jQuery入门学习(Demo案例)
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿你们奔赴在各自的热爱中…
一、文章序言
最近一段时间我打算系统的整理一下关于前端jQuery的相关使用,分享给初学者,也方便自己学习,如下代码和截图均为实践案例,可亲自测试,欢迎你的阅读!
什么是 jQuery ?
jQuery是一个JavaScript函数库。
jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
二、基础入门
先一起简单的了解一下js原生的部分函数

getElementsByTagName()
定义和用法:getElementsByTagName() 方法可返回带有指定标签名的对象的集合。
语法
document.getElementsByTagName(tagname)
getElementsByClassName
定义和使用:getElementsByClassName() 方法返回文档中所有指定类名的元素集合,作为 NodeList 对象。
语法
var x = document.getElementsByClassName("demo");
NodeList 对象代表一个有顺序的节点列表。NodeList 对象 我们可通过节点列表中的节点索引号来访问列表中的节点(索引号由0开始)。
提示: 你可以使用 NodeList 对象的 length 属性来确定指定类名的元素个数,并循环各个元素来获取你需要的那个元素。
getElementById()
语法
document.getElementById("demo");
定义和用法:getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
HTML DOM 定义了多种查找元素的方法,除了 getElementById() 之外,还有 getElementsByName() 和 getElementsByTagName()。
如果没有指定 ID 的元素返回 null
如果存在多个指定 ID 的元素则返回第一个。
三、代码案例
以下案例均可有详细截图,提供给初学者,均可实践测试使用
案例一:简单用上述方法获取对应的div块元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初识jQuery</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 100px;
height: 100px;
border: 1px solid #000;
}
</style>
<script src="js/jquery-1.12.4.js"></script>
<script>
window.onload = function (ev) {
// 1.利用原生的JS查找DOM元素
var div1 = document.getElementsByTagName("div")[0];
//如果这里后缀不带角标默认的是返回全部div块
var divAll = document.getElementsByTagName("div");
var div2 = document.getElementsByClassName("box1")[0];
var div3 = document.getElementById("box2");
console.log(div1);
console.log(divAll);
console.log(div2);
console.log(div3);
}
</script>
</head>
<body>
<div></div>
<div class="box1"></div>
<div id="box2"></div>
</body>
</html>
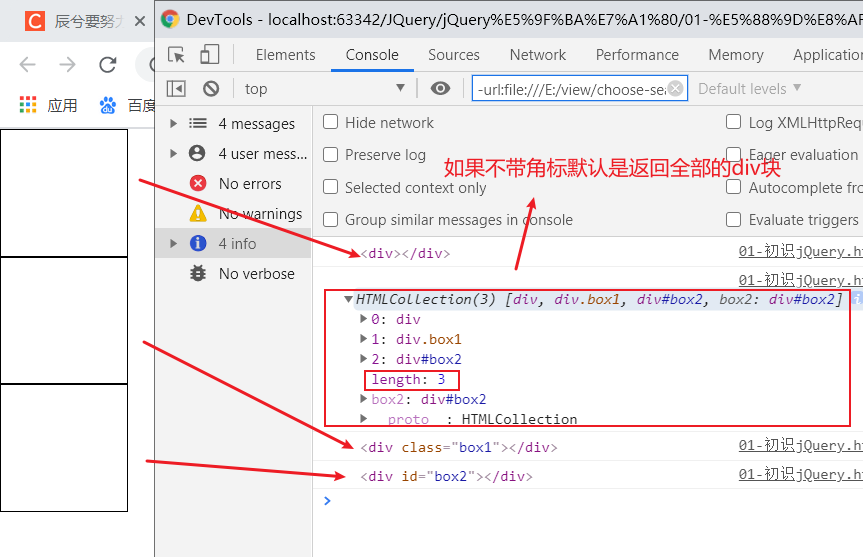
语法代码实践案例输出如下

