【网络通信与信息安全】之深入解析从输入一个URL到页面加载完成的过程
【摘要】
一、前言
从输入一个 URL,然后按下回车到显示页面,中间发生了什么?这是一道经典的面试题,不光前端面试会问到,后端面试也会被问到。这道题没有一个标准的答案,它涉及很多的知识点,面试官会通过这道题了解你...
一、前言
- 从输入一个 URL,然后按下回车到显示页面,中间发生了什么?这是一道经典的面试题,不光前端面试会问到,后端面试也会被问到。这道题没有一个标准的答案,它涉及很多的知识点,面试官会通过这道题了解你对哪一方面的知识比较擅长,然后继续追问看看你的掌握程度。当然本篇博客的分析也只是我的一些个人理解,从前端的角度出发,具体地分析从底层到高层、从硬件到软件的原理,以及在同一个层次讨论浏览器、操作系统、服务器是如何交互的。
- 其实,这个问题可以拆解成两个过程:
-
- 用户输入 URL,客户端(浏览器)拿到服务端的数据;
-
- 浏览器获取到数据,呈现页面(也就是浏览器工作过程)。
二、输入网址到浏览器获得资源的过程
① 按下 URL 地址首字母
- 以输入“google.com”的地址为例,当按下“g”键,浏览器接收到消息之后,会触发自动完成机制:
-
- 浏览器根据自己的算法,以及是否处于隐私浏览模式,会在浏览器的地址框下方给出输入建议,大部分算法会优先考虑根据你的搜索历史和书签等内容给出建议。
-
- 你打算输入 “google.com”,因此给出的建议并不匹配,但是输入过程中仍然有大量的代码在后台运行,每一次按键都会使得给出的建议更加准确;
-
- 甚至有可能在你输入之前,浏览器就将 “google.com” 建议给你。
② 按下回车键
- 为了从零开始,我们选择键盘上的回车键被按到最低处作为起点,在这个时刻,一个专用于回车键的电流回路被直接地或者通过电容器间接地闭合,使得少量的电流进入键盘的逻辑电路系统,这个系统会扫描每个键的状态,对于按键开关的电位弹跳变化进行噪音消除(debounce),并将其转化为键盘码值。
- 在这里,回车的码值是13,键盘控制器在得到码值之后,将其编码,用于之后的传输。现在这个传输过程几乎都是通过通用串行总线(USB)或者蓝牙(Bluetooth)来进行的,以前是通过 PS/2 或者 ADB 连接进行。
- USB 键盘:
-
- 键盘的 USB 元件通过计算机上的 USB 接口与 USB 控制器相连接,USB 接口中的第一号针为它提供了 5V 的电压;
-
- 键码值存储在键盘内部电路的寄存器 endpoint 内;
-
- USB 控制器大概每隔 10ms 便查询一次 endpoint 以得到存储的键码值数据,这个最短时间间隔由键盘提供
键值码值通过 USB 串行接口引擎被转换成一个或者多个遵循低层 USB 协议的 USB 数据包;
- USB 控制器大概每隔 10ms 便查询一次 endpoint 以得到存储的键码值数据,这个最短时间间隔由键盘提供
-
- 这些数据包通过 D+ 针或者 D- 针(中间的两个针),以最高 1.5Mb/s 的速度从键盘传输至计算机,速度限制是因为人机交互设备总是被声明成"低速设备"(USB 2.0 compliance);
-
- 这个串行信号在计算机的 USB 控制器处被解码,然后被人机交互设备通用键盘驱动进行进一步解释,之后按键的码值被传输到操作系统的硬件抽象层。
- 虚拟键盘(触屏设备):
-
- 在现代电容屏上,当用户把手指放在屏幕上时,一小部分电流从传导层的静电域经过手指传导,形成了一个回路,使得屏幕上触控的那一点电压下降,屏幕控制器产生一个中断,报告这次“点击”的坐标;
-
- 然后移动操作系统通知当前活跃的应用,有一个点击事件发生在它的某个 GUI 部件上了,现在这个部件是虚拟键盘的按钮;
-
- 虚拟键盘引发一个软中断,返回给 OS 一个“按键按下”消息;
-
- 这个消息又返回来向当前活跃的应用通知一个“按键按下”事件。
- 键盘在它的中断请求线(IRQ)上发送信号,信号会被中断控制器映射到一个中断向量,实际上就是一个整型数。CPU 使用中断描述符表(IDT)把中断向量映射到对应函数,这些函数被称为中断处理器,它们由操作系统内核提供。当一个中断到达时,CPU 根据 IDT 和中断向量索引到对应的中断处理器,然后操作系统内核出场。
③ 一个 WM_KEYDOWN 消息被发往应用程序(Windows)
- HID 把键盘按下的事件传送给 KBDHID.sys 驱动,把 HID 的信号转换成一个扫描码(Scancode),这里回车的扫描码是 VK_RETURN(0x0d)。 KBDHID.sys 驱动和 KBDCLASS.sys (键盘类驱动 keyboard class driver)进行交互,这个驱动负责安全地处理所有键盘和小键盘的输入事件。之后它又去调用 Win32K.sys,在这之前有可能把消息传递给安装的第三方键盘过滤器,这些都是发生在内核模式。
