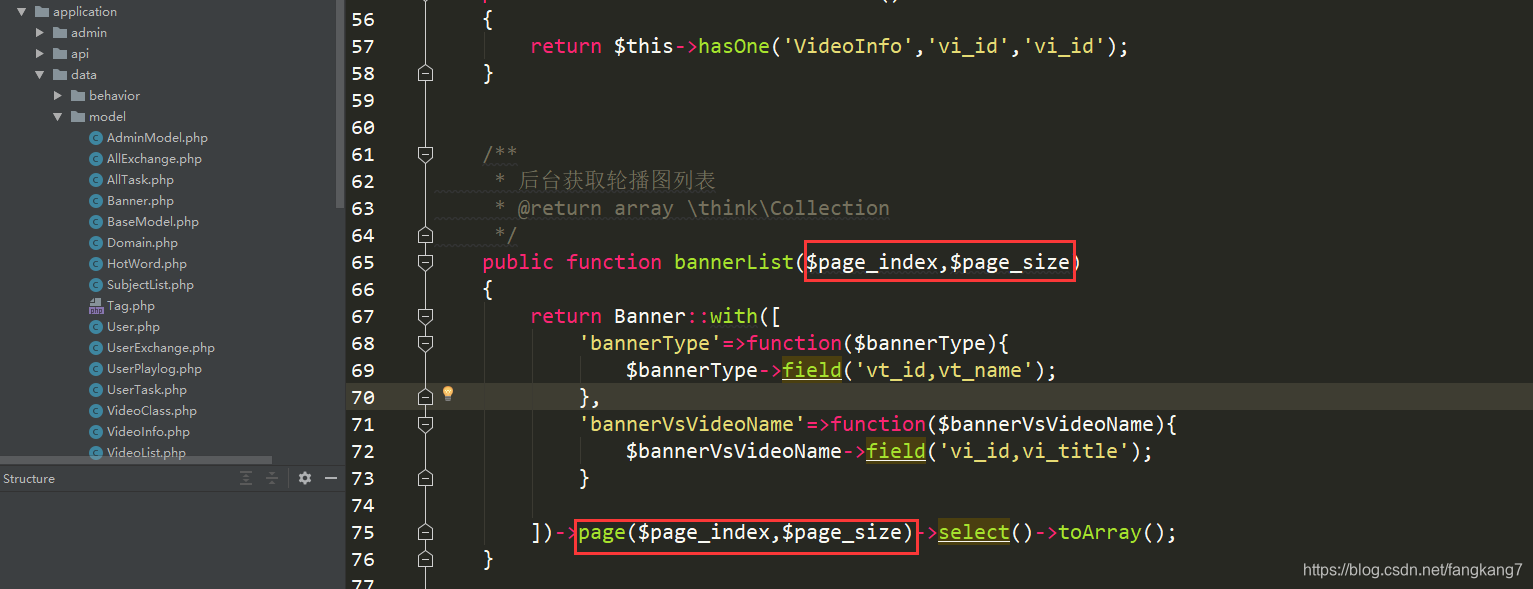
在bannerServer里边需要查询banner列表的数据,数据查询是在模型里边操作的,所以还需要去一趟banner模型那里一趟

在bannerModel 里边获取列表的所有数据,这里边有一个关联预加载,这个是根据你们的业务来写的,如果没有其他业务直接获取全部然后page()->select()即可,model层数据处理完之后返回给bannerServer层

又回到bannerServer层
这一次获取了数据的总数
将数据,总数,每页查询的条数传递给baseServer层处理

到了baseServer
这一层主要是对参数做了个判断,当前端发生异常,后端没有正常接收到参数时,给默认参数

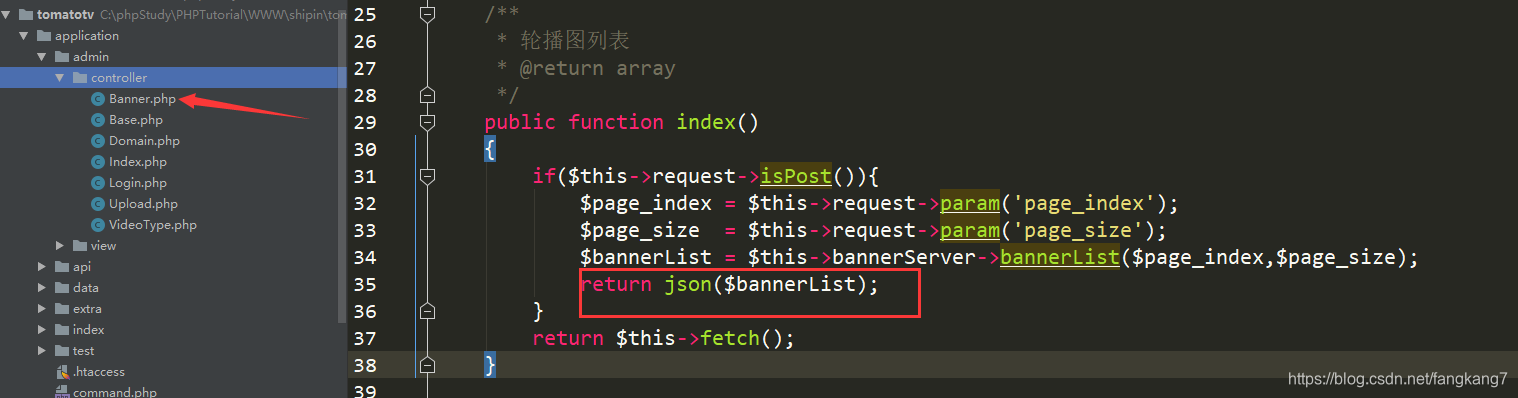
最后所有的数据都会返回给控制器

这也就是ajax请求到的数据

文章来源: blog.csdn.net,作者:咔咔-,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/fangkang7/article/details/85070902
- 点赞
- 收藏
- 关注作者



评论(0)