laravel 使用Postman上传多图片
【摘要】
Postman Post请求上传文件
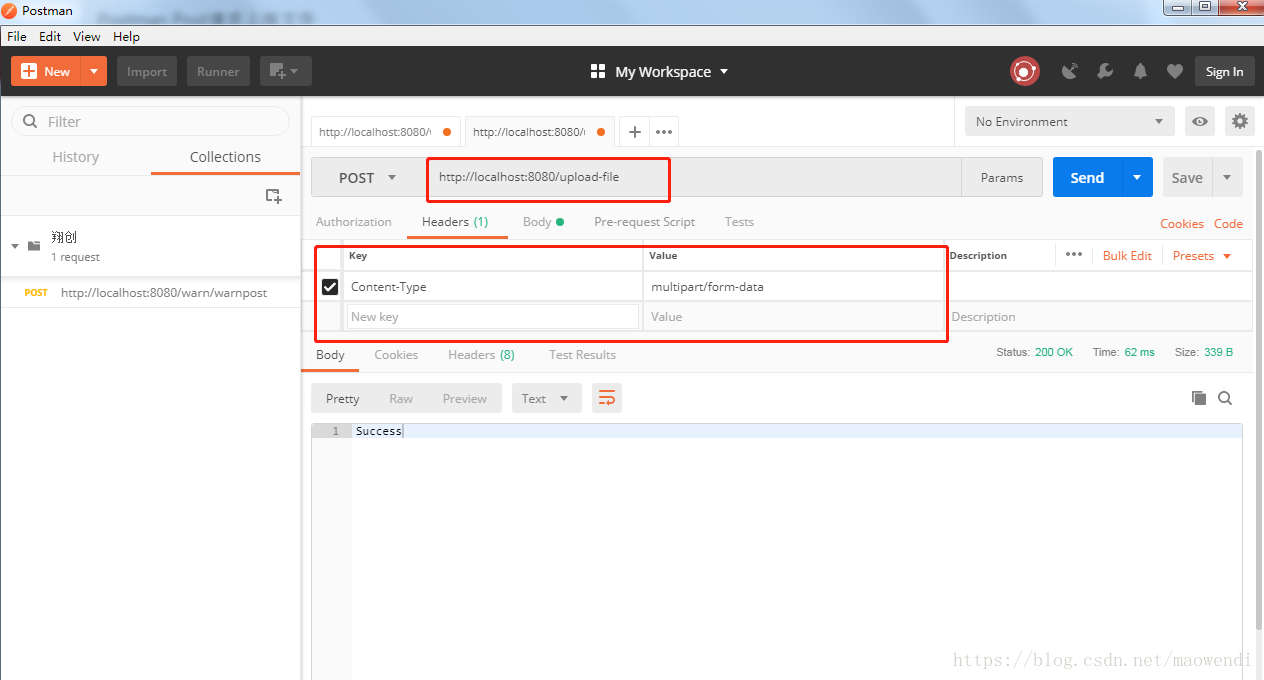
一、选择post请求方式,输入请求地址
二、填写Headers
Key:Content-Type
Value:multipart/form-data
[{"key":"Content-Type","value":"multipart/form-data","description":"",...
Postman Post请求上传文件
一、选择post请求方式,输入请求地址
二、填写Headers
Key:Content-Type
Value:multipart/form-data
[{"key":"Content-Type","value":"multipart/form-data","description":"","enabled":true}]
如下图
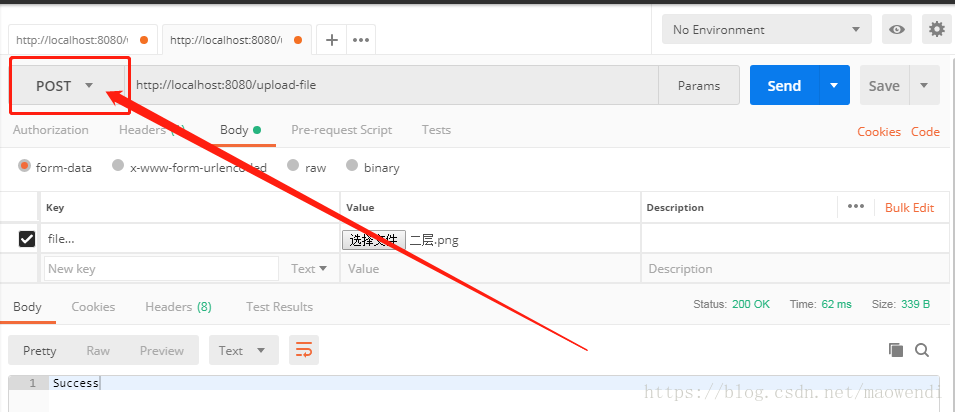
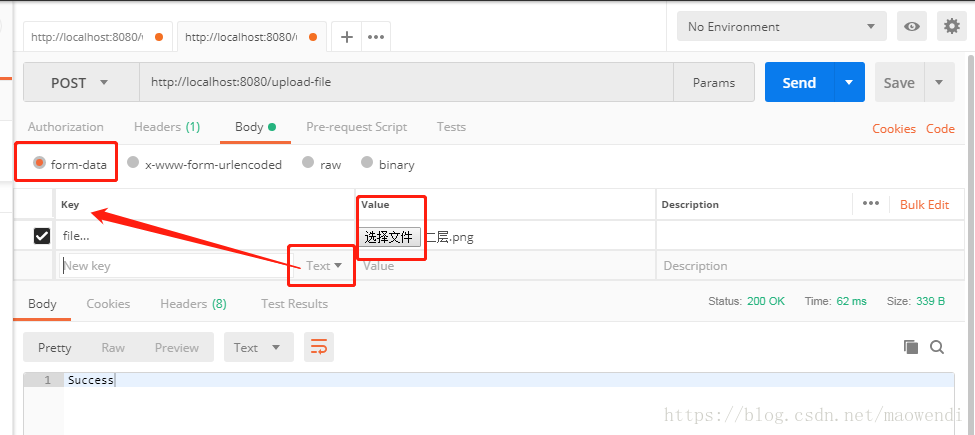
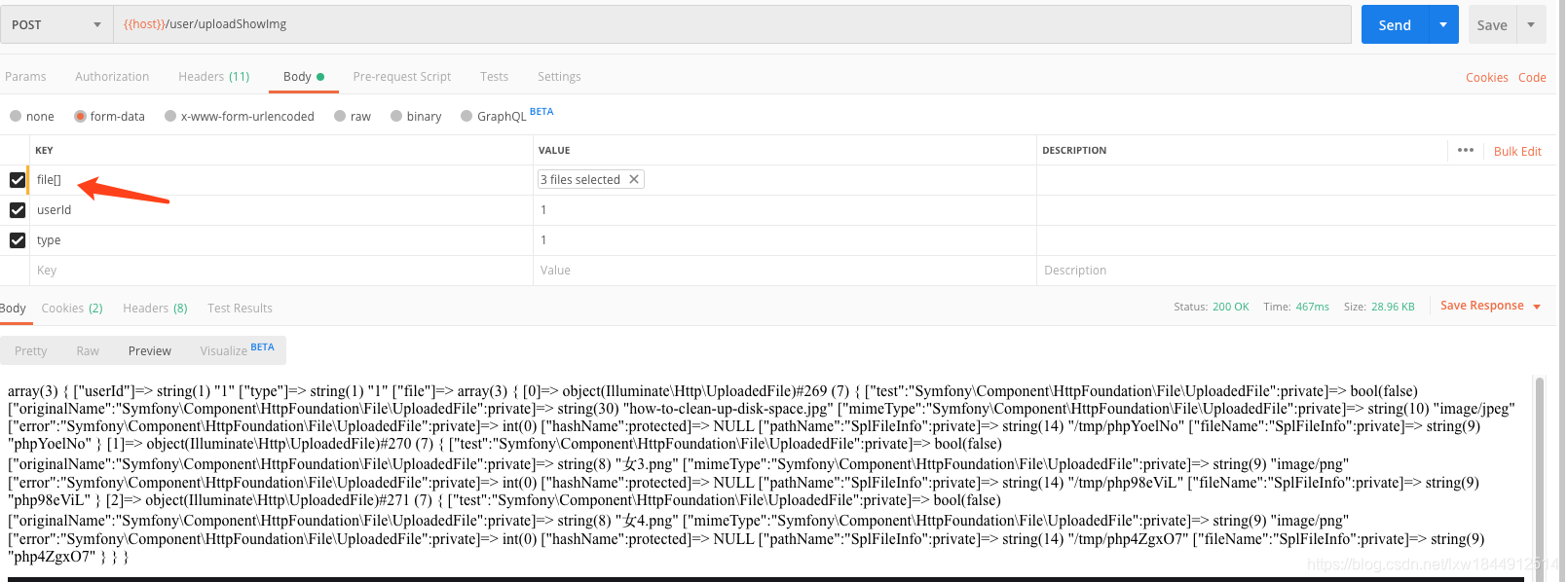
三、填写body
选择form-data
然后选择文件file
点击添加文件,最后发送即可
在用Laravel写就接口的时候,不知道怎么测试怎用postmam测试多图上传,查找了很多资料都没明白,资料一般写的都是上传单张图片的示范,特此记录下来。
Laravel后台接口的编写
写的是一段上传相册到服务器的代码,本人才疏学浅,如有错误请指正
-
/**
-
* 上传相册到服务器,同时相关数据存入数据库
-