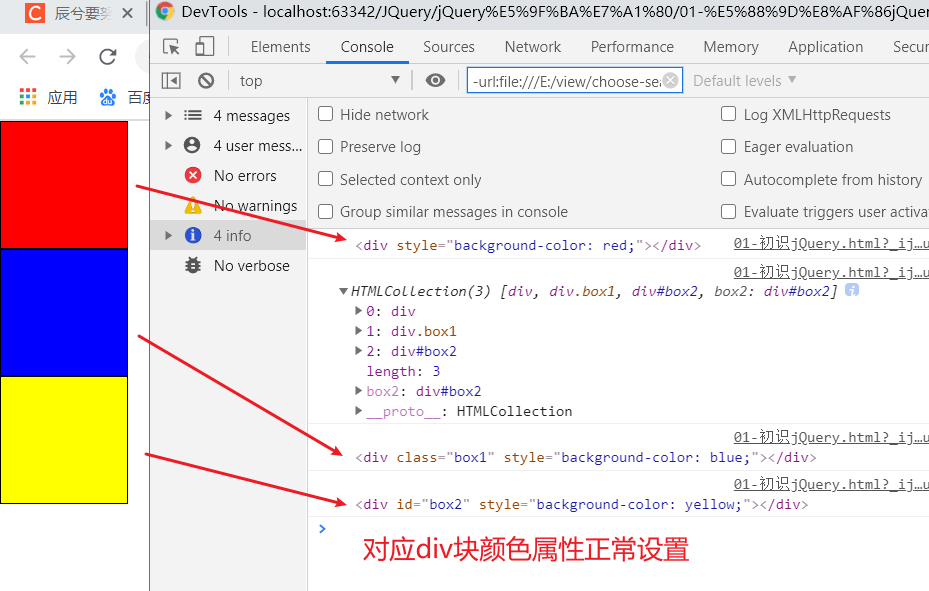
案例二:利用原生的JS修改背景颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初识jQuery</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 100px;
height: 100px;
border: 1px solid #000;
}
</style>
<script src="js/jquery-1.12.4.js"></script>
<script>
window.onload = function (ev) {
// 1.利用原生的JS查找DOM元素
var div1 = document.getElementsByTagName("div")[0];
//如果这里后缀不带角标默认的是返回全部div块
var divAll = document.getElementsByTagName("div");
var div2 = document.getElementsByClassName("box1")[0];
var div3 = document.getElementById("box2");
console.log(div1);
console.log(divAll);
console.log(div2);
console.log(div3);
// 2.利用原生的JS修改背景颜色
div1.style.backgroundColor = "red";
div2.style.backgroundColor = "blue";
div3.style.backgroundColor = "yellow";
}
</script>
</head>
<body>
<div></div>
<div class="box1"></div>
<div id="box2"></div>
</body>
</html>

