打了BOM,来了DOM?
📜个人简介
⭐️个人主页:微风洋洋🙋♂️
🍑博客领域:编程基础,后端
🍅写作风格:干货,干货,还是tmd的干货
🌸精选专栏:【JavaScript】
🚀支持洋锅:点赞👍、收藏⭐、留言💬
好久不见,甚是想念!
大家好!我是微风洋洋
之前洋锅花了两篇文章来介绍BOM,没想到刚讲完啦BOM,就来了DOM。就好像是打了小的,来了老的,是不是玩不起?
那DOM有时何许人也?是BOM的爹地嘛?
传送门
一、DOM对象简介
🌴 什么是DOM
DOM:==Document Object Model,文档对象模型。==
作用:是一套规范文档内容的通用型标准。
DOM发展历史
1.
- 时间:1998年10月。
- 事件:DOM正式成为W3C的推荐标准。
- 名称:第1级DOM(DOM Level 1,或DOM1)。
- 作用:为XML和HTML文档中的元素、节点、属性等提供了必备的属性和方法。
- 参考:最初结合了Netscape及微软公司开发的DHTML(动态HTML)思想。
2.
- 时间:2000年11月。
- 事件:发布了第2级DOM(DOM Level 2,或DOM2)。
- 作用:在DOM1的基础上增加了样式表对象模型。
- 名称:第3级DOM(DOM Level 3,或DOM3) 。
- 作用:在DOM2基础上增加了内容模型、文档验证以及键盘鼠标事件等功能。
- 提示:直到目前为止,DOM几乎被所有浏览器所支持。
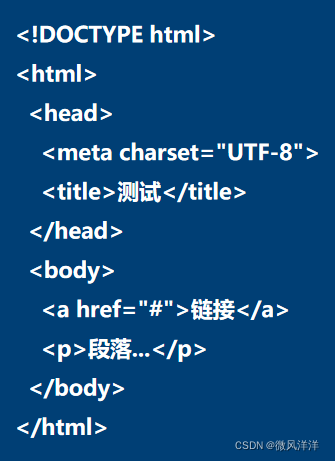
🌴 DOM HTML节点树
DOM HTML指的是DOM中为操作HTML文档提供的属性和方法。
- 文档(Document)表示HTML文件。
- 文档中的标签称为元素(Element)。
- 文档中的所有内容称为节点(Node)。
因此,一个HTML文件可以看作是所有元素组成的一个节点树,各元素节点之间有级别的划分


- HTML文档根据节点作用,分为标签节点、文本节点、属性节点和注释节点。
- 各节点之间的关系,又可分为以下几个方面:
- 根节点:<html>标签是整个文档的根节点,有且仅由一个。
- 子节点:指的是某一个节点的下级节点。
- 父节点:指的是某一个节点的上级节点。
- 兄弟节点:两个节点同属于一个父节点。
🌴 DOM对象的继承关系
通过前面的学习可以知道,在JavaScript中要对网页中的元素进行操作,可以利用document对象的getElementById()方法实现,但是此方法的返回值类型是什么?下面通过代码进行查看。


📌 总结
- document和Element是两种不同类型的节点(Node)对象。
- 它们不仅能够使用Node对象的一系列属性和方法完成节点操作。
- 也可以使用特有的属性和方法完成不同类型节点的操作。

除了document和Element对象,还有其他几种类型的节点对象也继承Node对象,如文本(Text)、注释(Comment)等。
举个例子

代码实现👇
<div id="test"></div>
<script>
var test = document.getElementById('test');
console.log(test); // 输出结果:<div id="test"></div>
console.log(test.__proto__); // 输出结果:HTMLDivElement { …… }
</script>
<div id="test"></div>
<script>
var test = document.getElementById('test');
console.log(test.nodeName); // 通过节点方式获取节点名,输出结果:DIV
console.log(test.tagName); // 通过元素方式获取标签名,输出结果:DIV
console.log(document.nodeName); // document属于节点,输出结果:#document
console.log(document.tagName); // document不属于元素,输出结果:undefined
</script>
<script>
var test = document.getElementById('test');
test.nodeType === Node.ELEMENT_NODE; // 比较结果:true
document.nodeType === Node.DOCUMENT_NODE; // 比较结果:true
<script>

