数据可视化-绘制简单的折线图
✅作者简介:大家好我是hacker707,大家可以叫我hacker
📃个人主页:hacker707的csdn博客
🔥系列专栏:python
💖如果觉得博主的文章还不错的话,请👍三连支持一下博主哦🤞

@TOC
绘制简单的折线图
✅在使用matplotlib绘制简单的折线图之前首先需要安装matplotlib,直接在pycharm终端pip install matplotlib即可

✅使用matplotlib绘制简单的折线图,再对其进行定制,实现数据的可视化操作
import matplotlib.pyplot as plt # 导入pyplot模块并设置别名为plt
squares = [1, 4, 9, 16, 25]
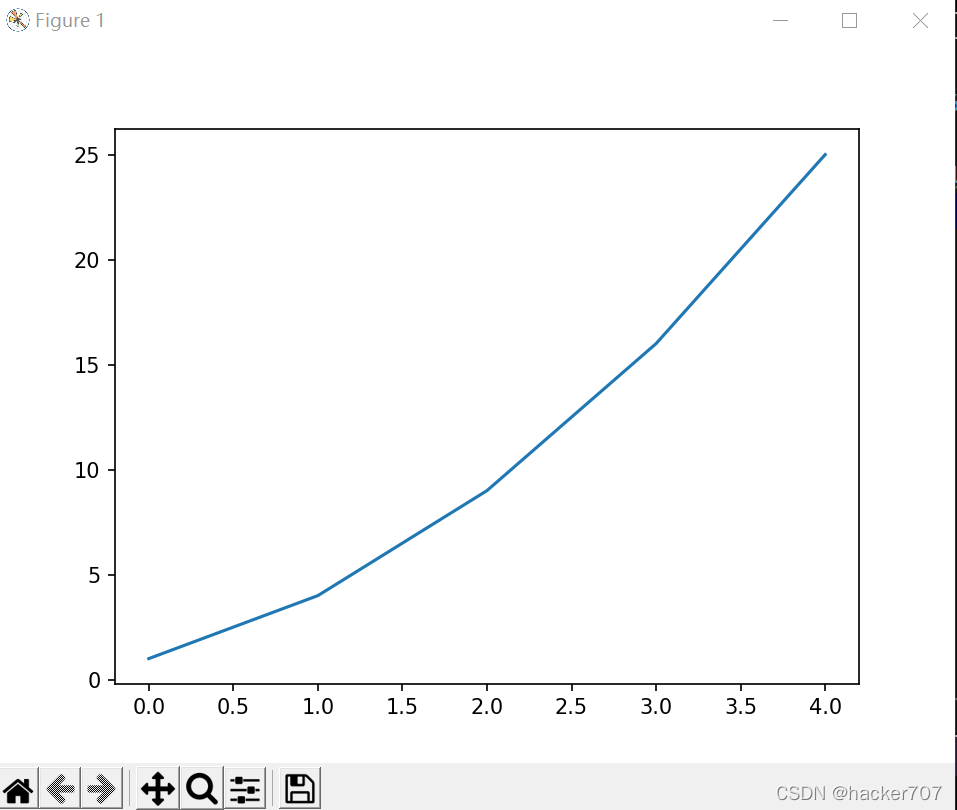
plt.plot(squares)
plt.show() # 打开matplotib查看器,并显示绘制的图形
运行结果如下:

