jQuery冲突问题解决(Demo案例)
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿你们奔赴在各自的热爱中…
一、业务场景
最近一段时间会陆续整理前端相关的基础知识,分享给初学者,愿共同进步,感兴趣的可以参考:JavaScript前端专栏

当项目引入多个框架的时候,别的框架里也引用了 $ 符号,这时就会产生冲突。
//比如创建一个test.js 设置123为$
var $ = 123;
- 1
- 2
如果jquery是后引入的那么没有什么影响,测试如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery冲突问题</title>
<script src="js/test.js"></script>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function () {
alert("hello $测试辰兮");
});
</script>
</head>
<body>
</body>
</h
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
弹框会自己弹出,因为后面引的会覆盖前面引得函数

我们交换一下一下引入js的位置和顺序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery冲突问题</title>
<script src="js/jquery-1.12.4.js"></script>
<script src="js/test.js"></script>
<script>
$(function () {
alert("hello $测试辰兮");
});
</script>
</head>
<body>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
无弹框弹出,因为没有什么$被赋予了其它的含义
这里引入一个问题难道每一次我们都要去更换引入文件顺序解决冲突吗?
二、解决方案
解决办法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery冲突问题</title>
<script src="js/jquery-1.12.4.js"></script>
<script src="js/test.js"></script>
<script>
// 1.释放$的使用权
// 注意点: 释放操作必须在编写其它jQuery代码之前编写
// 释放之后就不能再使用$,改为使用jQuery
// jQuery原理.noConflict();
// 2.自定义一个访问符号
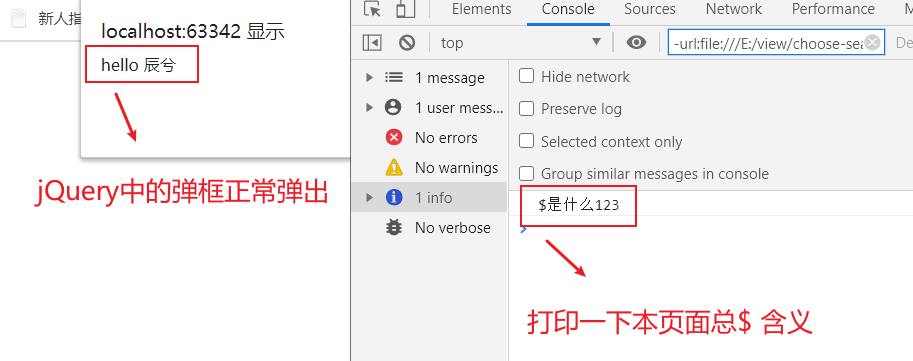
console.log('$是什么'+$);
//也可以自己定义为一个自己想要代号
var chenxi = jQuery.noConflict();
chenxi(function () {
alert("hello 辰兮");
});
</script>
</head>
<body>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
上述定义:var $ = 123 如下$的含义正常打印,同时jQuery函数正常使用。

总结:
1.除了更换加载顺序外,我们还可以采用释放$的使用权并用jQuery代替的方式来解决
jQuery(function () {
alert("hello 辰兮");
});
- 1
- 2
- 3
2.用变量代替的方式。
var chenxi = jQuery.noConflict();
chenxi(function () {
alert("hello 辰兮");
});
- 1
- 2
- 3
- 4
非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞👍 关注❤️ 分享👥 留言💬thanks!!!
2021年3月8日21:04:35 愿你们奔赴在自己的热爱里!
文章来源: blessing.blog.csdn.net,作者:辰兮要努力,版权归原作者所有,如需转载,请联系作者。
原文链接:blessing.blog.csdn.net/article/details/114549824
- 点赞
- 收藏
- 关注作者


评论(0)