【Layui】表单验证
【摘要】
author:咔咔
wechat:fangkangfk
layui表单验证的属性
required(必填项)phone(手机号)email(邮箱)url(网址)number(数字)date(日期)identity(身份证)
关于layui的表单验证已经做得很简单了,下边使用案例来解释
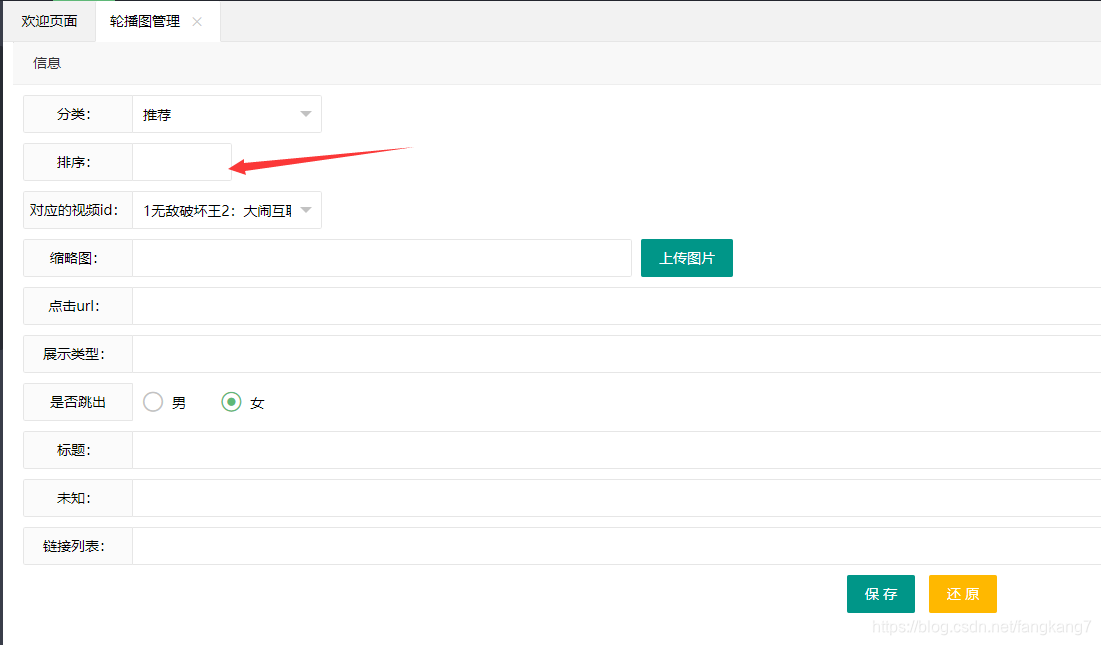
下来就以这个排序为...
author:咔咔
wechat:fangkangfk
layui表单验证的属性
-
required(必填项)
-
phone(手机号)
-
email(邮箱)
-
url(网址)
-
number(数字)
-
date(日期)
-
identity(身份证)
关于layui的表单验证已经做得很简单了,下边使用案例来解释

下来就以这个排序为案例:
第一种方法:在使用的input框里边设置验证名,同样在js里边也使用这个名字做验证即可
html

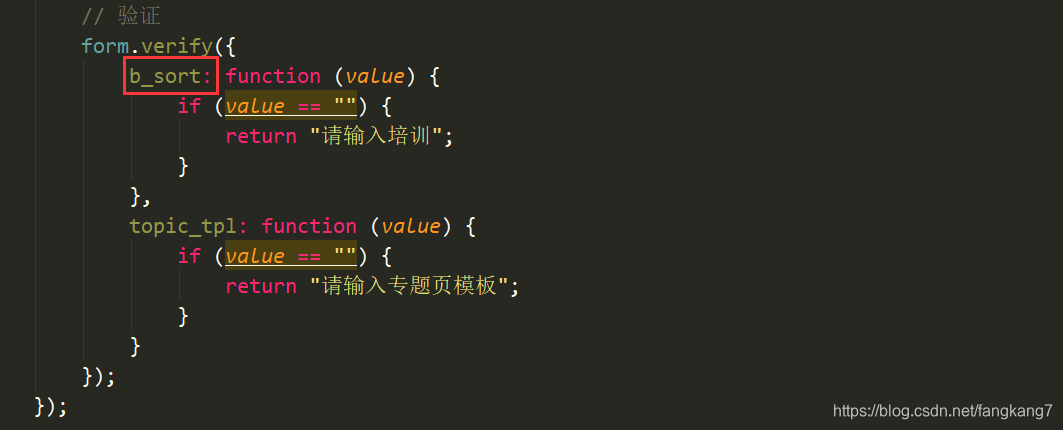
js

-
// 验证
-
form.verify({
-
b_sort: function (value) {
-
if (value == "") {
-
return "请输入培训";
-
}
-
},
-
topic_tpl: function (value) {
-
if (value == "") {
-
return "请输入专题页模板";
-
}
-
}
-
});
演示:

第二种方案:
只需要在这里边直接设置即可

演示:

文章来源: blog.csdn.net,作者:咔咔-,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/fangkang7/article/details/85064239
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)