二、DOM节点操作
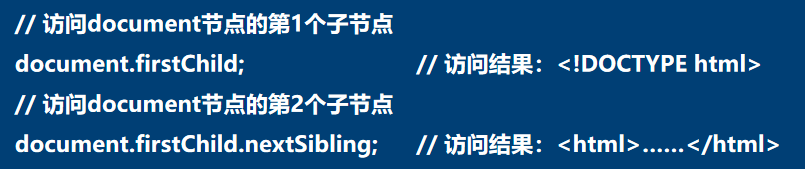
🌴 获取节点
由于HTML文档可以看做是一个节点树,因此,可以利用操作节点的方式操作HTML中的元素。

==childNodes属性与前面学习过的children属性的区别。==
相同点:都可以获取某元素的子元素。
不同点: childNodes属性用于节点操作,返回值中还会包括文本节点等其他类型的节点,是一个NodeList对象的集合。 children属性用于元素操作,返回的是HTMLCollection对象的集合
举个例子

代码实现👇
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>节点操作</title>
</head>
<body>
<ul id="ul">
<li>JS</li>
<li>BOM</li>
<li>DOM</li>
<!--注释-->
</ul>
<script>
var ul = document.getElementById('ul'); // 根据id获取ul的元素对象
console.log(ul.childNodes); // 查看ul下的所有节点
</script>
</body>
</html>
📌 注意
childNodes属性在IE6~8不会获取文本节点,在IE9及以上版本和主流浏览器中则可以获取文本节点。
此外,由于document对象继承自Node节点对象,因此document对象也可以进行以上的节点操作。

🌴 节点追加
在获取元素的节点后,还可以利用DOM提供的方法实现节点的添加,如创建一个li元素节点,为li元素节点创建一个文本节点等。

create系列的方法是由document对象提供的,与Node对象无关。
举个例子

代码实现👇
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>节点追加</title>
</head>
<body>
<script>
var h2 = document.createElement('h2'); // 创建h2元素节点
var text = document.createTextNode('Hello JavaScript'); // 创建文本节点
var attr = document.createAttribute('align'); // 创建属性节点
attr.value = 'center'; // 为属性节点赋值
h2.setAttributeNode(attr); // 为h2元素添加属性节点
h2.appendChild(text); // 为h2元素添加文本节点
document.body.appendChild(h2); // 将h2节点追加为body元素的子节点
console.log(document.getElementsByTagName('h2')[0]);
</script>
</body>
</html>
🌴 节点删除
语法:removeChild()和removeAttributeNode()方法实现。
返回值:是被移出的元素节点或属性节点。
举个例子

代码实现👇
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>删除节点和节点属性</title>
</head>
<body>
<ul>
<li>PHP</li><li>JavaScript</li><li class="strong">UI</li>
</ul>
<script>
var child = document.getElementsByTagName('li')[2]; // 获取第3个li元素
var attr = child.getAttributeNode('class'); // 获取元素的class属性值
console.log(child.removeAttributeNode(attr)); // 删除元素的class属性值
console.log(child.parentNode.removeChild(child)); // 删除元素
</script>
</body>
</html>
如果觉得这篇文章对你有一丢丢启发的话,不妨 点赞👍、收藏⭐、留言💬支持一下,你的支持将是我继续创作的最大动力❤️❤️❤️
由于作者水平有限,如有错误和不准确之处在所难免,本人也很想知道这些错误,恳望读者批评指正!
if (学会了){
点赞收藏给个好评,我祝福您学啥会啥;
}else{
点赞收藏给个好评,我相信您定能学会;
}
- 点赞
- 收藏
- 关注作者


评论(0)