Vue+elementUI弹出框的使用(demo代码详细分析)
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿你们奔赴在各自的热爱中…
Vue+elementUI表格组件使用请参考:Vue+elementUI表格组件使用
本篇是Vue+elementUI的弹框使用案例前端代码解析
因为开始写Vue项目很容易遇到弹出异常弹出,前期老是有的弹出无法正常关闭。
后来了解后就是一个Vue中子传父,父传子的问题

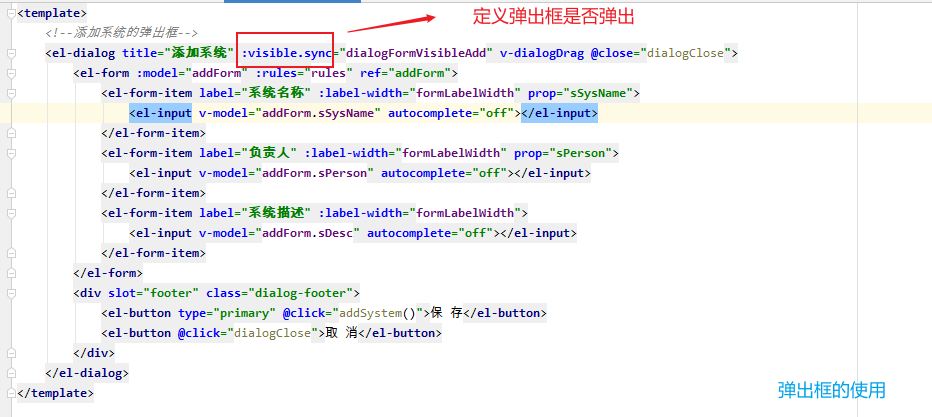
首先了解弹出框的显示 :visible.sync这个

在主页面导入相关要弹出的弹窗,并绑定相关的值和方法(根据自己的需要)
<template>
<el-container style="margin: 0px">
...........................
<system-add :dialogFormVisibleAdd="dialogFormVisibleAdd" :addForm="addForm" @addDialogClose="addDialogClose" @refresh="refresh"></system-add>
<!--编辑弹出框-->
<system-edit :dialog-form-visible-edit="dialogFormVisibleEdit" :editForm="editForm" @refresh="refresh" @editDialogClose="editDialogClose"></system-edit>
<!-- 版本升级-->
<system-up-version ref="upVersion" :dialogFormVisibleUpdate="dialogFormVisibleUpdate" :up-version="upVersion" @upDialogClose="upDialogClose" @refresh="refresh"></system-up-version>
<!--系统删除-->
<SystemDelete :dialogDelete="dialogDelete" :sSysCode="sSysCode" @deleteDialogClose="deleteDialogClose" @refresh="refresh"></SystemDelete>
</el-container>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
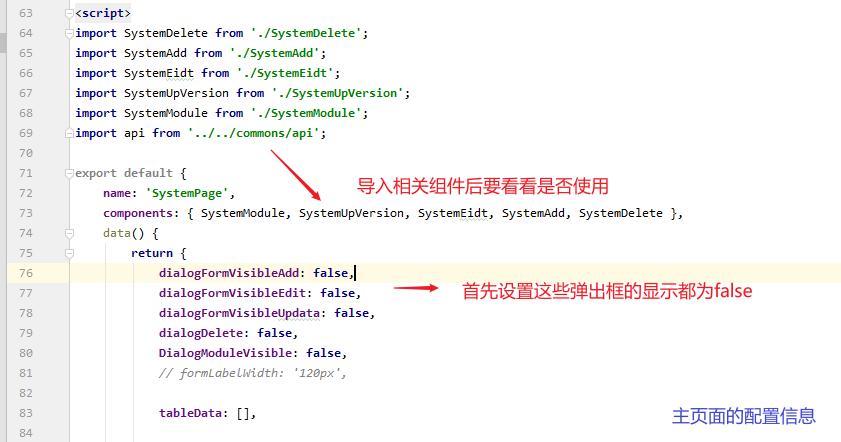
主页面一定要导入这些弹框组件 检查清楚,然后将弹出状态设置为false

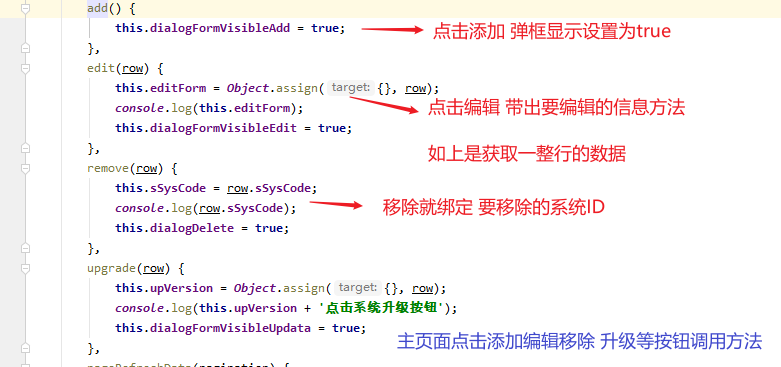
方法当我们点击相关按钮的时候我们要将弹出框的显示状态设置为true,这样弹出框即可弹出

