jQuery对象和伪数组讲解(JavaScript基础)
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿你们奔赴在各自的热爱中…
一、jQuery对象
最近一段时间会陆续整理前端相关的基础知识,分享给初学者,愿共同进步,感兴趣的可以参考:JavaScript前端专栏

jQuery对象就是用jQuery的类库选择器获得的对象。JQuery对象就是通过jQuery包装DOM对象后产生的对象。
JQuery对象是jQuery独有的,其可以使用jQuery里的方法,但是不能使用DOM的方法。
例如: $("#img").attr(“src”,“test.jpg”); 这里的 $("#img")就是 jQuery 对象。
- 1
DOM对象就是Javascript 固有的一些对象操作。
例如:document.getElementById(“img”).src = “test.jpg";这里的document.getElementById(“img”) 就是DOM 对象。
- 1
注意:DOM 对象能使用Javascript 固有的方法,但是不能使用 jQuery 里的方法。
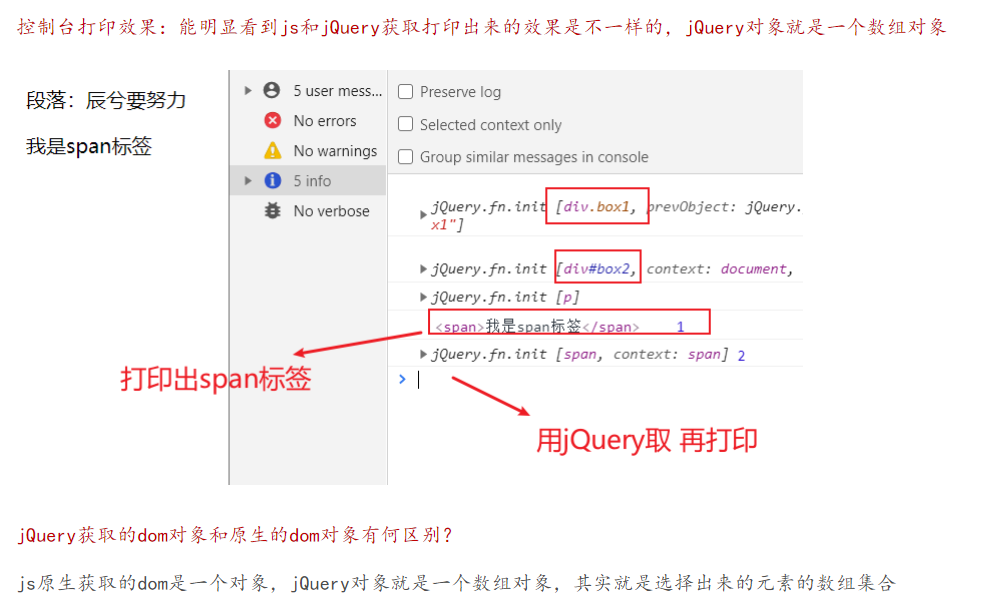
两者区别:控制台打印见分晓

二、伪数组讲解
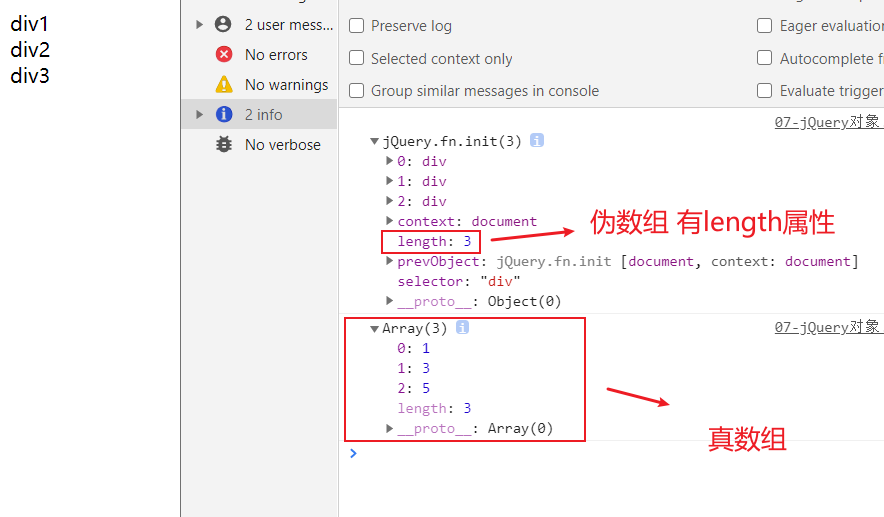
jQuery对象是一个伪数组
j伪数组就是一个包含length属性的json对象 他不是一个真数组
案例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery对象</title>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function () {
/*
* 什么是伪数组?
* 有0到length-1的属性, 并且有length属性
*/
var $div = $("div");
console.log($div);
var arr = [1, 3, 5];
console.log(arr);
});
</script>
</head>
<body>
<div>div1</div>
<div>div2</div>
<div>div3</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
看看控制台打印效果

