初识JQuery-DOM操作(Demo实战详解)
我是辰兮,很高兴你能来阅读,本章初识jQuery,用案例详细的讲解了jQuery的DOM操作,每一个操作都有详细的案例以及截图,希望对你有帮助,分享获取新知,大家一起进步。
下一篇请参考:JQuery-DOM进阶
一、初识jQuery
(1)jQuery简介
jQuery是一个快速、简洁的JavaScript框架
jQuery设计的宗旨是“Write Less,Do More”,即倡导写更少的代码,做更多的事情。
它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:
①具有独特的链式语法和短小清晰的多功能接口;
②具有高效灵活的css选择器,并且可对CSS选择器进行扩展;
③拥有便捷的插件扩展机制和丰富的插件。
④jQuery兼容各种主流浏览器,如IE 6.0+、FF1.5+、Safari 2.0+、Opera 9.0+等
(2)什么是jQuery
jQuery是一个JavaScript函数库。 jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
jQuery库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
二、jQuery DOM操作

属性操作
(1)value属性
获取元素value的属性值和设置value的属性值
分享一下案例代码,初学者建议尝试
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.4.1.min.js" ></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
//属性操作
//1.value属性
//1-1获取value属性值
var v =$("#userName").val();
alert(v);
//1-2设置value属性值
$("#pwd").val("wahaha");
})
})
</script>
</head>
<body>
<input type="button" value="属性操作" id="btn1" />
<hr />
<input type="text" id="userName" />
<input type="text" id="pwd" />
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
①案例代码首先是这样的显示结果

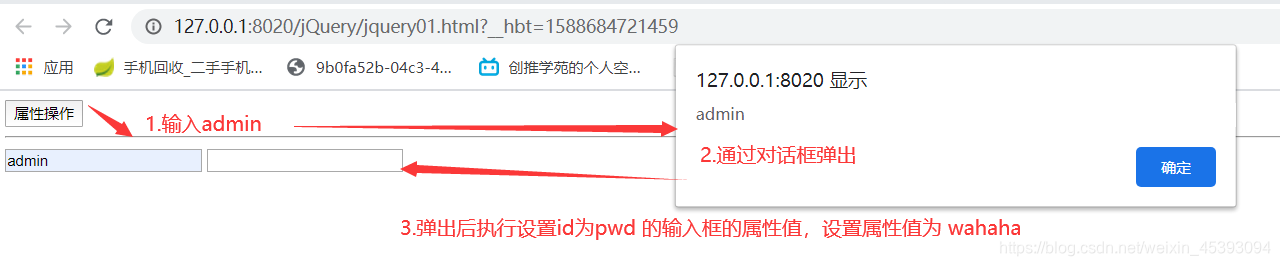
②jQuery的操作就是点击按钮button,执行jQuery命令
$("#btn1").click(function(){
//属性操作
//1.value属性
//1-1获取value属性值
var v =$("#userName").val();
alert(v);
//1-2设置value属性值
$("#pwd").val("wahaha");
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

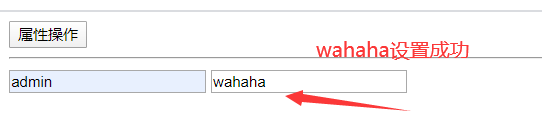
③点击确定后弹出框关闭,wahaha设置成功

小结:
- 获取元素的value属性值
var v = $(selector).val();- 设置元素的value属性值
$(selector).val("v");
(2)class属性
分享一下案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ToDo list</title>
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<style>
li.sty1{
background-color: bisque;
}
li.sty2{
font-size: x-large;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
$("#1").addClass("sty2") //添加
$("#2").removeClass("sty2") //移除
$("#3").toggleClass("sty1") //添加或者移除
})
})
</script>
</head>
<body>
<div>
<input type="button" value="属性操作" id="btn1" />
<ul id="todo">
<li class="sty1" id="1">买菜</li>
<li id="2" class="sty2">做饭</li>
<li id="3" class="">拖地</li>
</ul>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
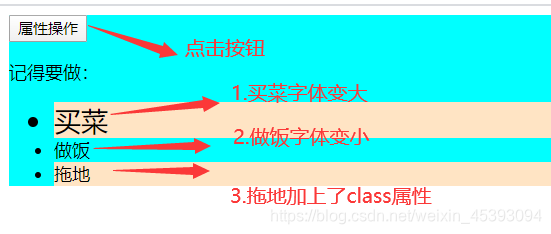
- ①基础的显示样式如下

- ②点击按钮,执行class属性的功能
$("#btn1").click(function(){
$("#1").addClass("sty2") //添加
$("#2").removeClass("sty2") //移除
$("#3").toggleClass("sty1") //添加或者移除
})
- 1
- 2
- 3
- 4
- 5

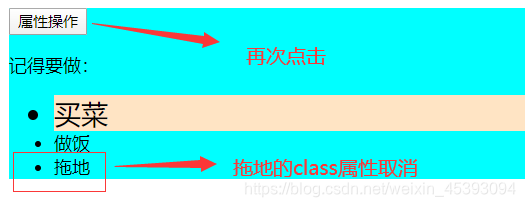
- ③再次点击的时候,就只执行如下功能(ps:前面两个已经执行过了)
$("#3").toggleClass("sty1") //添加或者移除
- 1