- Win32K.sys 通过 GetForegroundWindow() API 函数找到当前哪个窗口是活跃的,这个 API 函数提供当前浏览器的地址栏的句柄。Windows 系统的"message pump"机制调用 SendMessage(hWnd, WM_KEYDOWN, VK_RETURN, lParam) 函数, lParam 是一个用来指示这个按键的更多信息的掩码,这些信息包括按键重复次数(这里是0),实际扫描码(可能依赖于 OEM 厂商,不过通常不会是 VK_RETURN ),功能键(alt, shift, ctrl)是否被按下(在这里没有),以及一些其他状态。
- Windows 的 SendMessage API 直接将消息添加到特定窗口句柄 hWnd 的消息队列中,之后赋给 hWnd 的主要消息处理函数 WindowProc 将会被调用,用于处理队列中的消息。
- 当前活跃的句柄 hWnd 实际上是一个 edit control 控件,这种情况下,WindowProc 有一个用于处理 WM_KEYDOWN 消息的处理器,这段代码会查看 SendMessage 传入的第三个参数 wParam,因为这个参数是 VK_RETURN,于是它知道用户按下了回车键。
④ 一个 KeyDown NSEvent 被发往应用程序(Mac OS X)
- 中断信号引发了 I/O Kit Kext 键盘驱动的中断处理事件,驱动把信号翻译成键码值,然后传给 OS X 的 WindowServer 进程。
- 然后, WindowServer 将这个事件通过 Mach 端口分发给合适的(活跃的,或者正在监听的)应用程序,这个信号会被放到应用程序的消息队列里。
- 队列中的消息可以被拥有足够高权限的线程使用 mach_ipc_dispatch 函数读取到,这个过程通常是由 NSApplication 主事件循环产生并且处理的,通过 NSEventType 为 KeyDown 的 NSEvent 。
⑤ Xorg 服务器监听键码值(GNU/Linux)
- 当使用图形化的 X Server 时,X Server 会按照特定的规则把键码值再一次映射,映射成扫描码。
- 当这个映射过程完成之后, X Server 把这个按键字符发送给窗口管理器(DWM、metacity、i3 等),窗口管理器再把字符发送给当前窗口。
- 当前窗口使用有关图形 API 把文字打印在输入框内。
⑥ 解析 URL
- 浏览器通过 URL 能够知道下面的信息:
Protocol "http"
使用HTTP协议
Resource "/"
请求的资源是主页(index)
- 1
- 2
- 3
- 4
- 那么输入的是 URL 还是搜索的关键字?当协议或主机名不合法时,浏览器会将地址栏中输入的文字传给默认的搜索引擎。大部分情况下,在把文字传递给搜索引擎的时候,URL 会带有特定的一串字符,用来告诉搜索引擎这次搜索来自这个特定浏览器。
- 转换非 ASCII 的 Unicode 字符:
-
- 浏览器检查输入是否含有不是 a-z, A-Z,0-9, - 或者 . 的字符;
-
- 这里主机名是 google.com ,所以没有非 ASCII 的字符;如果有的话,浏览器会对主机名部分使用 Punycode 编码。
⑦ 检查 HSTS 列表
- 浏览器检查自带的“预加载 HSTS(HTTP 严格传输安全)”列表,这个列表里包含那些请求浏览器只使用 HTTPS 进行连接的网站。
- 如果网站在这个列表里,浏览器会使用 HTTPS 而不是 HTTP 协议,否则,最初的请求会使用 HTTP 协议发送。
- 注意,一个网站哪怕不在 HSTS 列表里,也可以要求浏览器对自己使用 HSTS 政策进行访问。浏览器向网站发出第一个 HTTP 请求之后,网站会返回浏览器一个响应,请求浏览器只使用 HTTPS 发送请求。然而,就是这第一个 HTTP 请求,却可能会使用户受到 添downgrade attack 的威胁,这也是为什么现代浏览器都预置了 HSTS 列表。
⑧ DNS 查询
- 浏览器检查域名是否在缓存当中(要查看 Chrome 当中的缓存, 打开 chrome://net-internals/#dns)。
- 如果缓存中没有,就去调用 gethostbyname 库函数(操作系统不同函数也不同)进行查询。
- gethostbyname 函数在试图进行DNS解析之前首先检查域名是否在本地 Hosts 里,Hosts 的位置 不同的操作系统有所不同。
- 如果 gethostbyname 没有这个域名的缓存记录,也没有在 hosts 里找到,它将会向 DNS 服务器发送一条 DNS 查询请求,DNS 服务器是由网络通信栈提供的,通常是本地路由器或者 ISP 的缓存 DNS 服务器。
- 查询本地 DNS 服务器:
-
- 如果 DNS 服务器和我们的主机在同一个子网内,系统会按照下面的 ARP 过程对 DNS 服务器进行 ARP查询;
-
- 如果 DNS 服务器和我们的主机在不同的子网,系统会按照下面的 ARP 过程对默认网关进行查询。
⑨ ARP 过程
- 要想发送 ARP(地址解析协议)广播,需要有一个目标 IP 地址,同时还需要知道用于发送 ARP 广播的接口的 MAC 地址:
-
- 首先查询 ARP 缓存,如果缓存命中,返回结果:目标 IP = MAC;
-
- 如果缓存没有命中:
-
-
- 查看路由表,看看目标 IP 地址是不是在本地路由表中的某个子网内,如果是,使用跟那个子网相连的接口,否则使用与默认网关相连的接口;
