jQuery前端数组遍历each和map方法讲解(Demo案例)
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿你们奔赴在各自的热爱中…
一、each静态方法
最近一段时间会陆续整理前端相关的基础知识,分享给初学者,愿共同进步,感兴趣的可以参考:JavaScript前端专栏

先介绍一下JavaScript原生的forEach方法吧
forEach方法中的function回调有三个参数:
第一个参数是遍历的数组内容
第二个参数是对应的数组索引
第三个参数是数组本身
- 1
- 2
- 3
- 4
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>静态方法each方法</title>
<script src="js/jquery-1.12.4.js"></script>
<script>
var arr = [1, 3, 5, 7, 9];
var obj = {0:1, 1:3, 2:5, 3:7, 4:9, length:5};
/*
第一个参数: 遍历到的元素
第二个参数: 当前遍历到的索引
注意点:
原生的forEach方法只能遍历数组, 不能遍历伪数组
*/
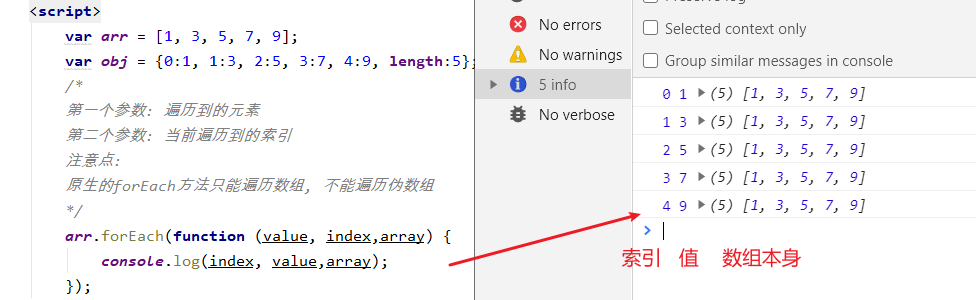
arr.forEach(function (value, index,array) {
console.log(index, value,array);
});
//如下是伪数组,用原生的遍历会直接报错
// obj.forEach(function (value, index) {
// console.log(index, value);
// });
</script>
</head>
<body>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
控制台打印输出如下

测试一下遍历伪数组
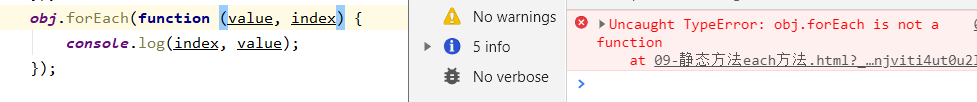
obj.forEach(function (value, index) {
console.log(index, value);
});
- 1
- 2
- 3
控制台会显报错: 原生的forEach方法只能遍历数组, 不能遍历伪数组

利用jQuery的each静态方法遍历数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>静态方法each方法</title>
<script src="js/jquery-1.12.4.js"></script>
<script>
var arr = [1, 3, 5, 7, 9];
var obj = {0:1, 1:3, 2:5, 3:7, 4:9, length:5};
// 1.利用jQuery的each静态方法遍历数组
/*
第一个参数: 当前遍历到的索引
第二个参数: 遍历到的元素
注意点:
jQuery的each方法是可以遍历伪数组的
*/
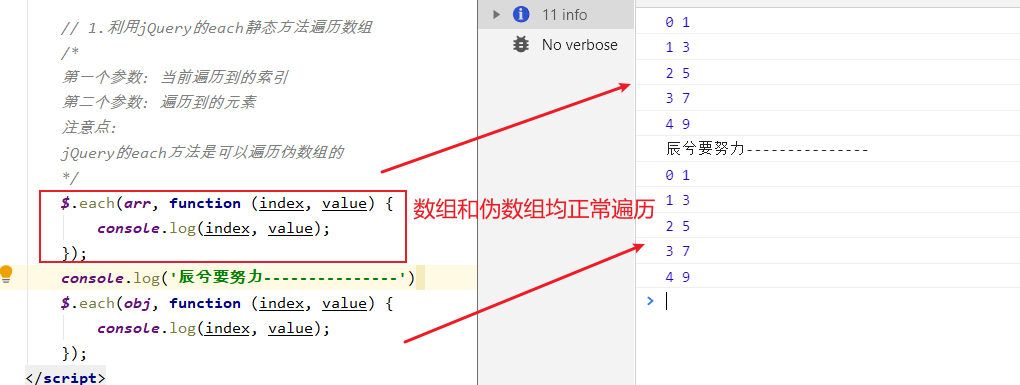
$.each(arr, function (index, value) {
console.log(index, value);
});
console.log('辰兮要努力---------------')
$.each(obj, function (index, value) {
console.log(index, value);
});
</script>
</head>
<body>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
这里我们发现控制台正常打印,无报错,使用jQuery方法,数组和伪数组均可以正常遍历

