laravel怎么加入验证码功能
【摘要】
1.我们在项目的根目录可以找到composer.json这个文件,加上下边的代码
"require": { "php": ">=5.5.9", "laravel/framework": "5.2.*", "gregwar/captcha": "1.*" },
2.进入项目...
1.我们在项目的根目录可以找到composer.json这个文件,加上下边的代码
-
"require": {
-
"php": ">=5.5.9",
-
"laravel/framework": "5.2.*",
-
"gregwar/captcha": "1.*"
-
},
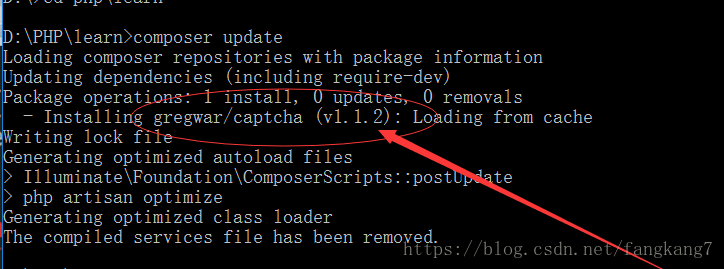
2.进入项目根目录进行composer update

3.设置路由
-
// 验证码的路由
-
Route::get('captcha','Index\RegisterController@code');
4.输出验证码
-
/*
-
author:咔咔
-
address:陕西西安
-
wechat:fangkangfk
-
*/
-
-
// 验证码
-
public function code()
-
{
-
$builder = new CaptchaBuilder();
-
-
$builder->build(150,32);
-
-
$phrase = $builder->getPhrase();
-
-
//把内容存入session
-
-
Session::flash('milkcaptcha', $phrase); //存储验证码
-
-
ob_clean();
-
-
return response($builder->output())->header('Content-type','image/jpeg');
-
}
5.在页面输出验证码
<img src="{{url('captcha')}}" style="width: 130px;height: 60px;margin-left: 410px;position: relative;top: -74px;" onclick="this.src=this.src+'?'+Math.random()" class="code" >
6.点击验证码进行刷新,就是onclick事件

文章来源: blog.csdn.net,作者:咔咔-,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/fangkang7/article/details/82924291
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)