修改标签文字和线条粗细
上图所示的图形表示的数字越来越大,但标签文字太小,线条太细,不方便观察,这时就需要调整一下增加图形的可读性
import matplotlib.pyplot as plt # 导入pyplot模块并设置别名为plt
squares = [1, 4, 9, 16, 25]
plt.plot(squares, linewidth=5) # 函数linewidth设置绘制线条的粗细
# 设置图表标题,并给坐标轴加上标签
plt.title('Square number', fontsize=24)
plt.xlabel('Value', fontsize=14)
plt.ylabel('Square of Value', fontsize=14)
# 设置刻度标记的大小
plt.tick_params(axis='both', labelsize=14)
plt.show() # 打开matplotib查看器,并显示绘制的图形
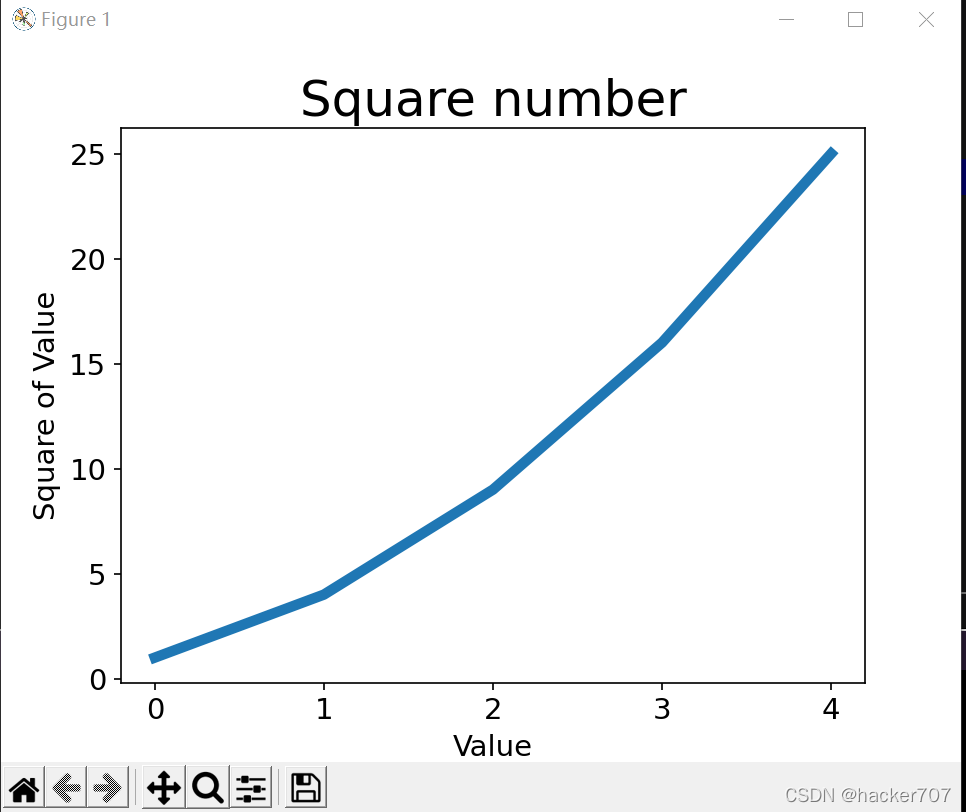
效果如下:

校正图形
图形更容易阅读了,但我们发现没有正确的绘制数据,折线图的终点指出4的平方为25!

向plot()提供一系列数字时,它假设第一个数据点对应的x坐标值为0,但我们的第一个点对应的x值为1。为改变这种默认行为,我们可以给plot同时提供输入值和输出值。
import matplotlib.pyplot as plt # 导入pyplot模块并设置别名为plt
input_value = [1, 2, 3, 4, 5]
squares = [1, 4, 9, 16, 25]
plt.plot(input_value, squares, linewidth=5) # 函数linewidth设置绘制线条的粗细
# 设置图表标题,并给坐标轴加上标签
plt.title('Square number', fontsize=24)
plt.xlabel('Value', fontsize=14)
plt.ylabel('Square of Value', fontsize=14)
# 设置刻度标记的大小
plt.tick_params(axis='both', labelsize=14)
plt.show() # 打开matplotib查看器,并显示绘制的图形
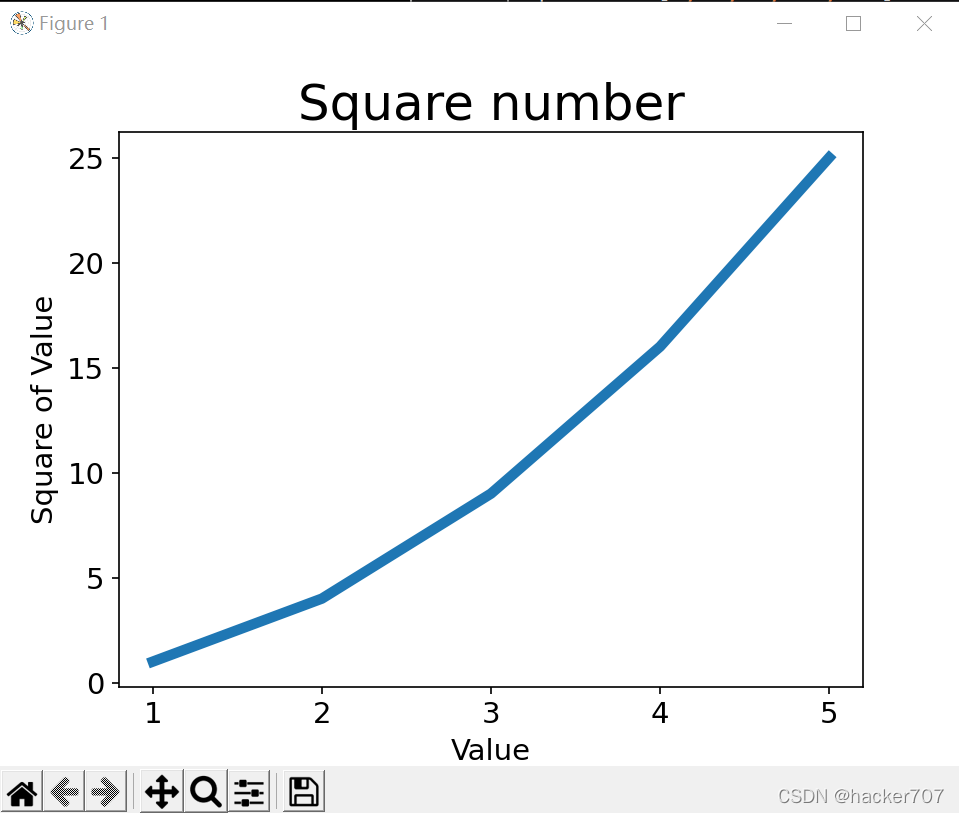
效果如下:

现在plot()成功绘制数据,因为我们同时提供了输入值和输出值。使用plot()时可指定各种实参,还可使用众多函数对图像进行定制
使用scatter()绘制散点图并设置其格式
有时候需要绘制散点图并设置各个数据的格式。例如:你可能想以一种颜色显示较小的值,用一种颜色显示较大的值。绘制大型数据集时,你还可以对每个点都设置同样的格式,再使用不同的样式选项重新绘制某个点,以突出它们
✅要绘制单个点,可使用函数scatter(),并向它传递一对x,y坐标,它将在指定绘制绘制一个点
import matplotlib.pyplot as plt
plt.scatter(2, 4) # 向scatter函数传递一对x,y坐标
plt.show() # 打开matplotib查看器,并显示绘制的图形
效果如下:

下面来设置输出的样式,使其更有趣:添加标题,给坐标轴加上标签,并设置文本格式
import matplotlib.pyplot as plt
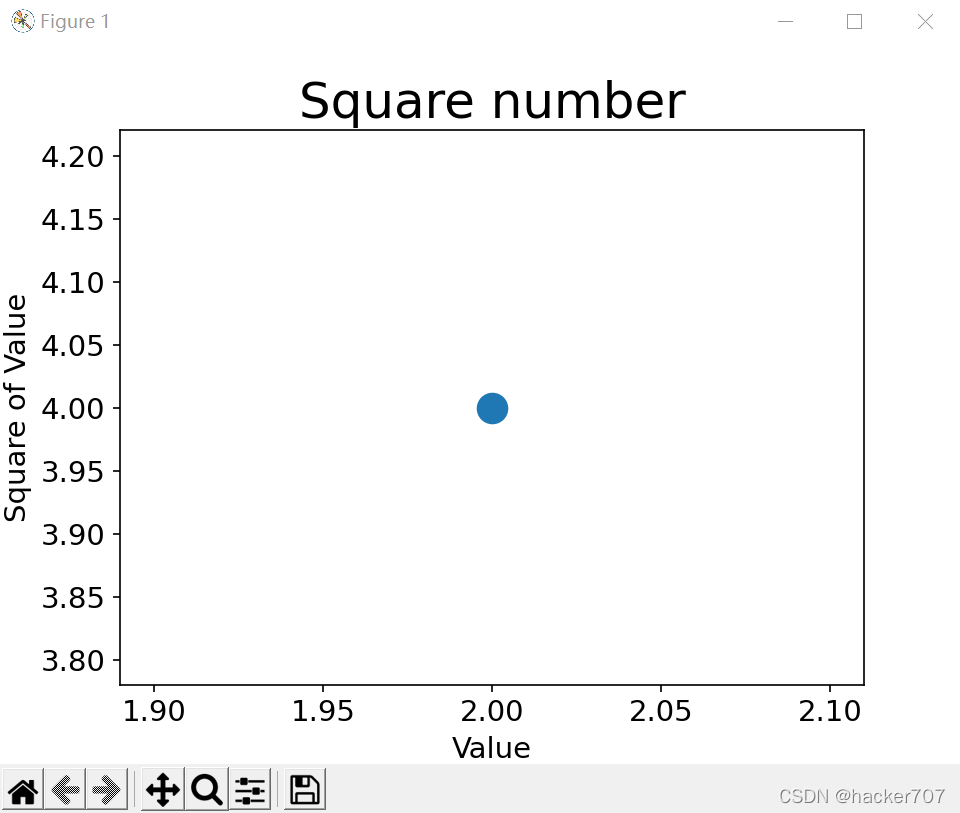
plt.scatter(2, 4, s=200) # 向scatter函数传递一对x,y坐标
# 设置图表标题,并给坐标轴加上标签
plt.title('Square number', fontsize=24)
plt.xlabel('Value', fontsize=14)
plt.ylabel('Square of Value', fontsize=14)
# 设置刻度标记的大小
plt.tick_params(axis='both', which='major', labelsize=14)
plt.show() # 打开matplotib查看器,并显示绘制的图形
效果如下:

使用scatter()绘制一系列点
import matplotlib.pyplot as plt
x_values = [1, 2, 3, 4, 5]
y_values = [1, 4, 9, 16, 25]
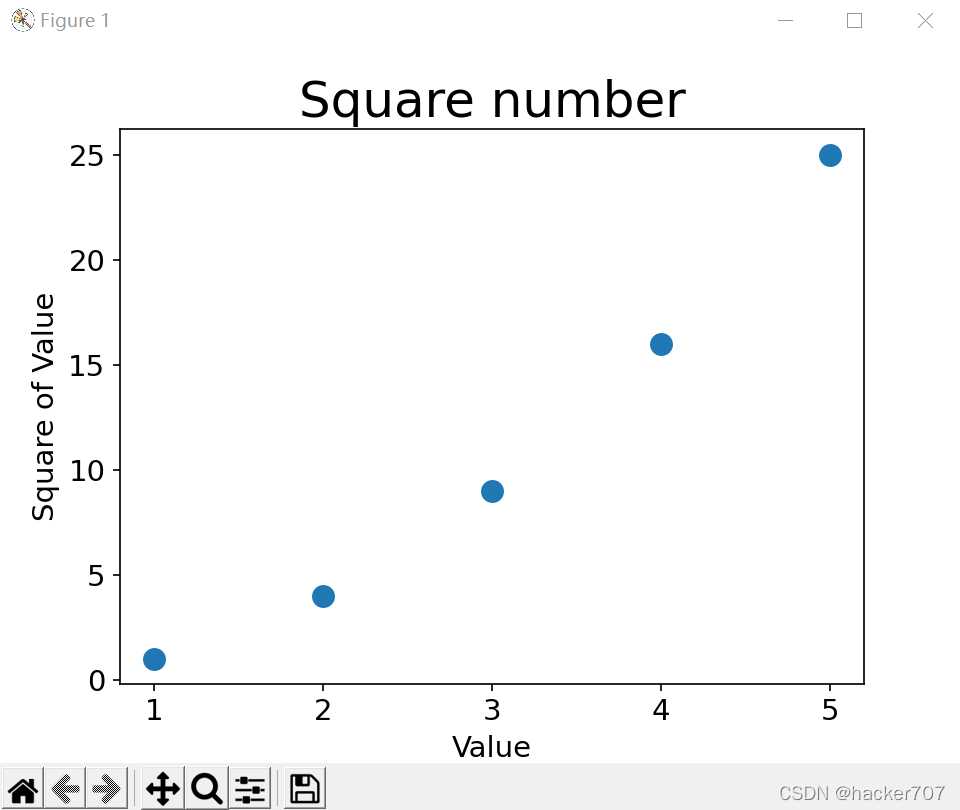
plt.scatter(x_values, y_values, s=100) # 向scatter函数传递一对x,y坐标
# 设置图表标题,并给坐标轴加上标签
plt.title('Square number', fontsize=24)
plt.xlabel('Value', fontsize=14)
plt.ylabel('Square of Value', fontsize=14)
# 设置刻度标记的大小
plt.tick_params(axis='both', which='major', labelsize=14)
plt.show() # 打开matplotib查看器,并显示绘制的图形
效果如下:

自动计算数据
手动计算列表包含的值很麻烦,可以利用python中的循环来解决,下面是绘制1000个点的范例:
import matplotlib.pyplot as plt
x_values = list(range(1, 1001))
y_values = [x ** 2 for x in x_values]
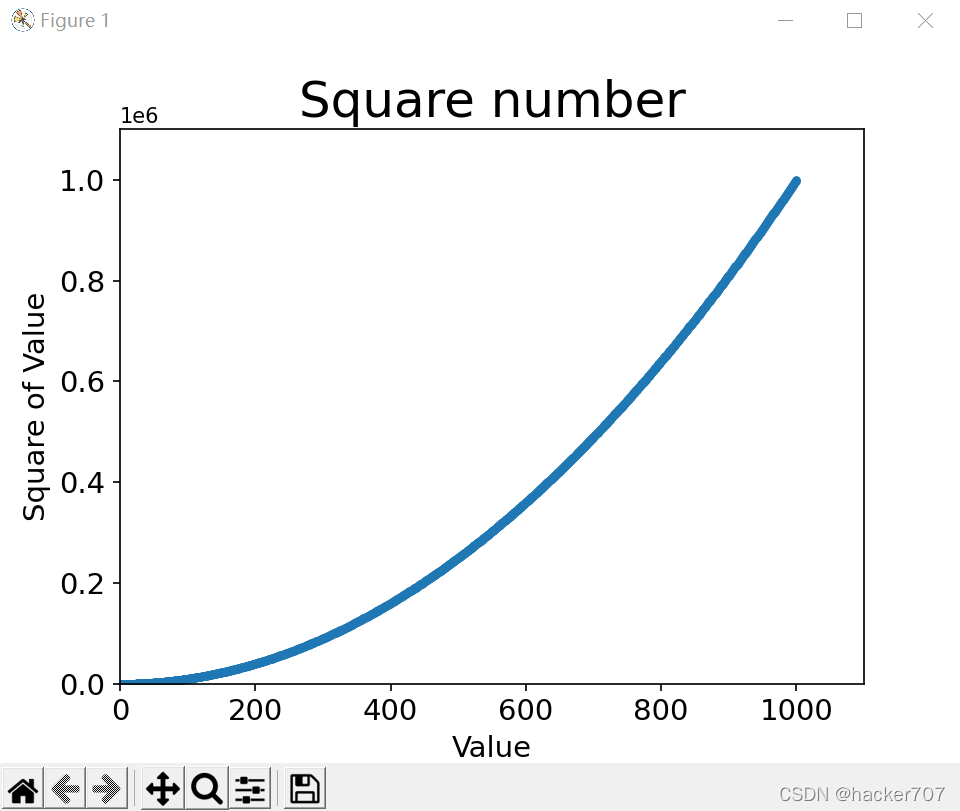
plt.scatter(x_values, y_values, s=10) # 向scatter函数传递一对x,y坐标
# 设置图表标题,并给坐标轴加上标签
plt.title('Square number', fontsize=24)
plt.xlabel('Value', fontsize=14)
plt.ylabel('Square of Value', fontsize=14)
# 设置刻度标记的大小
plt.tick_params(axis='both', which='major', labelsize=14)
# 设置每个坐标轴的取值范围
plt.axis([0, 1100, 0, 1100000])
plt.show() # 打开matplotib查看器,并显示绘制的图形
✅这里需要注意函数axis需要传入四个值,x,y坐标的最小值,最大值
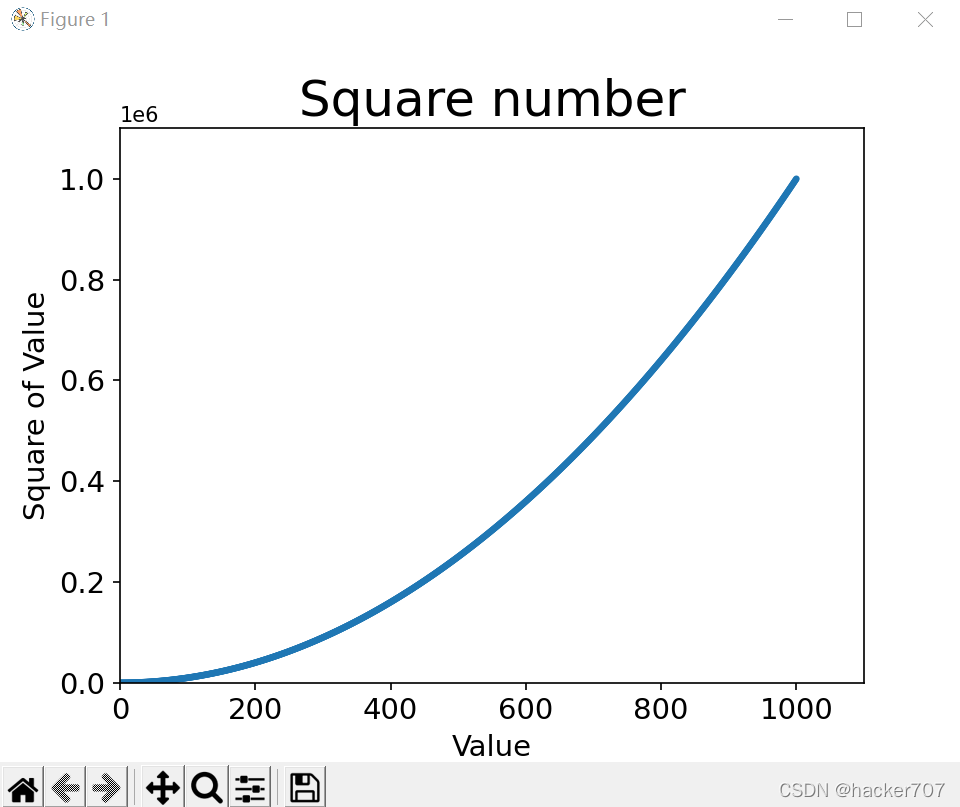
效果如下:

删除数据点的轮廓
要删除数据点的轮廓,可在调用scatter()时传递实参edgecolor=‘none’
plt.scatter(x_values, y_values, edgecolors='none', s=10)
import matplotlib.pyplot as plt
x_values = list(range(1, 1001))
y_values = [x ** 2 for x in x_values]
plt.scatter(x_values, y_values, edgecolors='none', s=10) # 向scatter函数传递一对x,y坐标
# 设置图表标题,并给坐标轴加上标签
plt.title('Square number', fontsize=24)
plt.xlabel('Value', fontsize=14)
plt.ylabel('Square of Value', fontsize=14)
# 设置刻度标记的大小
plt.tick_params(axis='both', which='major', labelsize=14)
# 设置每个坐标轴的取值范围
plt.axis([0, 1100, 0, 1100000])
plt.show() # 打开matplotib查看器,并显示绘制的图形
效果如下:

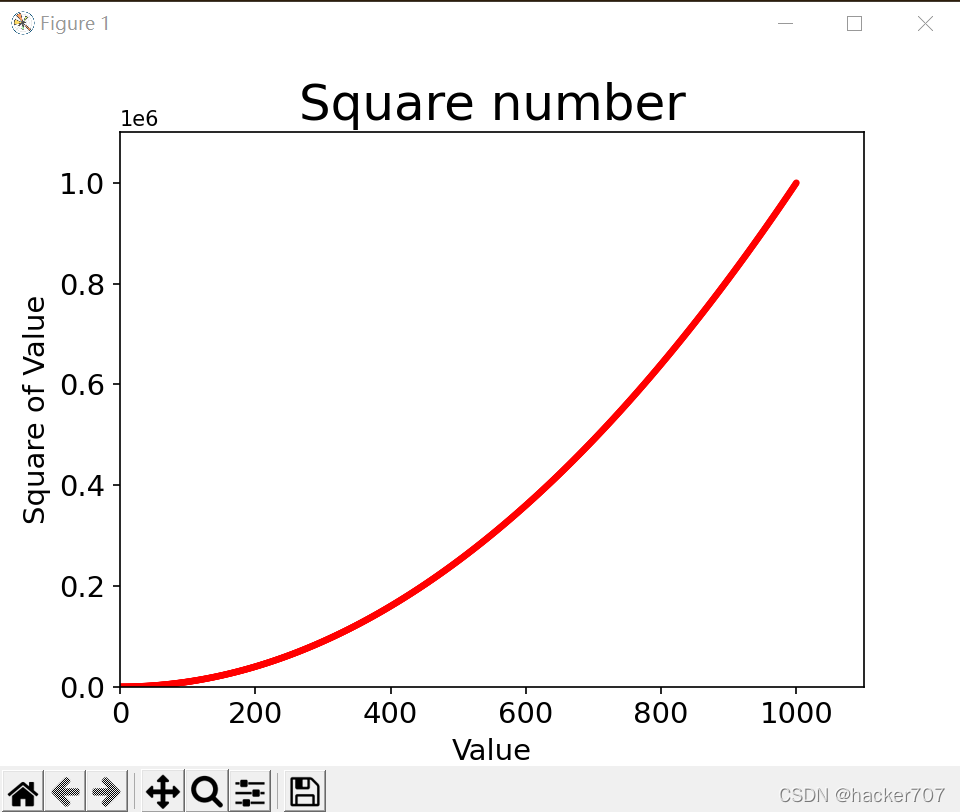
自定义颜色
要修改数据点的颜色,可向scatter()传递参数c,并将其设置要使用的颜色的名称
plt.scatter(x_values, y_values, c='red',edgecolors='none', s=10)
import matplotlib.pyplot as plt
x_values = list(range(1, 1001))
y_values = [x ** 2 for x in x_values]
plt.scatter(x_values, y_values, c='red',edgecolors='none', s=10) # 向scatter函数传递一对x,y坐标
# 设置图表标题,并给坐标轴加上标签
plt.title('Square number', fontsize=24)
plt.xlabel('Value', fontsize=14)
plt.ylabel('Square of Value', fontsize=14)
# 设置刻度标记的大小
plt.tick_params(axis='both', which='major', labelsize=14)
# 设置每个坐标轴的取值范围
plt.axis([0, 1100, 0, 1100000])
plt.show() # 打开matplotib查看器,并显示绘制的图形
效果如下:

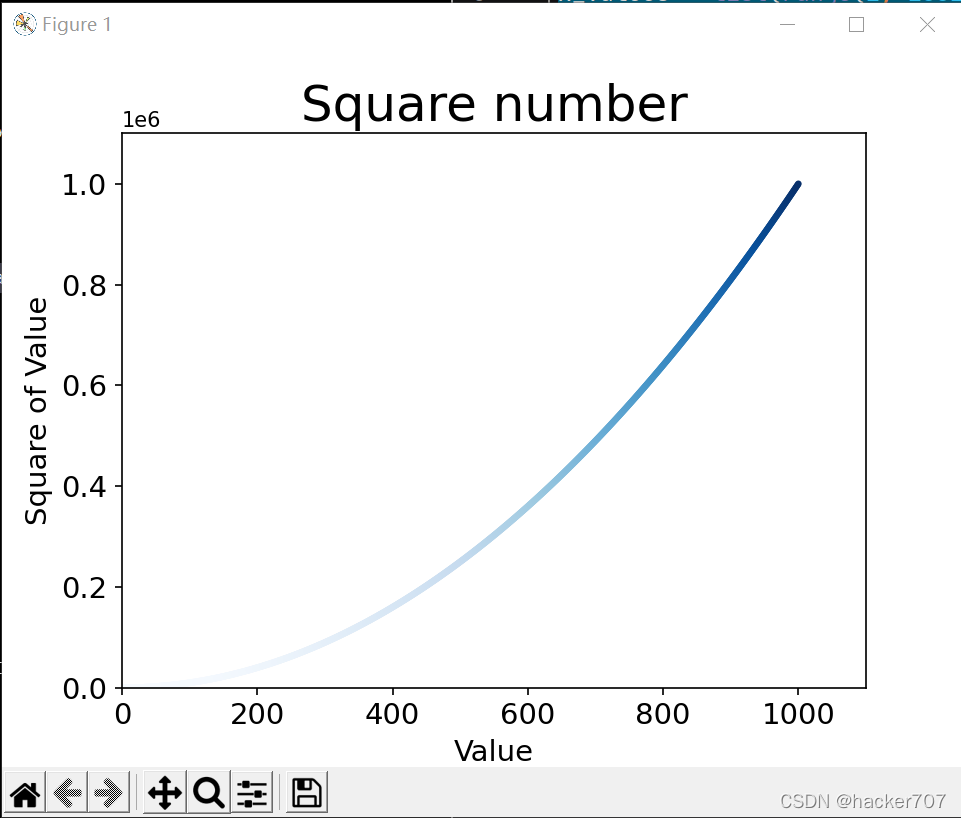
使用颜色映射
颜色映射(colormap)是一系列颜色,它们从颜色渐变到结束颜色。在可视化中,颜色映射用于突出数据的规律,例如,你可能用较浅的颜色显示较小的值,并使用较深的颜色显示较大的值
import matplotlib.pyplot as plt
x_values = list(range(1, 1001))
y_values = [x ** 2 for x in x_values]
# 将c设置为y值列表,使用参数cmap告诉pyplot使用哪个颜色映射
plt.scatter(x_values, y_values, c=y_values, cmap=plt.cm.Blues, edgecolors='none', s=10) # 向scatter函数传递一对x,y坐标
# 设置图表标题,并给坐标轴加上标签
plt.title('Square number', fontsize=24)
plt.xlabel('Value', fontsize=14)
plt.ylabel('Square of Value', fontsize=14)
# 设置刻度标记的大小
plt.tick_params(axis='both', which='major', labelsize=14)
# 设置每个坐标轴的取值范围
plt.axis([0, 1100, 0, 1100000])
plt.show() # 打开matplotib查看器,并显示绘制的图形