-
-
-
- 查询选择的网络接口的 MAC 地址;
-
-
-
- 发送一个二层( OSI 模型中的数据链路层)ARP 请求:
-
Sender MAC: interface:mac:address:here
Sender IP: interface.ip.goes.here
Target MAC: FF:FF:FF:FF:FF:FF (Broadcast)
Target IP: target.ip.goes.here
- 1
- 2
- 3
- 4
- 根据连接主机和路由器的硬件类型不同,可以分为以下几种情况:
-
- 直连:如果和路由器是直接连接的,路由器会返回一个 ARP Reply:
Sender MAC: target:mac:address:here
Sender IP: target.ip.goes.here
Target MAC: interface:mac:address:here
Target IP: interface.ip.goes.here
- 1
- 2
- 3
- 4
-
- 集线器:如果连接到一个集线器,集线器会把 ARP 请求向所有其它端口广播,如果路由器也“连接”在其中,它会返回一个 ARP Reply 。
-
- 交换机:
-
-
- 如果连接到了一个交换机,交换机会检查本地 CAM/MAC 表,查看哪个端口有要找的那个 MAC 地址,如果没有找到,交换机会向所有其它端口广播这个 ARP 请求。
-
-
-
- 如果交换机的 MAC/CAM 表中有对应的条目,交换机会向想要查询的 MAC 地址的那个端口发送 ARP 请求;
-
-
-
- 如果路由器也“连接”在其中,它会返回一个 ARP Reply。
-
- 有 DNS 服务器或者默认网关的 IP 地址,就可以继续 DNS 请求:
-
- 使用 53 端口向 DNS 服务器发送 UDP 请求包,如果响应包太大,会使用 TCP 协议;
-
- 如果本地/ISP DNS 服务器没有找到结果,它会发送一个递归查询请求,一层一层向高层 DNS 服务器做查询,直到查询到起始授权机构,如果找到会把结果返回。
⑩ 使用套接字
- 当浏览器得到目标服务器的 IP 地址,以及 URL 中给出来端口号(http 协议默认端口号是 80, https 默认端口号是 443),它会调用系统库函数 socket ,请求一个 TCP流套接字,对应的参数是 AF_INET/AF_INET6 和 SOCK_STREAM 。
- 该请求首先被交给传输层,在传输层请求被封装成 TCP segment,目标端口会被加入头部,源端口会在系统内核的动态端口范围内选取(Linux 下是 ip_local_port_range)。
- TCP segment 被送往网络层,网络层会在其中再加入一个 IP 头部,里面包含目标服务器的IP地址以及本机的 IP 地址,把它封装成一个 IP packet。
- TCP packet 接下来会进入链路层,链路层会在封包中加入 frame 头部,里面包含本地内置网卡的 MAC 地址以及网关(本地路由器)的 MAC 地址。像前面说的一样,如果内核不知道网关的 MAC 地址,它必须进行 ARP 广播来查询其地址。
- 到现在,TCP 封包已经准备好,可以使用下面的方式进行传输:
- 对于大部分家庭网络和小型企业网络来说,封包会从本地计算机出发,经过本地网络,再通过调制解调器把数字信号转换成模拟信号,使其适于在电话线路,有线电视光缆和无线电话线路上传输。在传输线路的另一端,是另外一个调制解调器,它把模拟信号转换回数字信号,交由下一个网络节点处理。
- 最终封包会到达管理本地子网的路由器。在那里出发,它会继续经过自治区域(autonomous system, 缩写 AS)的边界路由器,其他自治区域,最终到达目标服务器。一路上经过的这些路由器会从IP数据报头部里提取出目标地址,并将封包正确地路由到下一个目的地。IP数据报头部 time to live (TTL) 域的值每经过一个路由器就减1,如果封包的TTL变为0,或者路由器由于网络拥堵等原因封包队列满了,那么这个包会被路由器丢弃。
- 上面的发送和接受过程在 TCP 连接期间会发生很多次:
-
- 客户端选择一个初始序列号(ISN),将设置 SYN 位的封包发送给服务器端,表明自己要建立连接并设置了初始序列号;
-
- 服务器端接收到 SYN 包,如果它可以建立连接:
-
-
- 服务器端选择它自己的初始序列号;
-
-
-
- 服务器端设置 SYN 位,表明自己选择一个初始序列号;
-
-
-
- 服务器端把 (客户端ISN + 1) 复制到 ACK 域,并且设置 ACK 位,表明自己接收到客户端的第一个封包。
-
-
- 客户端通过发送下面一个封包来确认这次连接:
-
-
- 自己的序列号 +1;
-
-
-
- 接收端 ACK+1
-
-
-
- 设置 ACK 位;
-
-
- 数据通过下面的方式传输:
-
-
- 当一方发送了 N 个 Bytes 的数据之后,将自己的 SEQ 序列号也增加 N;
-
-
-
- 另一方确认接收到这个数据包(或者一系列数据包)之后,它发送一个 ACK 包,ACK 的值设置为接收到的数据包的最后一个序列号;
-
-
- 关闭连接时:
-
-
- 要关闭连接的一方发送一个 FIN 包;
-
-
-
- 另一方确认这个 FIN 包,并且发送自己的 FIN 包;
-
-
-
- 要关闭的一方使用 ACK 包来确认接收到了 FIN。
-
⑪ TLS 握手
- 客户端发送一个 ClientHello 消息到服务器端,消息中同时包含它的 Transport Layer Security (TLS) 版本,可用的加密算法和压缩算法。
- 服务器端向客户端返回一个 ServerHello 消息,消息中包含服务器端的TLS版本,服务器所选择的加密和压缩算法,以及数字证书认证机构(Certificate Authority,缩写 CA)签发的服务器公开证书,证书中包含了公钥。客户端会使用这个公钥加密接下来的握手过程,直到协商生成一个新的对称密钥。
- 客户端根据自己的信任 CA 列表,验证服务器端的证书是否可信,如果认为可信,客户端会生成一串伪随机数,使用服务器的公钥加密它,这串随机数会被用于生成新的对称密钥。
- 服务器端使用自己的私钥解密上面提到的随机数,然后使用这串随机数生成自己的对称主密钥。
- 客户端发送一个 Finished 消息给服务器端,使用对称密钥加密这次通讯的一个散列值。
- 服务器端生成自己的 hash 值,然后解密客户端发送来的信息,检查这两个值是否对应,如果对应,就向客户端发送一个 Finished 消息,也使用协商好的对称密钥加密。
- 从现在开始,接下来整个 TLS 会话都使用对称秘钥进行加密,传输应用层(HTTP)内容。
⑫ HTTP 协议
- 如果浏览器是 Google 出品的,它不会使用 HTTP 协议来获取页面信息,而是会与服务器端发送请求,商讨使用 SPDY 协议。
- 如果浏览器使用 HTTP 协议而不支持 SPDY 协议,它会向服务器发送这样的一个请求:
GET / HTTP/1.1
Host: google.com
Connection: close
[其他头部]
- 1
- 2
- 3
- 4
- “其它头部”包含一系列的由冒号分割开的键值对,它们的格式符合 HTTP 协议标准,它们之间由一个换行符分割开来(假设浏览器没有违反 HTTP 协议标准的 bug,同时假设浏览器使用 HTTP/1.1 协议,不然的话头部可能不包含 Host 字段,同时 GET 请求中的版本号会变成 HTTP/1.0 或者 HTTP/0.9)。
- HTTP/1.1 定义“关闭连接”的选项 “close”,发送者使用这个选项指示这次连接在响应结束之后会断开。例如:
Connection:close
- 1
- 不支持持久连接的 HTTP/1.1 应用必须在每条消息中都包含 “close” 选项。
- 在发送完这些请求和头部之后,浏览器发送一个换行符,表示要发送的内容已经结束。
- 服务器端返回一个响应码,指示这次请求的状态,响应的形式是这样的:
200 OK
[响应头部]
- 1
- 2
- 然后是一个换行,接下来有效载荷(payload),也就是 www.google.com 的HTML内容,服务器下面可能会关闭连接,如果客户端请求保持连接的话,服务器端会保持连接打开,以供之后的请求重用。
- 如果浏览器发送的HTTP头部包含了足够多的信息(例如包含了 Etag 头部),以至于服务器可以判断出,浏览器缓存的文件版本自从上次获取之后没有再更改过,服务器可能会返回这样的响应:
304 Not Modified
[响应头部]
- 1
- 2
- 这个响应没有有效载荷,浏览器会从自己的缓存中取出想要的内容。在解析完 HTML 之后,浏览器和客户端会重复上面的过程,直到HTML页面引入的所有资源(图片,CSS,favicon.ico等等)全部都获取完毕,区别只是头部的 GET / HTTP/1.1 会变成 GET /$(相对www.google.com的URL) HTTP/1.1 。
- 如果 HTML 引入 www.google.com 域名之外的资源,浏览器会回到上面解析域名那一步,按照下面的步骤往下一步一步执行,请求中的 Host 头部会变成另外的域名。
⑬ HTTP 服务器请求处理
- HTTPD(HTTP Daemon)在服务器端处理请求/响应,最常见的 HTTPD 有 Linux 上常用的 Apache 和 nginx,以及 Windows 上的 IIS。
- HTTPD 接收请求,服务器把请求拆分为以下几个参数:
-
- HTTP 请求方法(GET, POST, HEAD, PUT, DELETE, CONNECT, OPTIONS, 或者 TRACE),直接在地址栏中输入 URL 这种情况下,使用的是 GET 方法;
-
- 域名:google.com;
-
- 请求路径/页面:/ (没有请求 google.com 下的指定的页面,因此 / 是默认的路径)。
- 服务器验证其上已经配置 google.com 的虚拟主机。
- 服务器验证 google.com 接受 GET 方法。
- 服务器验证该用户可以使用 GET 方法(根据 IP 地址,身份信息等)。
- 如果服务器安装了 URL 重写模块(例如 Apache 的 mod_rewrite 和 IIS 的 URL Rewrite),服务器会尝试匹配重写规则,如果匹配上的话,服务器会按照规则重写这个请求。
