【layui】不使用ajax来做分页,根据地址分页
【摘要】
如何使用?
1. 引入js代码
<script type="text/javascript">
var curUrl="{:url('user/index',$param)}";
...
如何使用?
1. 引入js代码
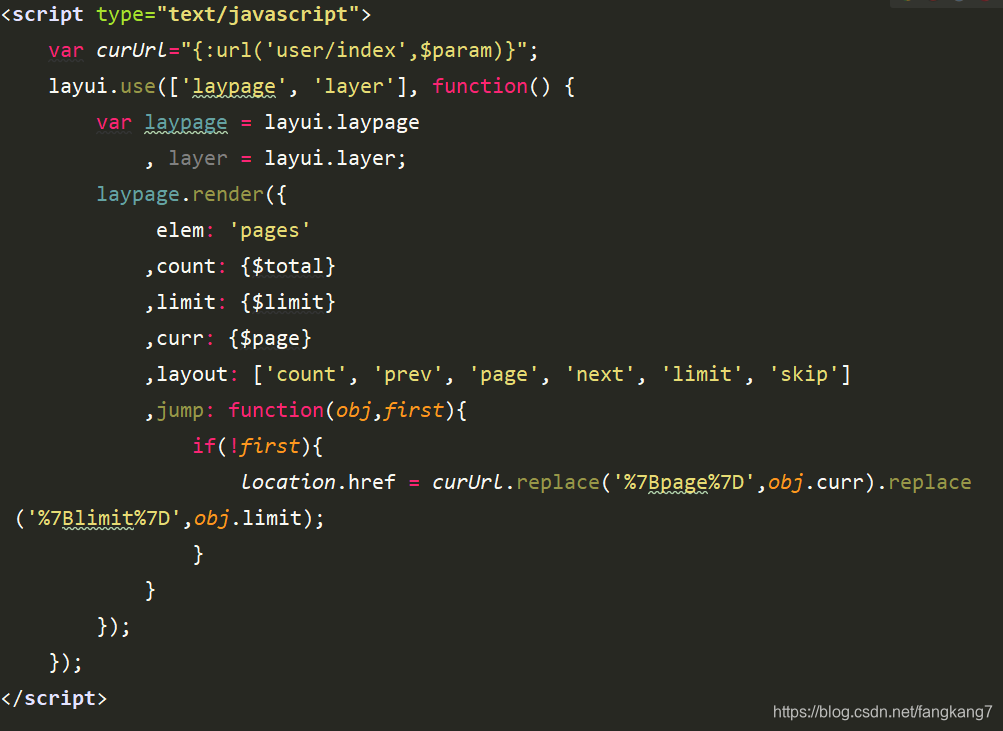
<script type="text/javascript">
var curUrl="{:url('user/index',$param)}";
layui.use(['laypage', 'layer'], function() {
var laypage = layui.laypage
, layer = layui.layer;
laypage.render({
elem: 'pages'
,count: {$total}
,limit: {$limit}
,curr: {$page}
,layout: ['count', 'prev', 'page', 'next', 'limit', 'skip']
,jump: function(obj,first){
if(!first){
location.href = curUrl.replace('%7Bpage%7D',obj.curr).replace('%7Blimit%7D',obj.limit);
}
}
});
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

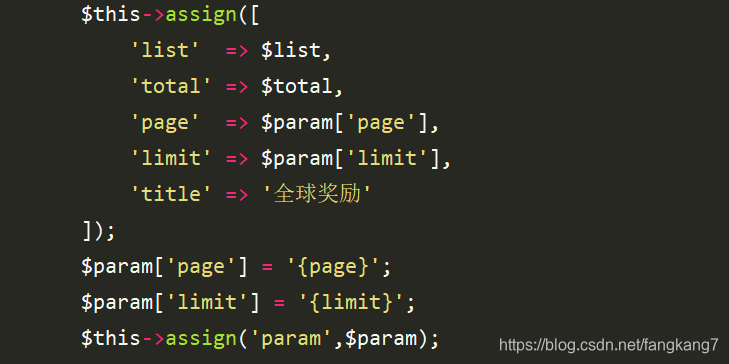
2. 控制器传参数

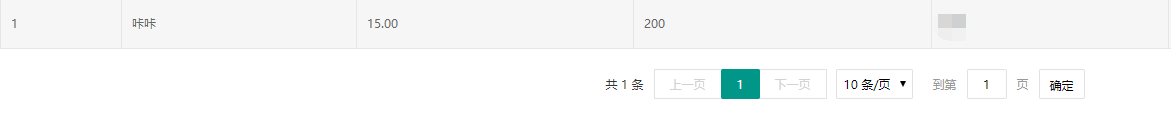
3. 效果

文章来源: blog.csdn.net,作者:咔咔-,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/fangkang7/article/details/104212794
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)