二、map静态方法
静态方法map方法:同样先学习一下原生的JavaScript遍历方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>静态方法map方法</title>
<script src="js/jquery-1.12.4.js"></script>
<script>
var arr = [1, 3, 5, 7, 9];
var obj = {0:1, 1:3, 2:5, 3:7, 4:9, length:5};
// 1.利用原生JS的map方法遍历
/*
第一个参数: 当前遍历到的元素
第二个参数: 当前遍历到的索引
第三个参数: 当前被遍历的数组
注意点:
和原生的forEach一样,不能遍历的伪数组
*/
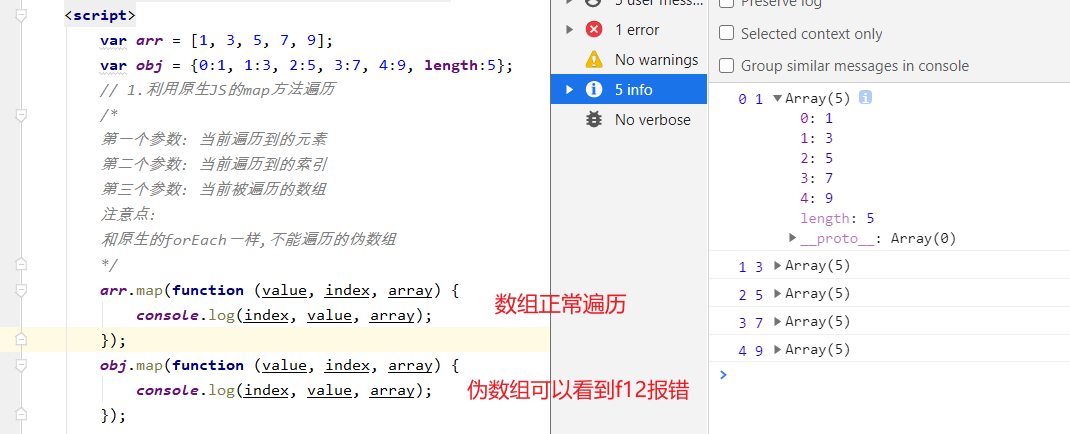
arr.map(function (value, index, array) {
console.log(index, value, array);
});
obj.map(function (value, index, array) {
console.log(index, value, array);
});
</script>
</head>
<body>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
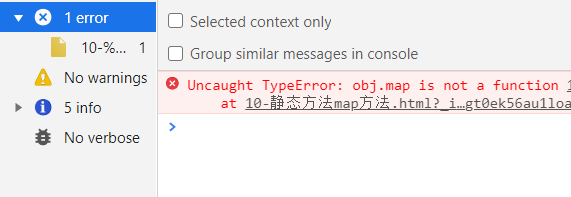
测试如右图所示数组正常遍历

同样伪数组遍历出现报错
obj.map(function (value, index, array) {
console.log(index, value, array);
});
- 1
- 2
- 3