* @param Request $request
-
* @return \Illuminate\Http\JsonResponse
-
*/
-
public function store(Request $request)
-
{
-
$data = [
-
'uid' => $request->input('uid'),
-
'albums' => []
-
];
-
$pathUrls = [];
-
-
if($request->has('images') )
-
{
-
$images = $request->file('images');
-
$content = $request->input('content');
-
-
//适配单文件和多文件上传
-
if(is_array($images))
-
{
-
foreach($images as $key=>$v)
-
{
-
$path = $images[$key]->store('images','public');
-
$path = Storage::disk('public')->url($path);
-
array_push($pathUrls,$path);
-
-
}
-
} else {
-
$images->store('images','public');
-
$path = Storage::disk('public')->url($images);
-
array_push($pathUrls,$path);
-
}
-
-
$pathUrls = implode(',',$pathUrls);
-
-
$album = Album::create([
-
'user_id' => $data['uid'],
-
'content' => $content,
-
'photos_url' => $pathUrls
-
]);
-
-
$album->save();
-
$data['albums']['id'] = $album->id;
-
$data['albums']['images'] = explode(',', $pathUrls) ;
-
$data['albums']['content'] = $content;
-
}
-
-
-
return response()->json([
-
'status' => 'success',
-
'status_code' =>200,
-
'data' => $data,
-
]);
-
-
}
=======我的补充====
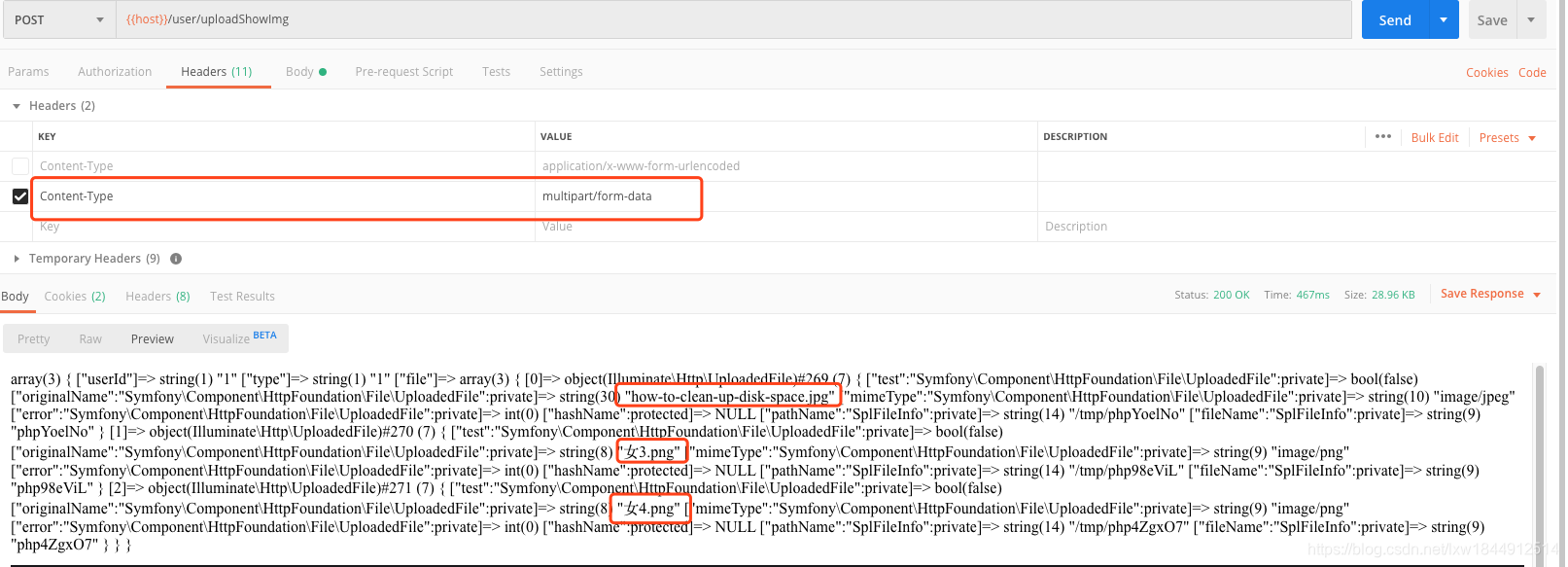
1.Key:Content-Type
Value:multipart/form-data

2.字段用数组形式

参考:https://blog.csdn.net/hl449006540/article/details/85015782
参考:https://blog.csdn.net/maowendi/article/details/80537304
文章来源: blog.csdn.net,作者:lxw1844912514,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/lxw1844912514/article/details/105395550
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)