补充内容
jQuery对象是一个伪数组,以键值対的方式保存了一个DOM元素列表
jQuery虽然不是数组,但是却有模拟数组的方法和属性,可以以类似数组的方法访问其DOM元素
$.size():DOM元素数量
$.length:DOM元素属性
$.get(0):首个DOM元素
$[0]:首个DOM元素
$.index():DOM元素在父级节点中的位置
$.index($):DOM元素在jQuery伪数组中的位置
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
这里建议大家尝试一下index这个属性,如果未找到元素,返回的是-1
index() 方法返回指定元素相对于其他指定元素的 index 位置。
这些元素可通过 jQuery 选择器或 DOM 元素来指定。
注释:如果未找到元素,index() 将返回 -1。
- 1
- 2
- 3
- 4
- 5
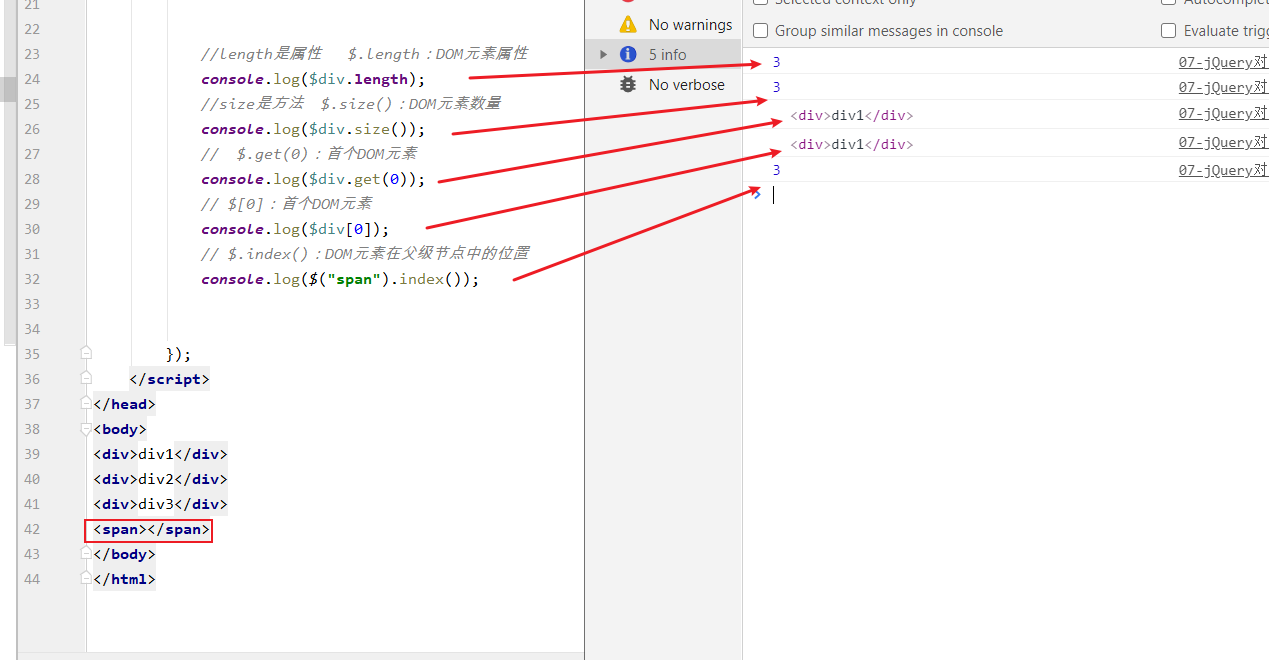
案例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>07-jQuery对象</title>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function () {
/*
* 什么是伪数组?
* 有0到length-1的属性, 并且有length属性
*/
var $div = $("div");
console.log($div);
//length是属性 $.length:DOM元素属性
console.log($div.length);
//size是方法 $.size():DOM元素数量
console.log($div.size());
// $.get(0):首个DOM元素
console.log($div.get(0));
// $[0]:首个DOM元素
console.log($div[0]);
// $.index():DOM元素在父级节点中的位置
console.log($("span").index());
});
</script>
</head>
<body>
<div>div1</div>
<div>div2</div>
<div>div3</div>
<span></span>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
控制台打印效果

我初次学习JavaScript的时候很多东西记不到,原因是地基不扎实,在学习前端JavaScript的过程中,一定要好好感受它的面向对象编程的思想,什么是方法,什么是属性,什么是对象调用,享受这个编码的过程,一起加油!
非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞👍 关注❤️ 分享👥 留言💬thanks!!!
2021年3月10日21:27:04 愿你们奔赴在自己的热爱里!
文章来源: blessing.blog.csdn.net,作者:辰兮要努力,版权归原作者所有,如需转载,请联系作者。
原文链接:blessing.blog.csdn.net/article/details/114647141
- 点赞
- 收藏
- 关注作者



评论(0)