1.如添加按钮 弹出框设置为true
2.如编辑按钮要将这一行要编辑的数据带出
所以要 this.editForm = Object.assign({}, row); 将这一行的数据赋值给某一个对象,其实row本身就代表这一行的对象参考如下3
3.移除按钮 要传某一个code 所以将这一行对象的code赋值给绑定在这个弹框上的数据 等等…
row.sSysCode就代表当前行对象的某一个属性,你要什么属性就自己点出来

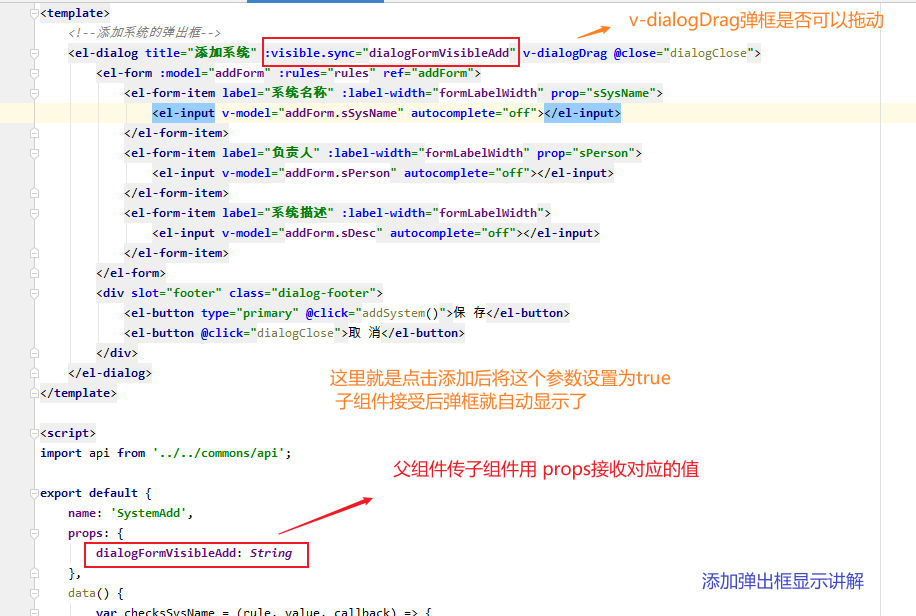
父传子,用props组件接受 如下接受来自父组件的dialogFormVisibleAdd参数,如上我们点击添加按钮后将这个参数设置为了true,所以弹框父组件传来true弹框动态绑定,显示为true 弹框打开

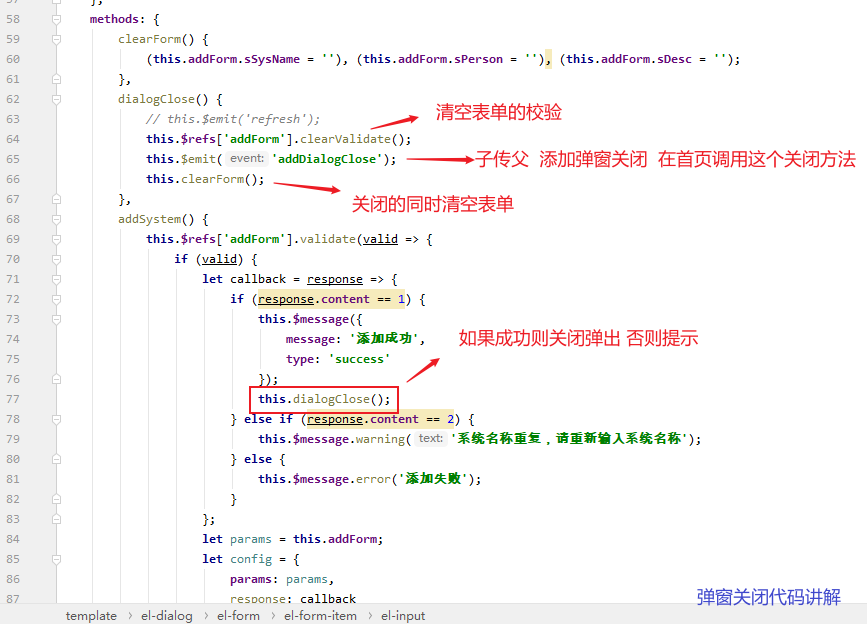
子传父this.$emit(‘addDialogClose’);

父组件上面绑定了这个方法 就会自动调用执行这个方法 首先添加了页面会自动刷新一下最新的列表 然后将弹出框的状态设置为关闭 这样一个完整的流程就做好了
<system-add :dialogFormVisibleAdd="dialogFormVisibleAdd" :addForm="addForm" @addDialogClose="addDialogClose" @refresh="refresh"></system-add>
- 1

//自己定义的一个刷新页面的方法
refresh() {
this.getSystemList();
}
- 1
- 2
- 3
- 4
像增删改这样的操作页面是肯定要实现同步刷新的,简单的做一个调用方法即可实现。
总结:关于Vue+elementUI项目弹出框就是组件的使用,引用组件就是父传子,子传父等问题,好好练习和反思大家一起进步!
The best investment is to invest in yourself.

2020.09.17 愿你们奔赴在自己的热爱里!
文章来源: blessing.blog.csdn.net,作者:辰兮要努力,版权归原作者所有,如需转载,请联系作者。
原文链接:blessing.blog.csdn.net/article/details/108652883
- 点赞
- 收藏
- 关注作者



评论(0)