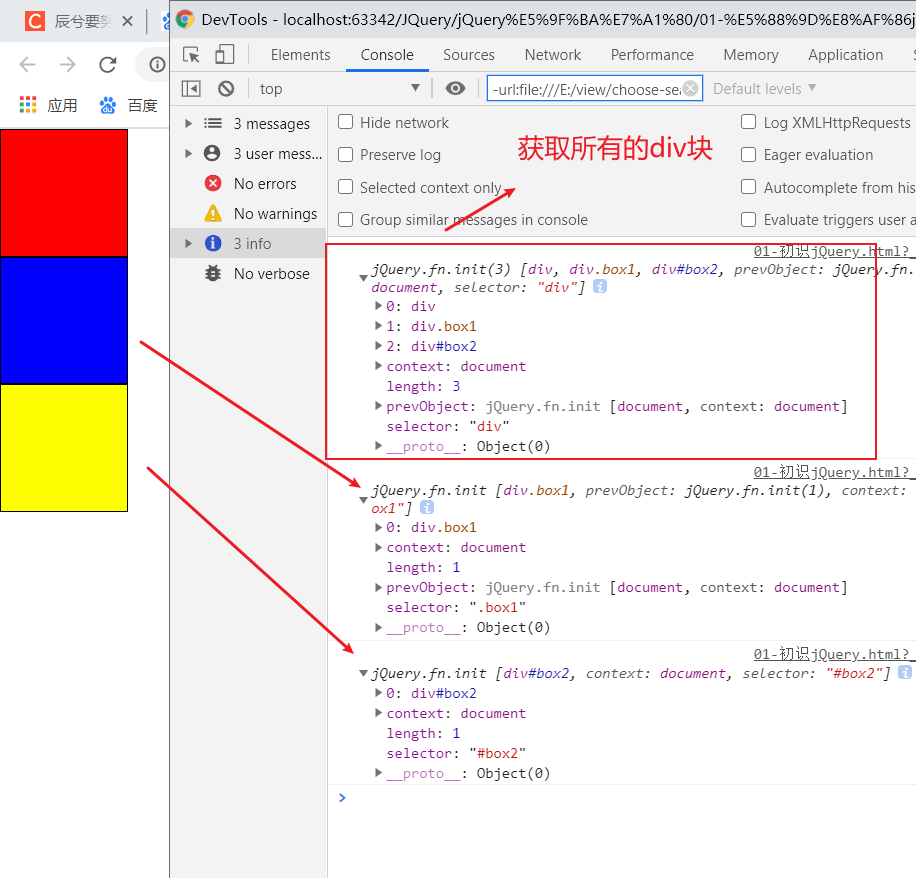
案例三:使用jQuery的方法给对应的div块设置对应的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初识jQuery</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 100px;
height: 100px;
border: 1px solid #000;
}
</style>
<script src="js/jquery-1.12.4.js"></script>
<script>
window.onload = function (ev) {
// 1.利用原生的JS查找DOM元素
var div1 = document.getElementsByTagName("div")[0];
//如果这里后缀不带角标默认的是返回全部div块
var divAll = document.getElementsByTagName("div");
var div2 = document.getElementsByClassName("box1")[0];
var div3 = document.getElementById("box2");
}
//使用jQuery的方法给对应的div块设置对应的属性
$(function () {
var $div1 = $("div");
var $div2 = $(".box1");
var $div3 = $("#box2");
//第一个如果不指定默认获取全部div块
console.log($div1);
console.log($div2);
console.log($div3);
$div1.css({
background: "red",
width: "100px",
height: "100px"
});
$div2.css({
background: "blue"
});
$div3.css({
background: "yellow"
});
});
</script>
</head>
<body>
<div></div>
<div class="box1"></div>
<div id="box2"></div>
</body>
</html>

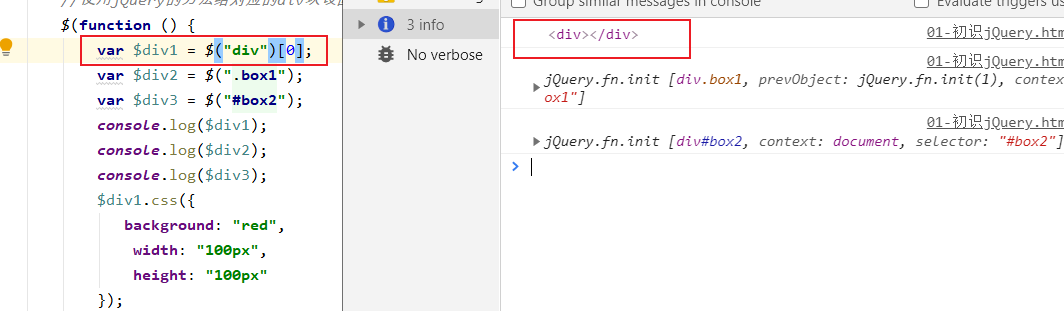
补充: var $div1 = $(“div”);如果不指定默认获取全部div块;如下指定是第一个;

非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞👍 关注❤️ 分享👥 留言💬thanks!!!
2021年3月6日22:09:12 愿你们奔赴在自己的热爱里!
文章来源: blessing.blog.csdn.net,作者:辰兮要努力,版权归原作者所有,如需转载,请联系作者。
原文链接:blessing.blog.csdn.net/article/details/114458105
- 点赞
- 收藏
- 关注作者



评论(0)