- 服务器根据请求信息获取相应的响应内容,这种情况下由于访问路径是 “/”,会访问首页文件(可以重写这个规则,但是这个是最常用的)。
- 服务器会使用指定的处理程序分析处理这个文件,假如 Google 使用 PHP,服务器会使用 PHP 解析 index 文件,并捕获输出,把 PHP 的输出结果返回给请求者。
⑭ 浏览器
- 当服务器提供资源之后(HTML,CSS,JS,图片等),浏览器会执行下面的操作:
-
- 解析:HTML,CSS,JS;
-
- 渲染:构建 DOM 树 -> 渲染 -> 布局 -> 绘制。
- 浏览器的功能是从服务器上取回想要的资源,然后展示在浏览器窗口当中,资源通常是 HTML 文件,也可能是 PDF、图片或者其他类型的内容,资源的位置通过用户提供的 URI(Uniform Resource Identifier) 来确定。
- 浏览器解释和展示 HTML 文件的方法,这些标准由 Web 标准组织 W3C(World Wide Web Consortium) 维护。不同浏览器的用户界面大都十分接近,有很多共同的 UI 元素:
-
- 一个地址栏
-
- 后退和前进按钮
-
- 书签选项
-
- 刷新和停止按钮
-
- 主页按钮
- 组成浏览器的组件有:
-
- 用户界面包含地址栏,前进后退按钮,书签菜单等,除了请求页面之外所有你看到的内容都是用户界面的一部分;
-
- 浏览器引擎负责让 UI 和渲染引擎协调工作;
-
- 渲染引擎渲染引擎负责展示请求内容,如果请求的内容是 HTML,渲染引擎会解析 HTML 和 CSS,然后将内容展示在屏幕上;
-
- 网络组件负责网络调用,例如 HTTP 请求等,使用一个平台无关接口,下层是针对不同平台的具体实现;
-
- UI 后端用于绘制基本 UI 组件,如下拉列表框和窗口;UI 后端暴露一个统一的平台无关的接口,下层使用操作系统的 UI 方法实现;
-
- Javascript 引擎用于解析和执行 Javascript 代码;
-
- 数据存储组件是一个持久层,浏览器可能需要在本地存储各种各样的数据,例如 Cookie 等;浏览器也需要支持诸如 localStorage,IndexedDB,WebSQL 和 FileSystem 之类的存储机制。
⑮ HTML 解析
- 浏览器渲染引擎从网络层取得请求的文档,一般情况下文档会分成 8 KB 大小的分块传输。
- HTML 解析器的主要工作是对 HTML 文档进行解析,生成解析树,解析树是以 DOM 元素以及属性为节点的树
- DOM 是文档对象模型(Document Object Model)的缩写,它是 HTML 文档的对象表示,同时也是 HTML 元素面向外部(如 Javascript)的接口。
- 树的根部是"Document"对象,整个 DOM 和 HTML 文档几乎是一对一的关系。
- HTML 不能使用常见的自顶向下或自底向上方法来进行分析,主要原因有以下几点:
-
- 语言本身的“宽容”特性;
-
- HTML 本身可能是残缺的,对于常见的残缺,浏览器需要有传统的容错机制来支持它们;
-
- 解析过程需要反复,对于其它语言来说,源码不会在解析过程中发生变化,但是对于 HTML 来说,动态代码,例如脚本元素中包含的 document.write() 方法会在源码中添加内容,也就是说,解析过程实际上会改变输入的内容。
- 由于不能使用常用的解析技术,浏览器创造了专门用于解析 HTML 的解析器。解析算法主要包含了两个阶段:标记化(tokenization)和树的构建。
- 解析结束之后:
-
- 浏览器开始加载网页的外部资源(CSS,图像,Javascript 文件等);
-
- 此时浏览器把文档标记为可交互的(interactive),浏览器开始解析处于“推迟(deferred)”模式的脚本,也就是那些需要在文档解析完毕之后再执行的脚本,之后文档的状态会变为“完成(complete)”,浏览器会触发“加载(load)”事件。
-
- 注意解析 HTML 网页时永远不会出现“无效语法(Invalid Syntax)”错误,浏览器会修复所有错误内容,然后继续解析。
⑯ CSS 解析
- 根据 CSS词法和句法 分析 CSS 文件和
<style>标签包含的内容以及 style 属性的值; - 每个 CSS 文件都被解析成一个样式表对象(StyleSheet object),这个对象里包含带有选择器的 CSS 规则和对应 CSS 语法的对象。
- CSS 解析器可能是自顶向下的,也可能是使用解析器生成器生成的自底向上的解析器。
⑰ 页面渲染
- 通过遍历 DOM 节点树创建一个“Frame 树”或“渲染树”,并计算每个节点的各个 CSS 样式值;
- 通过累加子节点的宽度,该节点的水平内边距(padding)、边框(border)和外边距(margin),自底向上的计算"Frame 树"中每个节点的首选(preferred)宽度;
- 通过自顶向下的给每个节点的子节点分配可行宽度,计算每个节点的实际宽度;
- 通过应用文字折行、累加子节点的高度和此节点的内边距(padding)、边框(border)和外边距(margin),自底向上的计算每个节点的高度;
