Vue基础入门语法学习(Demo详解)
【摘要】
你好我是辰兮,很高兴我们又见面了,快断更一个月了,找了个周末整理相关前端Vue基础,自己学习也分享给初学者,分享获取新知,大家一起进步。
文章目录
一、Vue序言二、基础语法
...
你好我是辰兮,很高兴我们又见面了,快断更一个月了,找了个周末整理相关前端Vue基础,自己学习也分享给初学者,分享获取新知,大家一起进步。
一、Vue序言
vue两大特点:响应式编程、组件化
vue的优势:轻量级框架、简单易学、双向数据绑定、组件化、视图、数据和结构的分离、虚拟DOM、运行速度快
Vue视频详情请参考:Vue.js教程
文章参考自Vue官网:Vue.js
二、基础语法
相信大家之前都接触过相关的前后端数据交互,代码大同小异。
本篇简单的整理了Vue官网的相关代码,便于大家直接复制实践学习相关的格式。
相关内容包括 简单的绑定、动态绑定,if判断、for循环遍历、click点击事件、v-model等便于了解数据格式。
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</br>
</br>
<span v-bind:title="message01">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</br>
</br>
<p v-if="seen">现在你看到我了</p>
</br>
</br>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</br>
</br>
<p>{{message02}}</p>
<button v-on:click="reverseMessage">反转消息</button>
</br>
</br>
<p>{{ message }}</p>
<input v-model="message">
</br>
</br>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
message01: '页面加载于 ' + new Date().toLocaleString(),
seen: true,
todos: [{
text: '学习 JavaScript'
}, {
text: '学习 Vue'
}, {
text: '整个牛项目'
}],
message02: 'Hello Vue.js!',
},
methods: {
reverseMessage: function() {
this.message02 = this.message02.split('').reverse().join('')
}
}
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
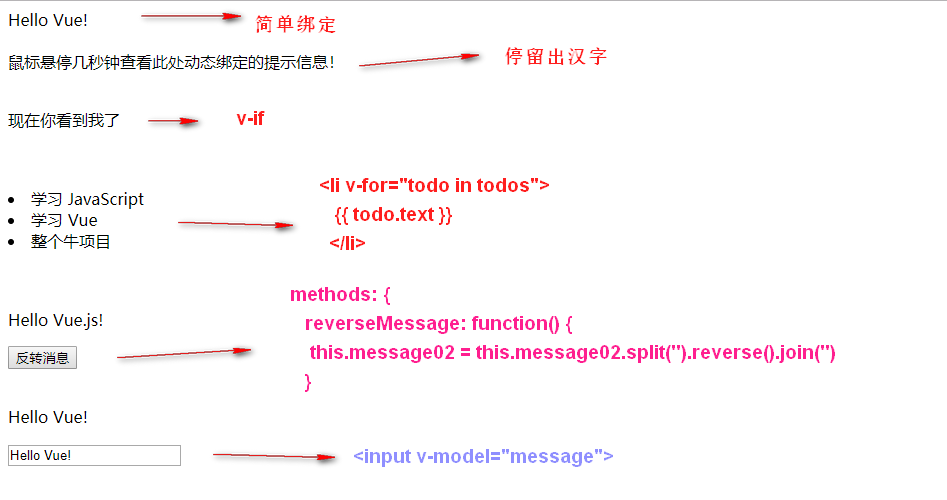
相关代码呈现效果图

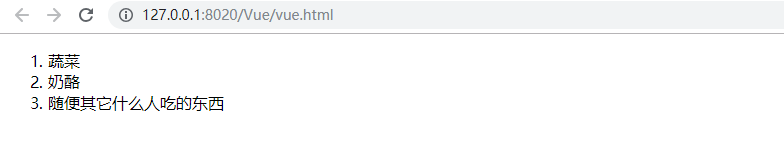
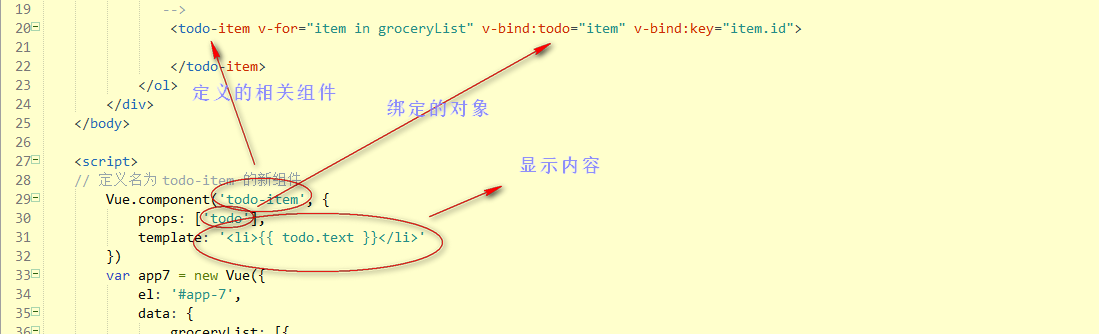
自定义组件相关代码
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。在 Vue 中注册组件很简单:-->
<div id="app-7">
<ol>
<!--
现在我们为每个 todo-item 提供 todo 对象
todo 对象是变量,即其内容可以是动态的。
我们也需要为每个组件提供一个“key”,稍后再作详细解释。
-->
<todo-item v-for="item in groceryList" v-bind:todo="item" v-bind:key="item.id">
</todo-item>
</ol>
</div>
</body>
<script>
// 定义名为 todo-item 的新组件
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [{
id: 0,
text: '蔬菜'
}, {
id: 1,
text: '奶酪'
}, {
id: 2,
text: '随便其它什么人吃的东西'
}]
}
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
组件的props( props是一个对象 )
作用:接收传递给组件的数据
特点:
1、可以给组件传递任意类型的数据
2、props是只读的对象,只能读取属性的值,无法修改对象
- 1
- 2
- 3
- 4
- 5

ps:相关含也是从集合中遍历出对象,然后再绑定数据的id,再显示出对象的相关信息(属性)

The best investment is to invest in yourself.

2020.08.08 记录辰兮的第88篇博客
文章来源: blessing.blog.csdn.net,作者:辰兮要努力,版权归原作者所有,如需转载,请联系作者。
原文链接:blessing.blog.csdn.net/article/details/107879881
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)