千篇一律的JS运算符,无趣
【摘要】 千篇一律的JS运算符,无趣
📜个人简介
⭐️个人主页:微风洋洋🙋♂️
🍑博客领域:编程基础💡,后端💡,大数据,信息安全
🍅写作风格:干货,干货,还是tmd的干货
🌸精选专栏:【JavaScript】【HTML+CSS】【Java学习笔记】【Java必刷题】
🚀支持洋锅:点赞👍、收藏⭐、留言💬
好久不见,甚是想念!
大家好!
我是微风洋洋 今天这篇文章就是来和大家详细聊聊JavaScript的运算符,希望大家读完有所收获,那我辛苦码字也就值了。
所谓运算符就是专门用于告诉程序执行特定运算或逻辑操作的符号。
算术运算符
- 对数值类型的变量及常量进行算数运算。
- 也是最简单和最常用的运算符号。

- 四则混合运算,遵循 “先乘除后加减”的原则。
- 取模运算结果的正负取决于被模数(%左边的数)的符号。
- 尽量避免利用小数进行运算,有时可能因JavaScript的精度导致结果的偏差。
- “+”和“-”在算术运算时还可以表示正数或负数。
- 运算符(++或–)放在操作数前面,先进行自增或自减运算,再进行其他运算。若运算符放在操作数后面,则先进行其他运算,再进行自增或自减运算。
- 递增和递减运算符仅对数值型和布尔型数据操作,会将布尔值true当做1,false当做0。
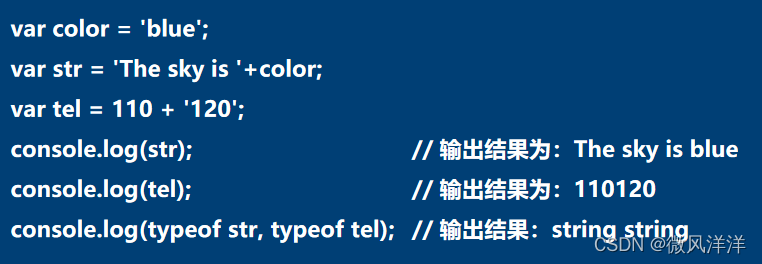
字符串运算符
JavaScript中,“+”操作的两个数据中只要有一个是字符型,则“+”就表示字符串运算符,用于返回两个数据拼接后的字符串。

赋值运算符
- 是一个二元运算符,即它有两个操作数。
- 它将运算符右边的值赋给左边的变量。

📌注意
- “=”是赋值运算符,而非数学意义上的相等的关系。
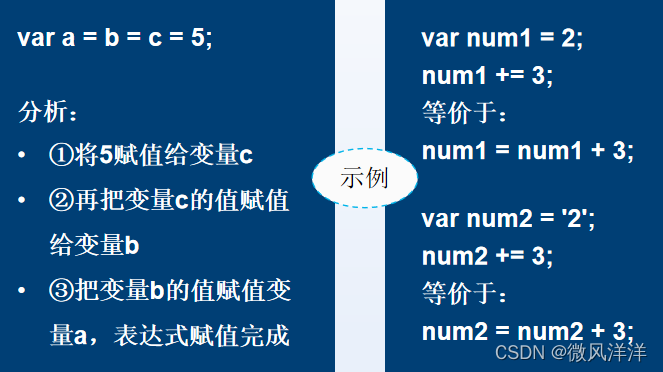
- 一条赋值语句可以对多个变量进行赋值。
- 赋值运算符的结合性为“从右向左”。

比较运算符
- 用来对两个数值或变量进行比较。
- 其结果是布尔类型的true或false。

📌注意
- 不相同类型的数据进行比较时,首先会自动将其转换成相同类型的数据后再进行比较。
- 运算符“==”和“!=”运算符在比较时,只比较值是否相等。
- 运算符“===”与“!==”要比较数值和其数据类型是否相等。
逻辑运算符
- 是在程序开发中用于逻辑判断的符号。
- 其返回值类型是布尔类型。

- 逻辑运算符的结合性是从左到右。
- 当使用“&&”连接两个表达式时,如果左边表达式的值为false,则右边的表达式不会执行,逻辑运算结果为false。(短路)
- 当使用“||”连接两个表达式时,如果左边表达式的值为true,则右边的表达式不会执行,逻辑运算结果为true。(短路)
- 逻辑运算符可针对结果为布尔值的表达式进行运算。
三元运算符
三元运算符是一种需要三个操作数的运算符,运算的结果根据给定条件决定。

- 先求条件表达式的值。
- 如果为true,则返回表达式1的执行结果。
- 如果条件表达式的值为false,则返回表达式2的执行结果。
位运算符
- 是针对二进制数的每一位进行运算的符号。
- 它专门针对数字0和1进行操作。

📌注意
JavaScript中位运算符仅能对数值型的数据进行运算。在对数字进行位运算之前,程序会将所有的操作数转换成二进制数,然后再逐位运算。
运算符优先级

- 同一单元格的运算符具有相同的优先级。
- 左结合方向表示同级运算符的执行顺序为从左到右。
- 右结合方向则表示执行顺序为从右到左。
- 补充:圆括号()优先级别最高。例如, 4 + 3 * 2的 输出结果为10,(4 + 3) * 2的输出结果为14。
如果觉得这篇文章对你有一丢丢启发的话,不妨 点赞👍、收藏⭐、留言💬支持一下,你的支持将是我继续创作的最大动力❤️❤️❤️
由于作者水平有限,如有错误和不准确之处在所难免,本人也很想知道这些错误,恳望读者批评指正!
最后,关注即可提高学习效率。Perfect!
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)