趁表弟上厕所,我复习一下用CSS设置文字文本样式
📜个人简介
⭐️个人主页:微风洋洋🙋♂️
🍑博客领域:编程基础💡,后端💡,大数据,信息安全
🍅写作风格:干货,干货,还是tmd的干货
🌸精选专栏:【JavaScript】【HTML+CSS】【Java学习笔记】【Java必刷题】
🚀支持洋洋:点赞👍、收藏⭐、留言💬
好久不见,甚是想念!
大家好!
我是微风洋洋
今天这篇文章就是来和大家简单复习一下用CSS设置文字文本样式,希望大家读完有所收获,那我辛苦码字也就值了。如果你觉得对你有一丢丢启发的话,不妨 点赞、收藏、关注支持一下,你的支持将是我继续创作的最大动力。下一篇将复习一下·用CSS设置颜色与背景和图像,到时不见不散~~~
一、字体属性
字体属性是用于控制网页文本字符的显示方式,例如控制文字的大小、粗细以及使用的字体类型等。
1.font-family属性
下面的代码用来设置标记<h1>的font-family属性。
<style type="text/css" >
h1 {
font-family: "微软雅黑","仿宋_GB2312","楷体_GB2312";
}
</style>
2.font-size属性
font-size属性用于控制文字的大小,它的取值分为4种类型——绝对大小、相对大小、长度值以及百分数。
示例
代码
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<body>
<div style="font-size:18pt">设置容器fontsize:18pt
<p style="font-size:larger">相对大小:larger</p>
<p style="font-size:smaller">相对大小:smaller</p>
<p style="font-size:medium">绝对大小:medium</p>
<p style="font-size:10pt">绝对大小:10pt</p>
</div>
</body>
</html>
效果

3.font-style属性
font-style属性确定指定元素显示的字形。
font-style属性的值包括normal、italic和oblique 3种。
示例
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<body>
<p style="font-style:normal"> This is a font-style(normal) test </p>
<p style="font-size:20px;font-style:italic">This is a font-style(italic) test </p>
<p style="font-size:20px;font-style:oblique">This is a font-style(oblique) test </p>
</body>
</html>
效果

4.font-variant属性
font-variant属性用于在浏览器上显示指定元素的字体变体。该属性可以有3个值:normal、small-caps和inherit。
5.font-weight属性
font-weight属性定义了字体的粗细值,它的取值可以是以下值中的一个——normal、bold、bolder和lighter,默认值为normal。
示例
代码

效果

6.font复合属性
使用font属性可一次性设置前面介绍的各种字体属性(属性之间以空格分隔)。在使用font属性设置字体格式时,字体属性名可以省略。
font属性的排列顺序是:font-weight、font-variant、font-style、font-size和font-family。
示例
代码

二、文本属性
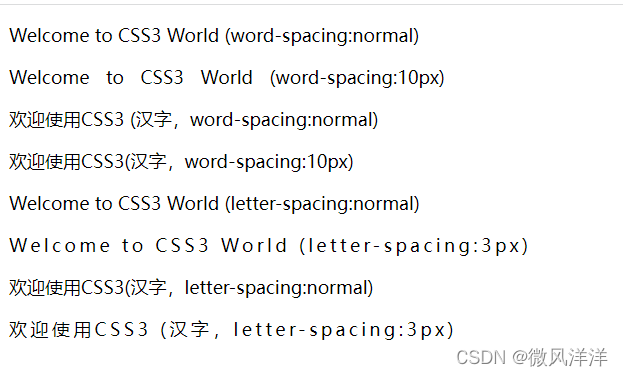
1.word-spacing和letter-spacing属性
word-spacing用于设定单词之间的间隔,它的取值可以是normal或具体的长度值,也可以是负值;默认值为normal,表示浏览器根据最佳状态调整字符间距。
letter-spacing属性和word-spacing类似,它的值决定了字符间距(除去默认距离外)。它的取值可以是normal或具体的长度值,也可以是负值;默认值为normal,也就是说,如果将letter-spacing设置为0,它的效果并不与normal相同。
示例
代码
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<body>
<p style="word-spacing:normal">Welcome to CSS3 World (word-spacing:normal)</p>
<p style="word-spacing: 10px">Welcome to CSS3 World (word-spacing:10px)</p>
<p style="word-spacing:normal">欢迎使用CSS3 (汉字,word-spacing:normal) </p>
<p style="word-spacing:10px">欢迎使用CSS3(汉字,word-spacing:10px) </p>
<p style="letter-spacing:normal">Welcome to CSS3 World (letter-spacing:normal) </p>
<p style="letter-spacing:3px">Welcome to CSS3 World (letter-spacing:3px)</p>
<p style="letter-spacing:normal">欢迎使用CSS3(汉字,letter-spacing:normal) </p>
<p style="letter-spacing:3px">欢迎使用CSS3 (汉字,letter-spacing:3px) </p>
</body>
</html>
效果