- 使用上面的计算结果构建每个节点的坐标;
- 当存在元素使用 floated,位置有 absolutely 或 relatively 属性的时候,会有更多复杂的计算,详见css2 和 current-work;
- 创建 layer 层来表示页面中的哪些部分可以成组的被绘制,而不用被重新栅格化处理,每个帧对象都被分配给一个层;
- 页面上的每个层都被分配了纹理(?);
- 每个层的帧对象都会被遍历,计算机执行绘图命令绘制各个层,此过程可能由 CPU 执行栅格化处理,或者直接通过 D2D/SkiaGL 在 GPU 上绘制;
- 上面所有步骤都可能利用到最近一次页面渲染时计算出来的各个值,这样可以减少不少计算量;
- 计算出各个层的最终位置,一组命令由 Direct3D/OpenGL 发出,GPU 命令缓冲区清空,命令传至 GPU 并异步渲染,帧被送到Window Server。
⑱ GPU 渲染
- 在渲染过程中,图形处理层可能使用通用用途的 CPU,也可能使用图形处理器 GPU;
- 当使用 GPU 用于图形渲染时,图形驱动软件会把任务分成多个部分,这样可以充分利用 GPU 强大的并行计算能力,用于在渲染过程中进行大量的浮点计算。
⑲ 整体流程

- 总结如下:
-
- 用户在某个标签页输入 URL 并回车后,浏览器主进程会新开一个网络线程,发起 HTTP 请求;
-
- 浏览器会进行 DNS 查询,将域名解析为 IP 地址;
-
- 浏览器获得 IP 地址后,向服务器请求建立 TCP 连接;
-
- 浏览器向服务器发起 HTTP 请求;
-
- 服务器处理请求,返回 HTTP 响应;
-
- 浏览器的渲染进程解析并绘制页面;
-
- 如果遇到 JS/CSS/图片 等静态资源的引用链接,重复上述过程,向服务器请求这些资源。
三、底层原理分析
① 浏览器
- 浏览器是多进程的,只有一个主进程,又称 Browser 进程,负责创建/管理其他进程、显示浏览器主窗口、下载网络资源等。
- 每打开一个标签页,就创建一个独立的浏览器渲染进程,浏览器渲染进程又称为浏览器内核、Renderer 进程,其内部是多线程的,负责页面渲染、脚本执行等。
- 浏览器的每一个网络请求,都需要主进程开辟一个单独的网络线程去处理。输入 URL 相当于一个网络请求,解析 HTML 时遇到 JS/CSS/图片等静态资源的引用链接,也需要分别请求。
- 浏览器的渲染流程:
-
- 解析 HTML 文件,构建 DOM 树,同时下载 CSS 等静态资源;
-
- CSS 文件下载完成后,解析 CSS 文件,形成 CSSOM 树;
-
- DOM 与 CSSOM 合并得到渲染树 Render Tree;
-
- 计算渲染树中各个元素的尺寸、位置,这个过程称为回流 Reflow;
-
- 浏览器将各个图层的信息发送给 GPU,GPU 绘制页面。
- 浏览器的渲染进程是多线程的:
-
- GUI 渲染线程:
-
-
- 负责渲染浏览器界面,解析 HTML,CSS,构建 DOM 树和 RenderObject 树,布局和绘制等;
-
-
-
- 当界面需要重绘(Repaint)或由于某种操作引发回流(reflow)时,该线程就会执行;
-
-
-
- GUI 渲染线程与 JS 引擎线程是互斥的,当 JS 引擎执行时 GUI 线程会被挂起(相当于被冻结),GUI 更新会被保存在一个队列中等到 JS 引擎空闲时立即被执行。
-
-
- JS 引擎线程:
-
-
- 也称为 JS 内核,负责处理 Javascript 脚本程序(例如 V8 引擎);
-
-
-
- JS 引擎线程负责解析 Javascript 脚本,运行代码;
-
-
-
- JS 引擎一直等待着任务队列中任务的到来,然后加以处理,一个 Tab 页(renderer 进程)中无论什么时候都只有一个 JS 线程在运行 JS 程序;
-
-
-
- GUI 渲染线程与 JS 引擎线程是互斥的,所以如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞。
-
-
- 事件触发线程:
-
-
- 归属于浏览器而不是 JS 引擎,用来控制事件循环(可以理解,JS 引擎自己都忙不过来,需要浏览器另开线程协助);
-
-
-
- 当 JS 引擎执行代码块如 setTimeOut 时(也可来自浏览器内核的其他线程,如鼠标点击、AJAX 异步请求等),会将对应任务添加到事件线程中;
-
-
-
- 当对应的事件符合触发条件被触发时,该线程会把事件添加到待处理队列的队尾,等待 JS 引擎的处理;
-
-
-
- 由于 JS 的单线程关系,所以这些待处理队列中的事件都得排队等待 JS 引擎处理(当 JS 引擎空闲时才会去执行)。
-
-
- 定时触发线程:
-
-
- 传说中的 setInterval 与 setTimeout 所在线程;
-
-
-
- 浏览器定时计数器并不是由 JavaScript 引擎计数的(因为 JavaScript 引擎是单线程的,如果处于阻塞线程状态就会影响记计时的准确);
-
-
-
- 通过单独线程来计时并触发定时(计时完毕后,添加到事件队列中,等待 JS 引擎空闲后执行);
-
-
-