使用jQuery的map方法进行遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>10-静态方法map方法</title>
<script src="js/jquery-1.12.4.js"></script>
<script>
var arr = [1, 3, 5, 7, 9];
var obj = {0:1, 1:3, 2:5, 3:7, 4:9, length:5};
/*
第一个参数: 要遍历的数组
第二个参数: 每遍历一个元素之后执行的回调函数
回调函数的参数:
第一个参数: 遍历到的元素
第二个参数: 遍历到的索引
注意点:
和jQuery中的each静态方法一样, map静态方法也可以遍历伪数组
*/
// $.map(arr, function (value, index) {
// console.log(index, value);
// });
var res = $.map(obj, function (value, index) {
console.log(index, value);
return value + index;
});
console.log('辰兮要努力---------------')
var res2 = $.each(obj, function (index, value) {
console.log(index, value);
return value + index;
});
/*
jQuery中的each静态方法和map静态方法的区别:
each静态方法默认的返回值就是, 遍历谁就返回谁
map静态方法默认的返回值是一个空数组
each静态方法不支持在回调函数中对遍历的数组进行处理
map静态方法可以在回调函数中通过return对遍历的数组进行处理, 然后生成一个新的数组返回
*/
console.log('map静态方法可以在回调函数中通过return对遍历的数组进行处理, 然后生成一个新的数组返回--------------')
console.log(res);
console.log('each静态方法不支持在回调函数中对遍历的数组进行处理--------------')
console.log(res2);
</script>
</head>
<body>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
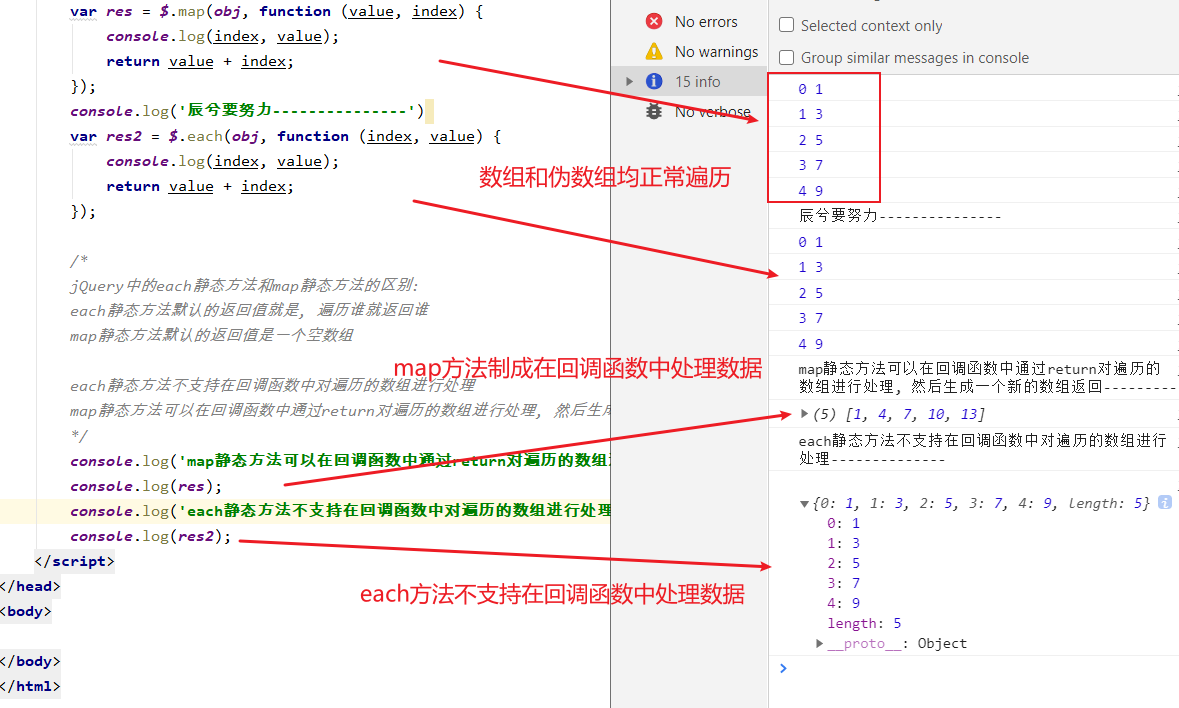
我们可以发现不管是数组还是伪数组均可以成功的遍历
1、map静态方法可以在回调函数中通过return对遍历的数组进行处理, 然后生成一个新的数组返回
2、each静态方法不支持在回调函数中对遍历的数组进行处理

总结:
1、原生的JavaScript函数forEach和map方法都不支持遍历伪数组
2、forEach() 没有返回值。map() 有返回值,可以return 出来。
非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞👍 关注❤️ 分享👥 留言💬thanks!!!
2021年3月15日23:03:06 愿你们奔赴在自己的热爱里!
文章来源: blessing.blog.csdn.net,作者:辰兮要努力,版权归原作者所有,如需转载,请联系作者。
原文链接:blessing.blog.csdn.net/article/details/114857022
- 点赞
- 收藏
- 关注作者



评论(0)