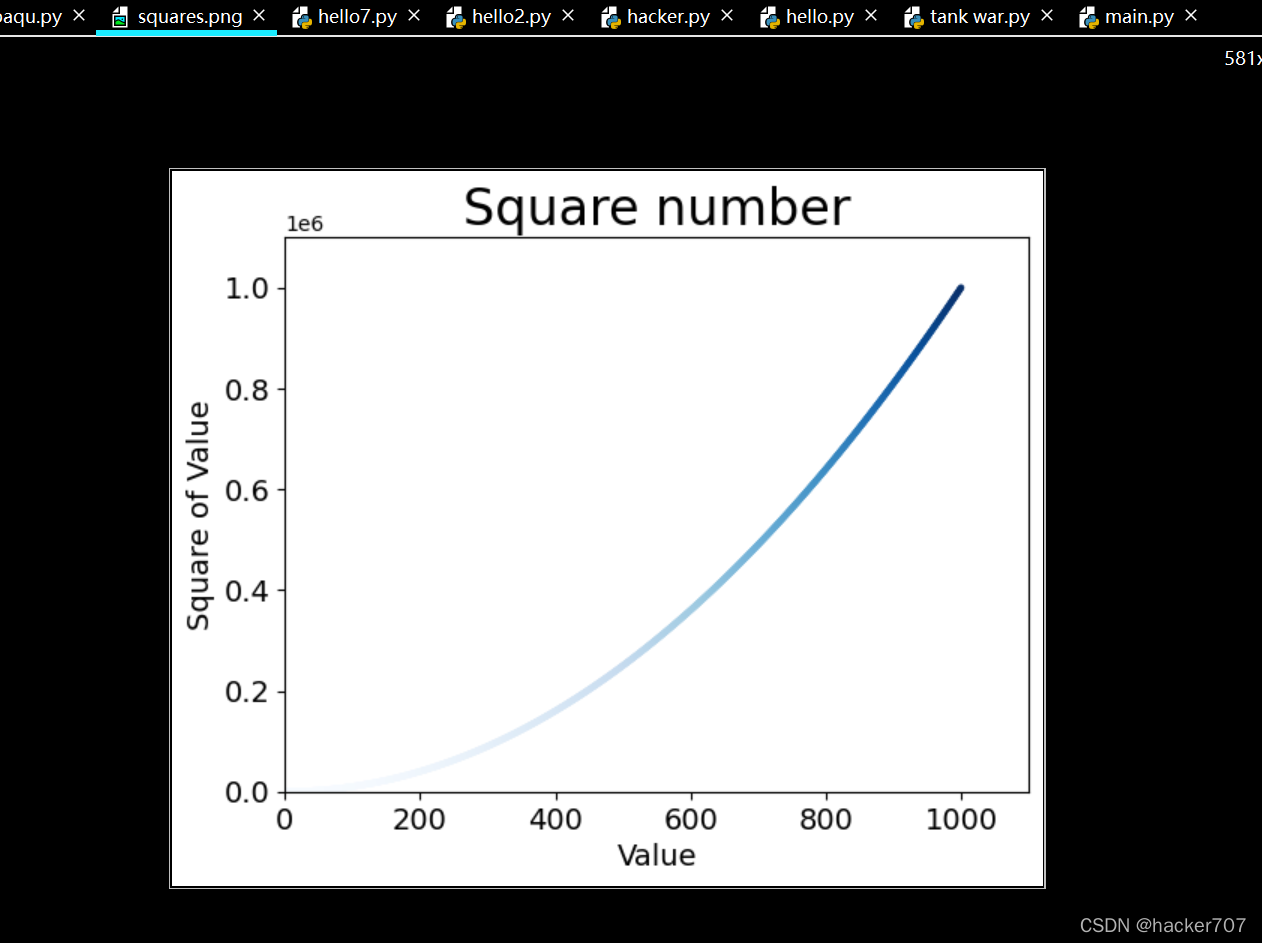
自动保存图表
要让程序自动将图表保存到文件中,可将对plt.show()的调用替换为对plt.sacefig()的调用
plt.savefig('squares.png',bbox_inches='tight')
第一个实参指定要以什么样的文件名保存图表,第二个实参指定将图表多余的空白区域裁剪(如果要保留,可省略这个实参)
import matplotlib.pyplot as plt
x_values = list(range(1, 1001))
y_values = [x ** 2 for x in x_values]
# 将c设置为y值列表,使用参数cmap告诉pyplot使用哪个颜色映射
plt.scatter(x_values, y_values, c=y_values, cmap=plt.cm.Blues, edgecolors='none', s=10) # 向scatter函数传递一对x,y坐标
# 设置图表标题,并给坐标轴加上标签
plt.title('Square number', fontsize=24)
plt.xlabel('Value', fontsize=14)
plt.ylabel('Square of Value', fontsize=14)
# 设置刻度标记的大小
plt.tick_params(axis='both', which='major', labelsize=14)
# 设置每个坐标轴的取值范围
plt.axis([0, 1100, 0, 1100000])
plt.savefig('squares.png',bbox_inches='tight')
plt.show() # 打开matplotib查看器,并显示绘制的图形
保存效果如下:

✅注意事项:
一定要把保存图表的代码放在plt.show前面,要是放在后面show会重新创建新的图片

以上就是绘制简单折线图的教程,如果有改进的建议欢迎在评论区留言奥
💖人生苦短,我用python💖

- 点赞
- 收藏
- 关注作者


评论(0)