JavaScript前端监听事件移除案例
学完计算机专业小结一下:如何利用JavaScript解决这样的网课只能在固定界面观看视频观看的问题
业务场景
场景1、常见如网课听课,不能离开当前的屏幕,同时过一段时间要移动鼠标
场景2、如小程序或者网页的考试,可能涉及到切屏的此时,前端可以监听切屏次数,如达到五次,试卷自动提交
场景3、部分网页的文字无法复制,如果复制会提示开会员等
如上等等都是前端的监听事件
当我们执行某种操作时候前端会监听,同时执行某些函数命令
移除监听事件案例
分享一下前端移除监听事件的相关经验

经常我们看视频的时候可以发现有时候,鼠标一移动,鼠标移播放界面,后台视频就自动暂停了。

这里涉及到JavaScript里面的一个监听组件!作为一个计算机系的学生怎么能不知道这个监听事件呢哈哈?
听了下同学的建议 发现 这个就是前端有个监听事件,移除这个监听事件即可

太菜了自己 哈哈 留下了没有技术的眼泪
具体操作如下:
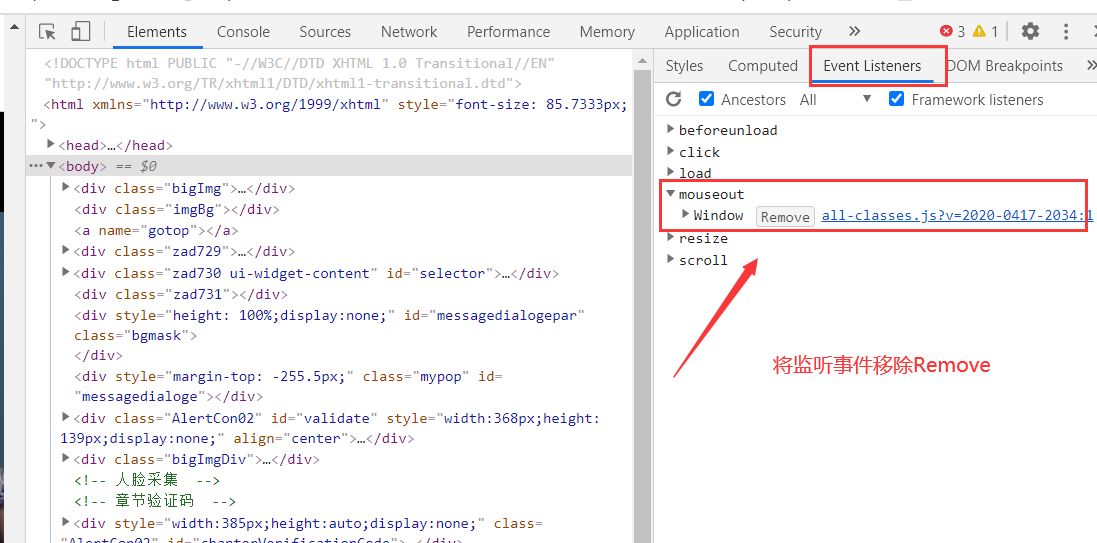
①Fn+F12,这样可以看到前端界面的源码
②然后找到Event Listeners
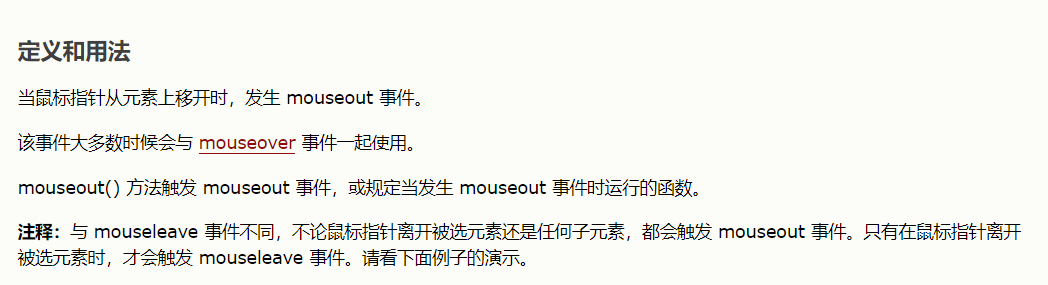
③然后找到mouseout

④然后点击移除Remove这个监听事件

这样我们就可以自由的观看了
addEventListener() ,removeEventListener()均为事件绑定操作,一个增加事件绑定,一个是移除事件绑定
addEventListener语法
element.addEventListener(type,handler,false/true)
type:事件类型
handler:事件执行触发的函数
false/true:false为冒泡/ture为捕获,参数是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
事件捕获:父级元素先触发,子集元素后触发;
事件冒泡:子集元素先触发,父级元素后触发
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
removeEventListener语法
element.removeEventListener(type,handler,false/true)
type:事件类型
handler:事件执行触发的函数
false/true:false为冒泡/ture为捕获,参数是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
- 1
- 2
- 3
- 4
- 5
- 6
- 7

感谢阅读,祝大家学业进步
I wish you all progress in your study
文章来源: blessing.blog.csdn.net,作者:辰兮要努力,版权归原作者所有,如需转载,请联系作者。
原文链接:blessing.blog.csdn.net/article/details/106599974
- 点赞
- 收藏
- 关注作者


评论(0)