【Layui】时间日期控件
【摘要】
author:咔咔
wechat:fangkangfk
html:
<div class="layui-form-item"> <label class="layui-form-label">日期时间选择器</label> <...
author:咔咔
wechat:fangkangfk
html:
-
<div class="layui-form-item">
-
<label class="layui-form-label">日期时间选择器</label>
-
<div class="layui-input-inline">
-
<input type="text" class="layui-input" id="test5" placeholder="yyyy-MM-dd HH:mm:ss">
-
</div>
-
</div>
js:
-
layui.use(['laypage','laydate' ,'layer','form'], function() {
-
var laypage = layui.laypage
-
, layer = layui.layer,
-
form = layui.form;
-
var laydate = layui.laydate;
-
form.on('select(type_mid)', function(data){
-
type_id = data.value;
-
})
-
-
//日期时间选择器
-
laydate.render({
-
elem: '#test5'
-
,type: 'datetime'
-
});
-
-
});
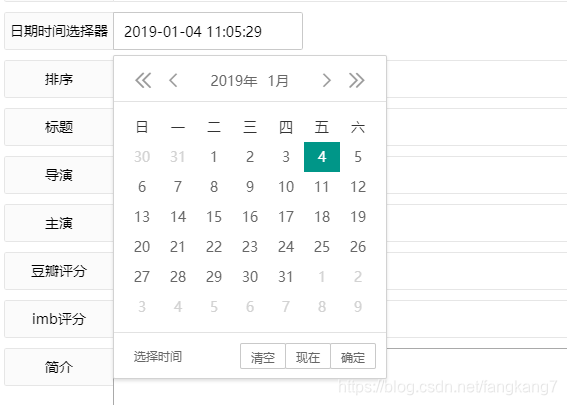
效果:
文章来源: blog.csdn.net,作者:咔咔-,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/fangkang7/article/details/85762958
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)