- W3C 在 HTML 标准中规定,规定要求 setTimeout 中低于 4ms 的时间间隔算为 4ms。
-
-
- 异步 http 请求线程:
-
-
- 在 XMLHttpRequest 在连接后是通过浏览器新开一个线程请求;
-
-
-
- 将检测到状态变更时,如果设置有回调函数,异步线程就产生状态变更事件,将这个回调再放入事件队列中,再由 JavaScript 引擎执行。
-
- 浏览器运行机制:
-
- 所有同步任务都在主线程执行,形成一个执行栈;
-
- 主线程之外还存在一个任务队列,只要异步任务有了结果,就在任务队列放置一个事件(比如回调函数);
-
- 一旦执行栈中所有同步任务执行完毕,系统就会读取任务队列中的事件,该事件结束等待状态,进入执行栈,开始执行;
-
- 主线程不断重复以上步骤,也就是说任务队列这个线程是浏览器开辟的,浏览器将 js 解析器解析的回调函数扔进任务队列中,等浏览器主线程 js 解析器解析完同步任务后,浏览器将任务队列中的任务拿回主线程扔给 js 解析器来继续执行。
- JS 引擎的执行过程分为三个阶段:
-
- 语法分析阶段:分别对加载完成的代码块进行语法检验,语法正确则进入预编译阶段;不正确则停止该代码块的执行,查找下一个代码块并进行加载,加载完成再次进入该代码块的语法分析阶段;
-
- 预编译阶段:通过语法分析阶段后,进入预编译阶段,则创建变量对象(创建 arguments 对象(函数运行环境下),函数声明提前解析,变量声明提升),确定作用域链以及 this 指向;
-
- 执行阶段。
② 服务器
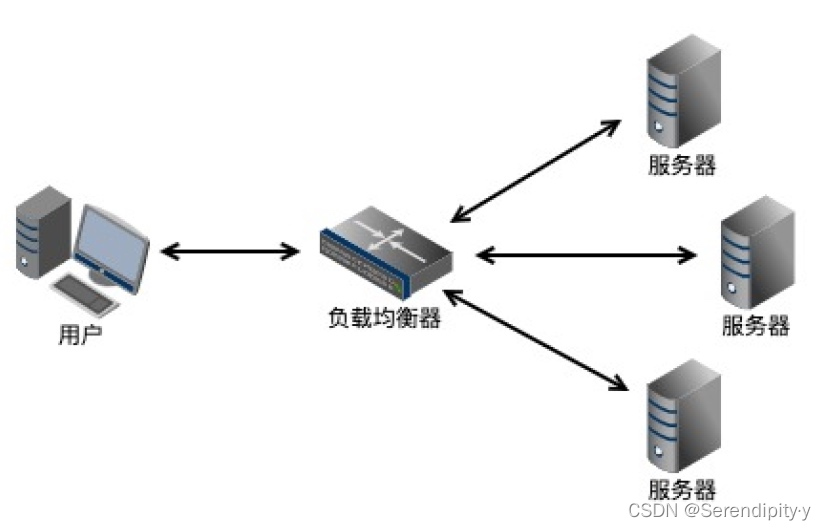
- 大型的项目,往往是由多台服务器组成一个集群,以此应对庞大的并发访问量。这种情况下,用户的请求都会指向调度服务器,由调度服务器将请求分发给集群中的某台服务器 A,然后调度服务器会将 A 服务器的 HTTP 响应发送给用户。

- 此外,后端还会经过安全认证、参数校验、中间件、执行业务代码、访问数据库等一系列操作,才能向用户返回结果。
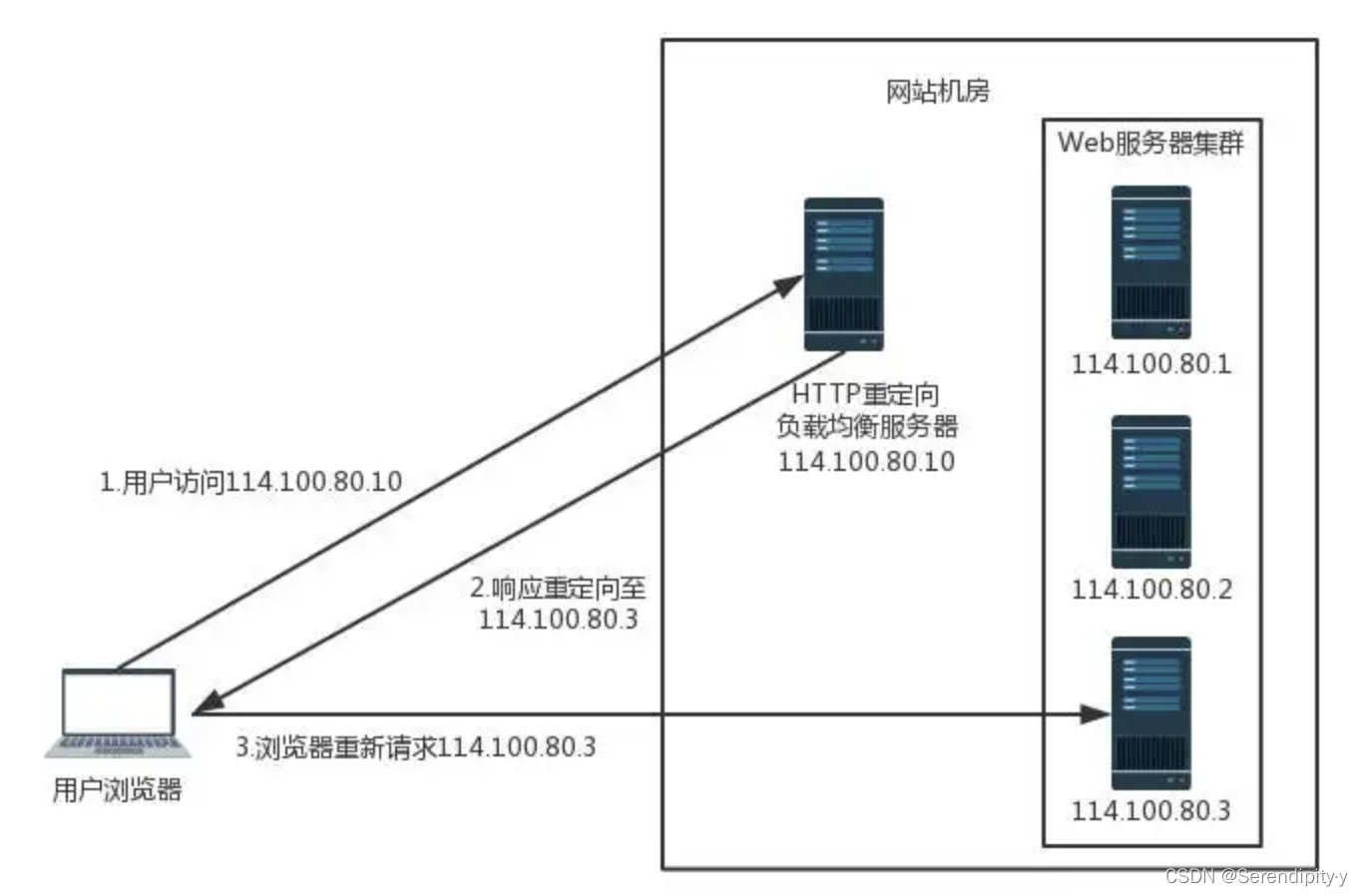
- http 重定向协议实现负载均衡:根据用户的 http 请求计算出一个真实的 web 服务器地址,并将该 web 服务器地址写入 http 重定向响应中返回给浏览器,由浏览器重新进行访问:

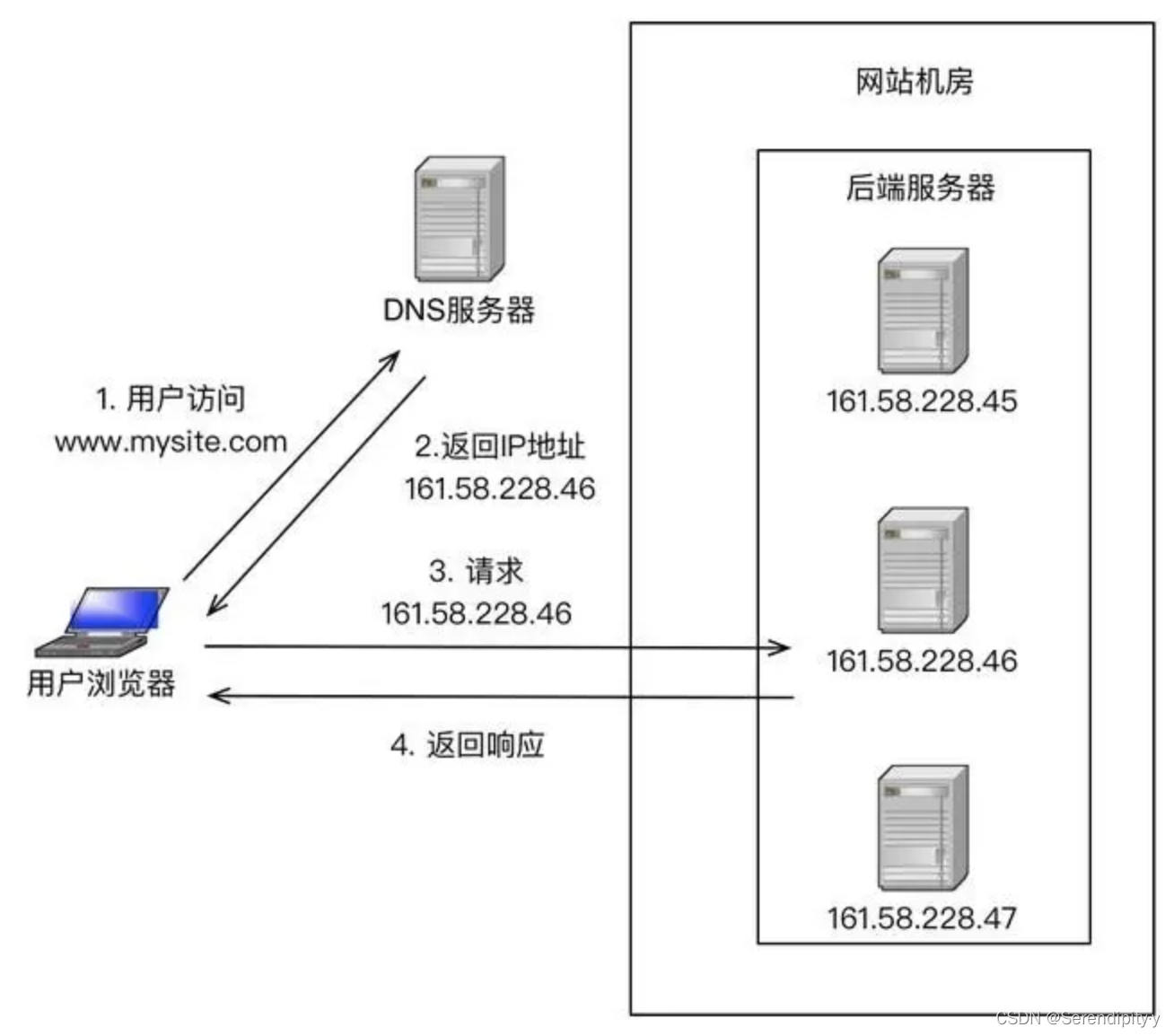
- dns 域名解析负载均衡:在 DNS 服务器上配置多个域名对应 IP 的记录,例如一个域名 www.baidu.com 对应一组 web 服务器 IP 地址,域名解析时经过 DNS 服务器的算法将一个域名请求分配到合适的真实服务器上。DNS 负载均衡的控制权在域名服务商手里,网站可能无法做出过多的改善和管理。不能够按服务器的处理能力来分配负载,DNS 负载均衡采用的是简单的轮询算法,不能区分服务器之间的差异,不能反映服务器当前运行状态,所以其的负载均衡效果并不是太好。

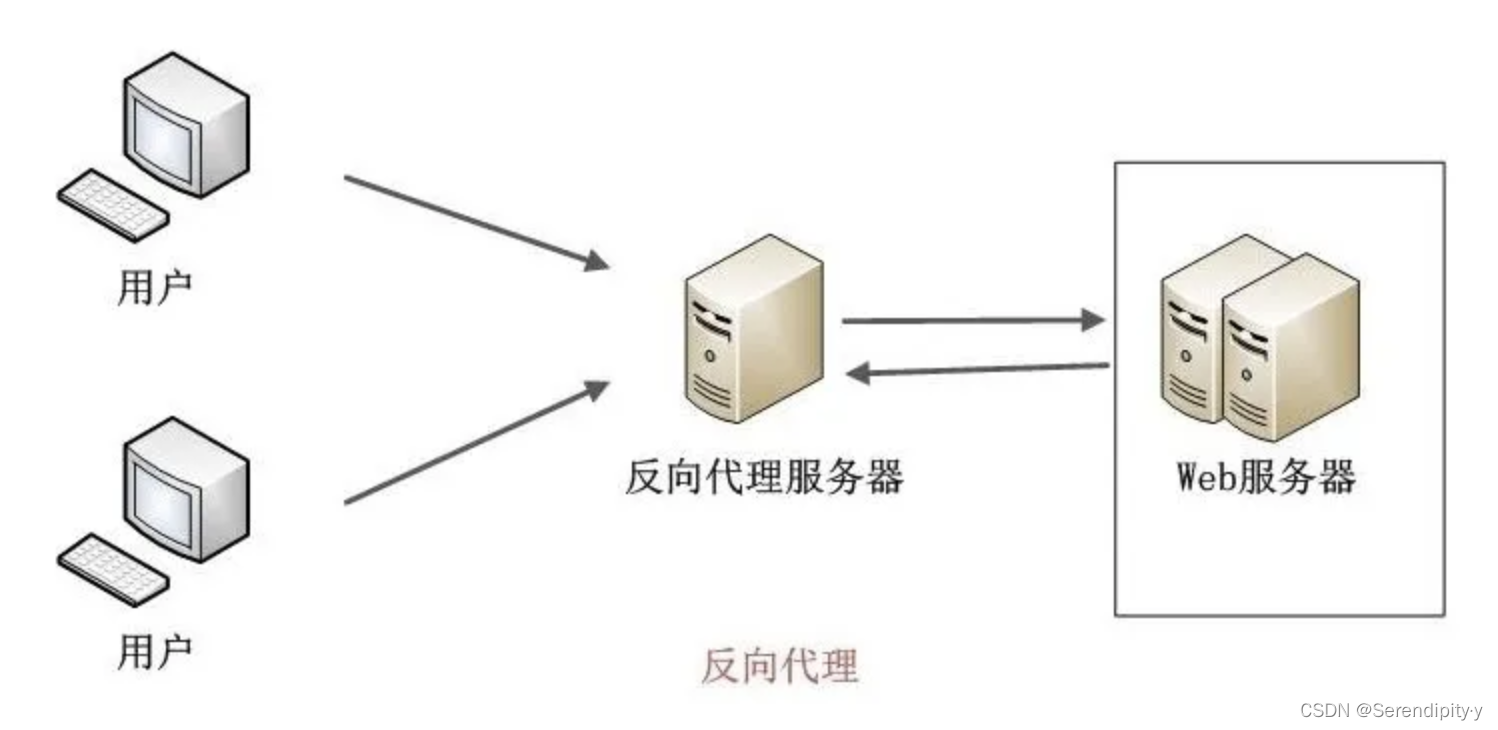
- 反向代理负载均衡:反向代理处于 web 服务器这边,反向代理服务器提供负载均衡的功能,同时管理一组 web 服务器,它根据负载均衡算法将请求的浏览器访问转发到不同的 web 服务器处理,处理结果经过反向服务器返回给浏览器。如:浏览器访问请求的地址是反向代理服务器的地址 114.100.80.10,反向代理服务器收到请求,经过负载均衡算法后得到一个真实物理地址 10.0.03,并将请求结果发给真实无服务,真实服务器处理完后通过反向代理服务器返回给请求用户。

- IP 负载均衡:在网络层通过修改目标地址进行负载均衡,用户访问请求到达负载均衡服务器,负载均衡服务器在操作系统内核进程获取网络数据包,根据算法得到一台真实服务器地址,然后将用户请求的目标地址修改成该真实服务器地址,数据处理完后返回给负载均衡服务器,负载均衡服务器收到响应后将自身的地址修改成原用户访问地址后再讲数据返回回去:

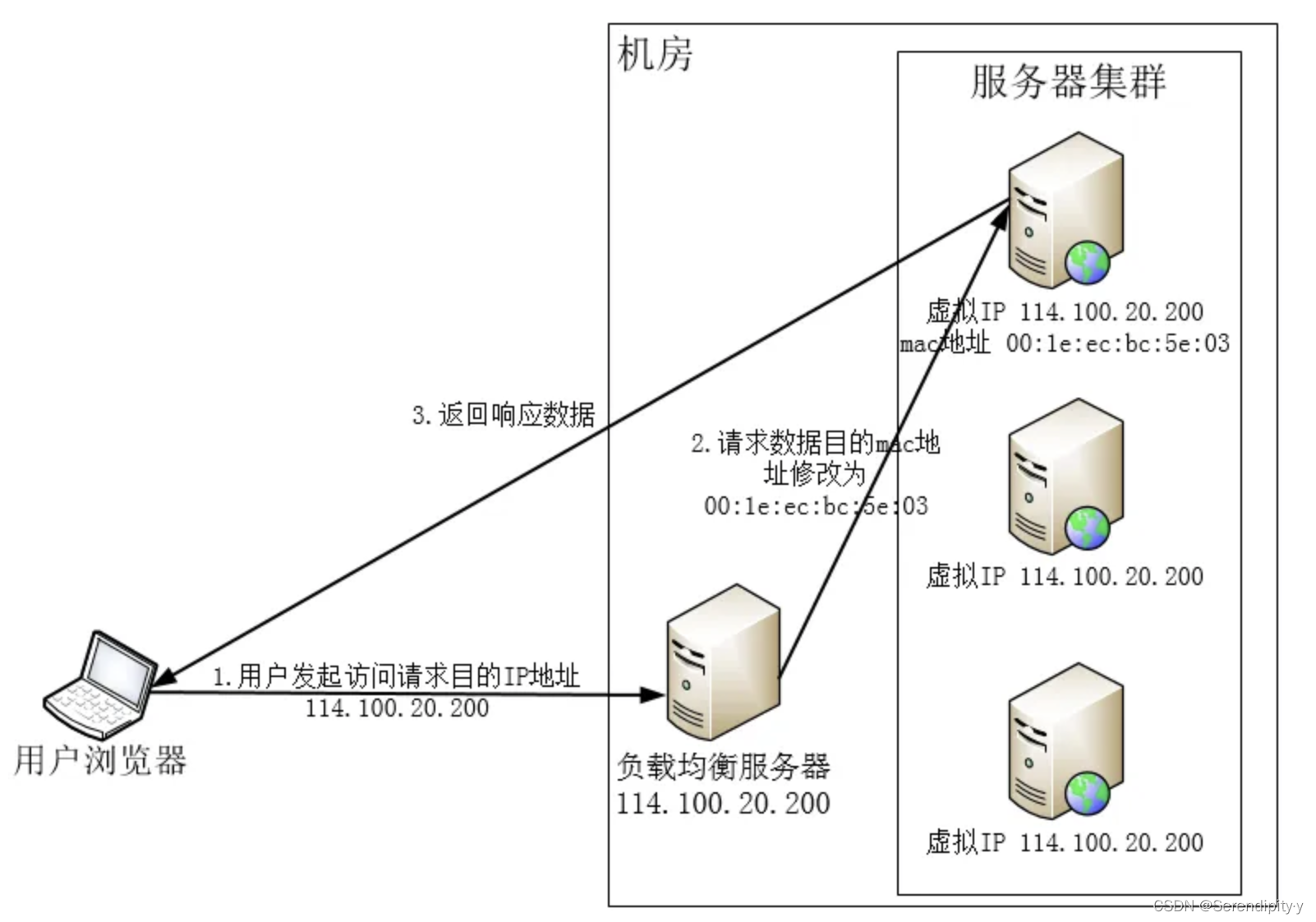
- 数据链路层负载均衡:在数据链路层修改 Mac 地址进行负载均衡:
-
- 负载均衡服务器的 IP 和它所管理的 web 服务群的虚拟 IP 一致;
-
- 负载均衡数据分发过程中不修改访问地址的 IP 地址,而是修改 Mac 地址;
-
- 通过这两点达到不修改数据包的原地址和目标地址就可以进行正常的访问。

③ 网络协议
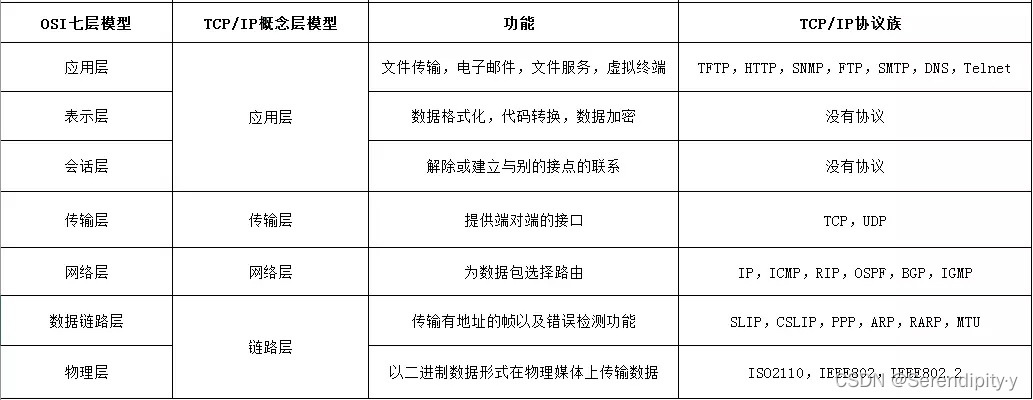
- 网络协议栈:OSI 七层模型与 TCP/IP 协议栈各层功能与协议:

- DNS 查询过程:
-
- DNS 是应用层的协议,作用是将域名转化为 IP,以供传输层建立 TCP 连接;
-
- 整体流程:浏览器搜索自身的 DNS 缓存、搜索操作系统的 DNS 缓存、读取本地的 Host 文件和向本地 DNS 服务器进行查询等。
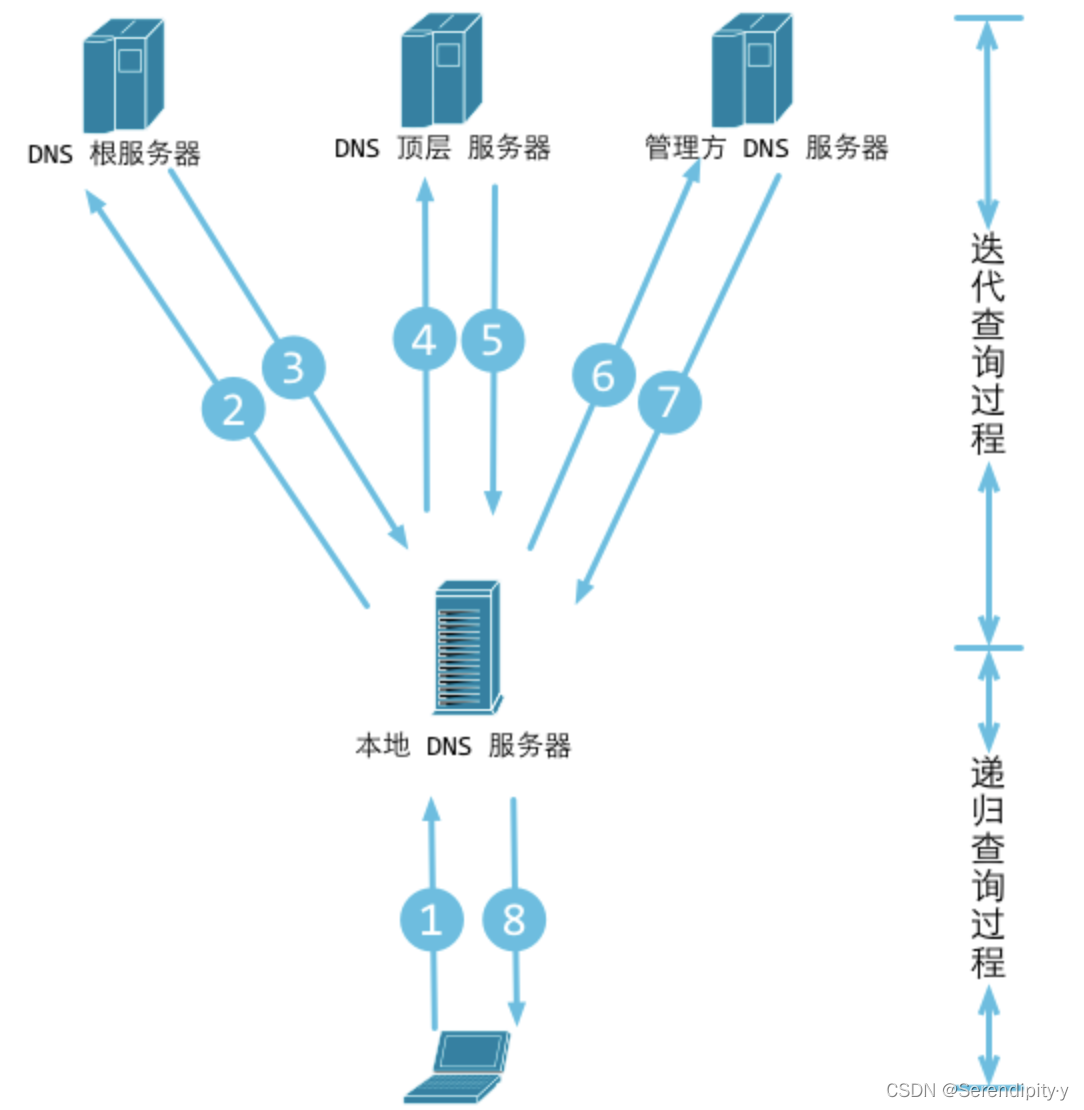
- DNS 的递归查询与迭代查询:
-
