jQuery核心函数详解(JavaScript基础)
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿你们奔赴在各自的热爱中…
一、文章序言
最近一段时间会陆续整理前端相关的基础知识,分享给初学者,愿共同进步,感兴趣的可以参考:JavaScript前端专栏

本篇主要介绍一下JQuery核心函数,并附上案例。
JQuery核心函数:接收一个包含 CSS 选择器的字符串,然后用这个字符串去匹配一组元素(主要用于获取HTML DOM元素并将其封装为jQuery对象)
jQuery 的核心功能都是通过这个函数实现的
jQuery()函数的返回值是jQuery类型,返回一个jQuery对象。
// 选择当前文档中所有的p标签DOM元素
$("p");
// 选择id属性为username的DOM元素
$("#username");
// 选择所有包含test样式的DOM元素,(例如:class="test")
$(".test");
// 选择所有p标签中带test样式的DOM元素
$("p .test");
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
二、实践案例
jQuery核心函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery核心函数</title>
<script src="js/jquery-1.12.4.js"></script>
<script>
// $();/jQuery原理();就代表调用jQuery的核心函数
// 1.接收一个函数
$(function () {
// 2.接收一个字符串
// 2.1接收一个字符串选择器
// 返回一个jQuery对象, 对象中保存了找到的DOM元素
var $box1 = $(".box1");
var $box2 = $("#box2");
console.log($box1);
console.log($box2);
// 2.2接收一个字符串代码片段
// 返回一个jQuery对象, 对象中保存了创建的DOM元素
var $p = $("<p>段落:辰兮要努力</p>");
console.log($p);
//添加一个p标签
$box1.append($p);
// 3.接收一个DOM元素
// 会被包装成一个jQuery对象返回给我们
var span = document.getElementsByTagName("span")[0];
//js原生获取的dom是一个对象
console.log(span,1);
var $span = $(span);
//jQuery对象就是一个数组对象,其实就是选择出来的元素的数组集合
console.log($span,2);
});
</script>
</head>
<body>
<div class="box1"></div>
<div id="box2"></div>
<span>我是span标签</span>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
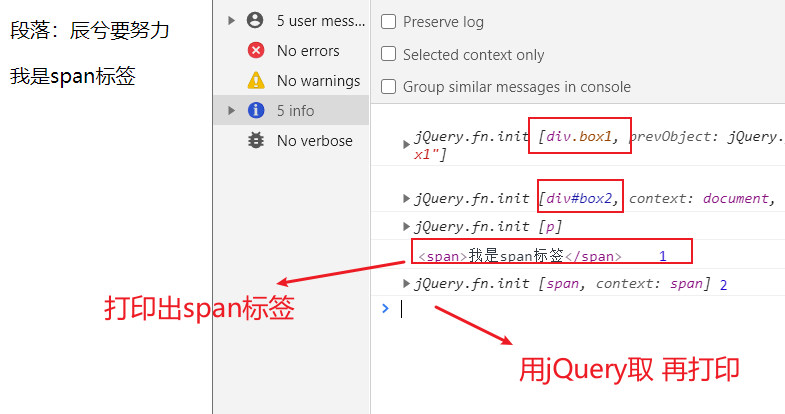
控制台打印效果:能明显看到js和jQuery获取打印出来的效果是不一样的,jQuery对象就是一个数组对象

jQuery获取的dom对象和原生的dom对象有何区别?
js原生获取的dom是一个对象,jQuery对象就是一个数组对象,其实就是选择出来的元素的数组集合
拓展:两者之间的相互转换
原生DOM对象转jQuery对象
var box = document.getElementById('box')
var $box = $(box)
- 1
- 2
jQuery对象转原生DOM对象
var $box = $('#box')
var box = $box[0]
- 1
- 2
我们下期文章再见!
非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞👍 关注❤️ 分享👥 留言💬thanks!!!
2021年3月9日21:30:34 愿你们奔赴在自己的热爱里!
文章来源: blessing.blog.csdn.net,作者:辰兮要努力,版权归原作者所有,如需转载,请联系作者。
原文链接:blessing.blog.csdn.net/article/details/114602417
- 点赞
- 收藏
- 关注作者



评论(0)