【laralve项目】@18 laralve-admin配置富文本
【摘要】
打开laravel-admin的文档:https://laravel-admin.org/docs/zh/model-form-fields#%E5%AF%8C%E6%96%87%E6%9C%AC%E7%...
打开laravel-admin的文档:https://laravel-admin.org/docs/zh/model-form-fields#%E5%AF%8C%E6%96%87%E6%9C%AC%E7%BC%96%E8%BE%91%E6%A1%86,我们来安装最后一个

打开github地址

如果需要输入密码。切换一下composer的镜像即可
https://blog.csdn.net/fangkang7/article/details/96006990

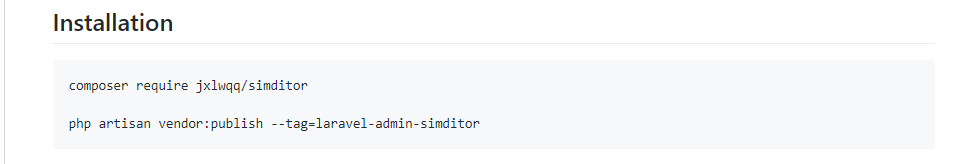
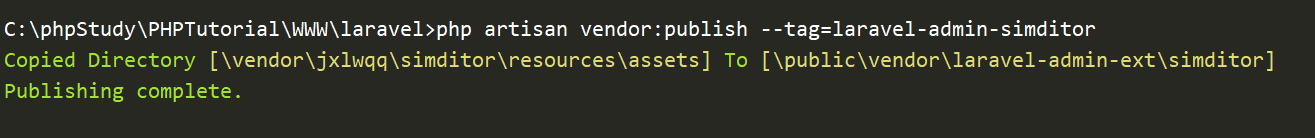
然后发布配置

最后在admin.php里边配置即可
'extensions' => [
'simditor' => [
// Set to false if you want to disable this extension
'enable' => true,
// Editor configuration
'config' => [
'upload' => [
'url' => '/admin/api/upload', # example api route: admin/api/upload
'fileKey' => 'upload_file',
'connectionCount' => 3,
'leaveConfirm' => 'Uploading is in progress, are you sure to leave this page?'
],
'tabIndent' => true,
'toolbar' => ['title', 'bold', 'italic', 'underline', 'strikethrough', 'fontScale', 'color', '|', 'ol', 'ul', 'blockquote', 'code', 'table', '|', 'link', 'image', 'hr', '|', 'indent', 'outdent', 'alignment'],
'toolbarFloat' => true,
'toolbarFloatOffset' => 0,
'toolbarHidden' => false,
'pasteImage' => true,
'cleanPaste' => false,
]
]
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22

然后回到控制器修改from
$form->simditor('desc','商品描述');
- 1
查看一下效果,很nice

文章来源: blog.csdn.net,作者:咔咔-,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/fangkang7/article/details/96007695
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)