- 主机向本地域名服务器的查询一般都是采用递归查询,所谓递归查询就是:如果主机所询问的本地域名服务器不知道被查询的域名的 IP 地址,那么本地域名服务器就以 DNS 客户的身份,向其它根域名服务器继续发出查询请求报文(即替主机继续查询),而不是让主机自己进行下一步查询。因此,递归查询返回的查询结果或者是所要查询的 IP 地址,或者是报错,表示无法查询到所需的 IP 地址。
-
- 本地域名服务器向根域名服务器的查询的迭代查询,迭代查询的特点:当根域名服务器收到本地域名服务器发出的迭代查询请求报文时,要么给出所要查询的 IP 地址,要么告诉本地服务器:“你下一步应当向哪一个域名服务器进行查询”;然后让本地服务器进行后续的查询。根域名服务器通常是把自己知道的顶级域名服务器的IP地址告诉本地域名服务器,让本地域名服务器再向顶级域名服务器查询;顶级域名服务器在收到本地域名服务器的查询请求后,要么给出所要查询的IP地址,要么告诉本地服务器下一步应当向哪一个权限域名服务器进行查询;最后,知道了所要解析的IP地址或报错,然后把这个结果返回给发起查询的主机。


-
- 递归:客户端只发一次请求,要求对方给出最终结果。
-
- 迭代:客户端发出一次请求,对方如果没有授权回答,它就会返回一个能解答这个查询的其它名称服务器列表,客户端会再向返回的列表中发出请求,直到找到最终负责所查域名的名称服务器,从它得到最终结果。
-
- 授权回答:向 dns 服务器查询一个域名,刚好这个域名是本服务器负责,返回的结果就是授权回答。
-
- 从递归和迭代查询可以看出:
-
-
- 客户端-本地 dns 服务端:这部分属于递归查询;
-
-
-
- 本地 dns 服务端—外网:这部分属于迭代查询;
-
-
-
- 递归查询时,返回的结果只有两种:查询成功或查询失败;
-
-
-
- 迭代查询,又称作重指引,返回的是最佳的查询点或者主机地址。
-
- TCP 三次握手、四次挥手:
-
- TCP 是传输层协议,HTTP 协议通过 TCP 协议发送数据,之所以选择 TCP,是因为 HTTP 对数据的准确性要求高,TCP 能够提供可靠的交付。
-
- 具体请参考我之前的博客:【网络通信与信息安全】之深入解析TCP/IP协议的实现和原理。
- SSL 四次握手:
-
- SSL 位于传输层和应用层之间,TCP 和 HTTP 之间,SSL 协议的目的是,为通信双方提供一种在不安全的网络环境中,安全地协商一个密钥的方法。
-
- SSL 实现的核心是非对称式密码学,非对称密码包含两个部分:公钥和私钥,一个用作加密,另一个则用作解密。使用其中一个密钥把明文加密后所得的密文,只能用相对应的另一个密钥才能解密得到原本的明文;甚至连最初用来加密的密钥也不能用作解密。
-
- HTTPS 本质上就是 HTTPS + SSL,通过 SSL 四次握手过程,客户端和服务端会商定一个共同的随机密钥,用来对称加密,握手结束后,双方都会使用这个约定的随机密钥来加密、解密会话内容,使用的完全是普通的 HTTP 协议。
- HTTP 的长连接与短连接:
-
- HTTP/1.0 默认使用的是短连接,也就是说,浏览器每请求一个静态资源,就建立一次连接,任务结束就中断连接。
-
- HTTP/1.1 默认使用的是长连接,长连接是指在一个网页打开期间,所有网络请求都使用同一条已经建立的连接;当没有数据发送时,双方需要发检测包以维持此连接;长连接不会永久保持连接,而是有一个保持时间;实现长连接要客户端和服务端都支持长连接。
-
- 长连接的优点:TCP 三次握手时会有 1.5 RTT 的延迟,以及建立连接后慢启动(slow-start)特性,当请求频繁时,建立和关闭 TCP 连接会浪费时间和带宽,而重用一条已有的连接性能更好。
-
- 长连接的缺点:长连接会占用服务器的资源。
- HTTP 缓存:
-
- 浏览器可以将已经请求过的资源(如图片、JS 文件)缓存下来,下次再次请求相同的资源时,直接从缓存读取。
-
- 浏览器采用的缓存策略有两种:强制缓存、协商缓存。浏览器根据第一次请求资源时返回的 HTTP 响应头来选择缓存策略。
-
- 强制缓存:为资源设置一个过期时间,只要资源没有过期,就读取浏览器的缓存。强制缓存不需要向服务器发起请求,浏览器直接返回 200(from cache)。
-
- 协商缓存:浏览器携带缓存资源的元信息,向服务器发起请求,由服务器决定是否使用缓存。如果协商缓存生效,服务器返回 304 和 Not Modified;如果协商缓存失效,服务器返回 200 和请求结果。
-
- 协商缓存的原理是:服务端根据资源的元信息,判断浏览器缓存的资源在服务器上是否有改动。元信息有两种,一种是资源的上次修改时间,另一种是资源 Hash 值。前者实现简单,但是精确度低,文件修改时间只能以秒记;后者精确度高,但是性能低,需要计算哈希值。
文章来源: blog.csdn.net,作者:Serendipity·y,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/Forever_wj/article/details/123713934
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)