2.text-align属性
text-align属性指定了所选元素的对齐方式(类似于HTML标记符的align属性),取值可以是left、right、center和justify,分别表示左对齐、右对齐、居中对齐和两端对齐。
3.text-indent属性
text-indent属性可以对特定选项的文本进行首行缩进,取值可以是长度值或百分比。
4.line-height属性
line-height属性决定了相邻行之间的间距(或者说行高),其取值可以是数字、长度或百分比,默认值是normal。
5.text-decoration属性
text-decoration属性可以对特定选项的文本进行修饰,它的取值为none、underline、overline、line-through和blink,默认值为none,表示不加任何修饰。
6.text-transform属性
text-transform属性用于转换文本,取值为capitalize、uppercase、lowercase和none,默认值是none。
7.text-shadow属性
text-shadow属性用于向文本添加一个或多个阴影,取值为color、length、opacity,其语法为:
text-shadow: X-Offset Y-Offset shadow color。
8.word-wrap 属性
允许超过容器的长单词换行到下一行。
9.word-break 属性
用来处理如何自动换行。它的取值为normal、break-all和keep-all。
综合示例1
代码
<!DOCTYPE HTML>
<html>
<head>
<meta charset=utf-8>
<style>
div#r1 {
word-break: normal;
}
div#r2 {
word-break: break-all;
}
div#r3 {
word-wrap: normal;
}
div#r4 {
word-wrap: break-word;
}
div#tshadow {
/* 设置字体阴影 */
font-size: 18px;
text-shadow: 2px 2px 3px #ff0000;
}
</style>
</head>
<body>
<div id="r1">what is the fourth technological revolution? New energy, bio-technology, information technology, networking
...
</div>
<hr/>
<div id="r2">what is the fourth technological revolution? New energy, bio-technology, information technology, networking
...
</div>
<hr/>
<div id="r3">http://www.myrunsky.com/news/day20160202/local/index.html
</div>
<hr/>
<div id="r4">U:http://www.myrunsky.com/news/day20160202/local/index.html
</div>
<hr/>
<div id="tshadow">what is the fourth technological revolution?
</div>
</body>
</html>
效果

综合示例2
代码
<!-- demo1407.html -->
<!DOCTYPE html >
<html>
<head>
<meta charset=" utf-8">
<style type="text/css">
:root {
/* 伪类选择器,设置页面背景颜色 */
background-color: #CCCCCC;
}
h2 {
/* 设置居中对齐 */
text-align: center;
}
div, p {
/* 标记选择器,首行缩进2个字体高 */
text-indent: 2em;
}
.type1 {
/* 类选择器,设置字符间距 */
letter-spacing: 5px;
}
div#region {
/* 设置行符间距 */
line-height: 160%;
}
</style>
</head>
<body>
<h2>人类三次技术革命回望</h2>
<p>一、蒸汽机"改变了世界"</p>
<div id="region">工具革新在技术革命中占有主要地位,是产业革命的导火线。1733年,英国兰开夏工人发明了飞梭,1764年,织布工人哈格里沃斯发明了珍妮纺车,效率提高八倍。……
</div>
<div> 17世纪的科学革命已经提出"用火提水的发动机"原理,在专家和生产者大量研究和实验的基础上,1776年,瓦特制成了高效能蒸汽机,1785年,蒸汽机开始生产。……
</div>
<p> 二、电力技术"开创一个新纪元"</p>
<div>电力技术革命起源于欧洲,完成在美国。1866年,德国维•西门子发明电机后曾给他在伦敦的弟弟写信"电力技术很有发展前途,它将会开创一个新纪元"。
1876年美国庆祝独立100周年之际,在费城举办了有37个国家参加的国际博展会上,美国展出了大功率发<br/>动机和电动机。继西门子之后,贝尔于1876年发明电话,爱迪生于1879年发明电灯,这三大发明"照亮了人类实现电气化的道路"。
</div>
<p>三、计算机———人类大脑的延伸</p>
<div class="type5">1944年,美国在国防部领导下开始研制计算机,1946年制成世界上第一台电子数字计算机ENIAC,开辟了一个计算机科学技术新纪元,拉开信息技术革命序幕。……
</div>
<div>一些经济学家认为,现在用"生产力=(劳动者+劳动工具+劳动对象)×科技"的公式表示已经不够,新的公式应该是<span class="type1">生产力=(劳动者+劳动工具+劳动对象)</span>的高科技次方",即科技对生产力三要素所起的作用不只是用乘法按倍数计算,而是按幂级数增长。
</div>
</body>
</html>
效果

三、总结
用CSS来设置文字文本样式应该是最基础的一部分了,CSS本身不是特别难,就是知识点有点多、有些零碎,不需要死记硬背,重要的是要经常使用,使用的多了自然也就记住了,死记硬背反而效果不是很好,多敲敲代码就好了。
关注,即可提高学习效率。Perfect!
- 点赞
- 收藏
- 关注作者


评论(0)