小结:
- 给元素的class属性添加样式
$(selector).addClass("className");- 从元素的class属性中移除样式
$(selector).removeClass("className");- 从元素的class属性中移除|添加样式
$(selector).toggleClass("className");
(3)其他属性(attr解决)
实战参考代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="js/jquery-3.4.1.min.js" ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
//获取属性的值
var v =$("#w3s").attr("href");
alert(v);
//设置属性的值,然后打印出来
$("#w3s").attr("href","www.baidu.com");
//打印出来
alert($("#w3s").attr("href"));
//移除属性
$("#w3s").removeAttr("href");
//再次打印
alert($("#w3s").attr("href"));
});
});
</script>
</head>
<body>
<p>
<a href="http://www.w3school.com.cn" id="w3s" title="aaa">W3School.com.cn</a>
</p>
<button>显示 href 值</button>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
首先图片的参考样式如图

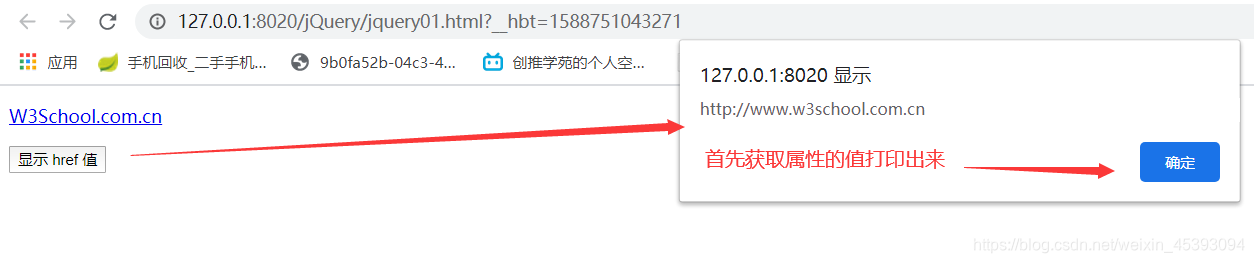
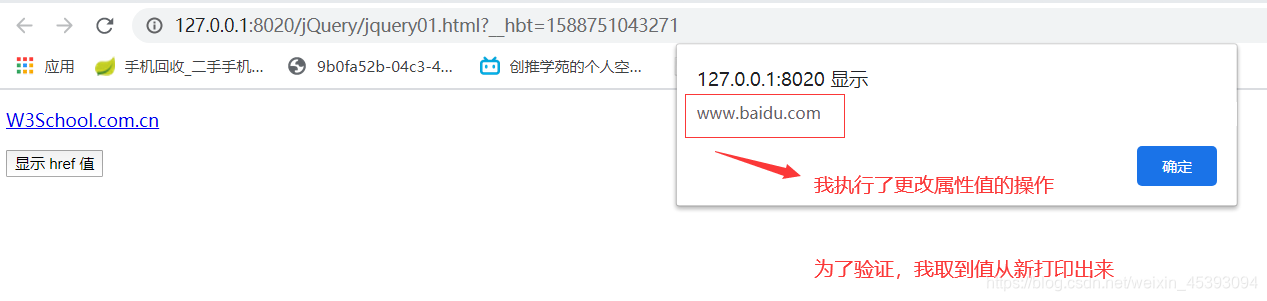
其次当我们执行按钮功能,获取href的值,然后打印出来
当我们点击确定后,我们进行了更改属性值的操作,为了让你直观的看到属性值,我又打印了出来。

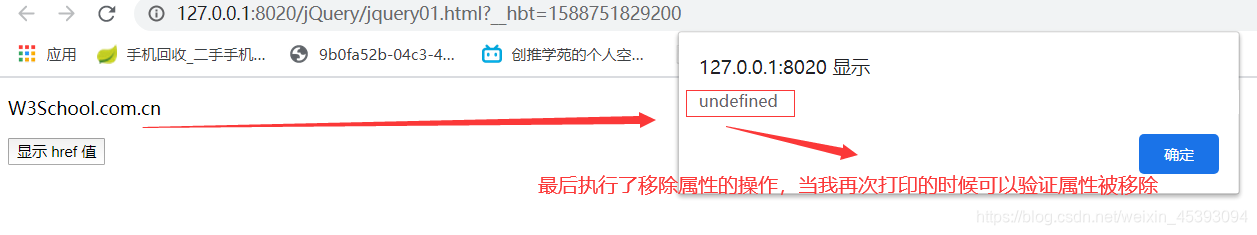
最后执行了移除属性的操作,我们再次打印 验证成功。

小结:
- 获取属性值
var v = $(selector).attr("attrName");- 设置属性值
$(selector).attr("attrName","attrName");- 移除属性
$(selector).removeAttr("attrName");
一句通俗的话概括什么是Dom操作:
把一个文档当做一个对象加载到内存中进行操作…
The best investment is to invest in yourself

2020.05.07 记录辰兮的第62篇博客
文章来源: blessing.blog.csdn.net,作者:辰兮要努力,版权归原作者所有,如需转载,请联系作者。
原文链接:blessing.blog.csdn.net/article/details/105938584
- 点赞
- 收藏
- 关注作者



评论(0)