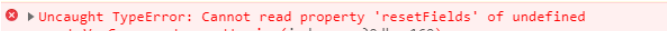
TypeError: Cannot read property ‘resetFields‘ of undefined解决方案
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿你们奔赴在各自的热爱中…
一、业务场景
业务场景:最近Vue+ElementUI项目,遇到弹框清空表单报错,自己在做表单校验的时候,打开弹框的时候清空表单出现如下报错;TypeError: Cannot read property ‘resetFields‘ of undefined

//报错方法
this.$refs[formName].resetFields();
- 1
- 2
resetField:对该表单项进行重置,将其值重置为初始值并移除校验结果

报错原因:
mouted加载table数据以后,隐藏的 Dialog 并没有编译渲染进 dom 里面。
所以当通过点击事件,Dialog 弹出的时候,$refs 并没有获取到 dom 元素导致 ‘resetFields’ of undefined
解决方案一:使用 $nextTick,保证 dom 已经渲染成功
resetForm(formName) {
this.$nextTick(()=>{
this.$refs[formName].resetFields();
})
},
- 1
- 2
- 3
- 4
- 5
this.$nextTick 将回调延迟到下次DOM更新循环之后执行。
上述报错原因就是因为dom元素没有渲染完成就执行了方法,导致找不到报错;执行此方法即解决这个问题;

相关知识点参考:this.$nextTick 的实例案例讲解
注意事项:对DOM一系列的js操做最好都要放进Vue.nextTick()的回调函数中
解决方案二:如果是第一次点击没必要重置,判断一下undefined即可;
备注:大家可以自己尝试一下,关于此类报错可能第一次打开报错(对象没生成导致报错),后续就不再报错了,如果一直报错就尝试方案一解决方法
resetForm(formName)
{
if (this.$refs[formName]!==undefined) {
this.$refs[formName].resetFields();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
二、拓展补充
补充讲解resetFields和clearValidate
resetFields情况校验,且重置字段值
clearValidate仅仅移除校验结果
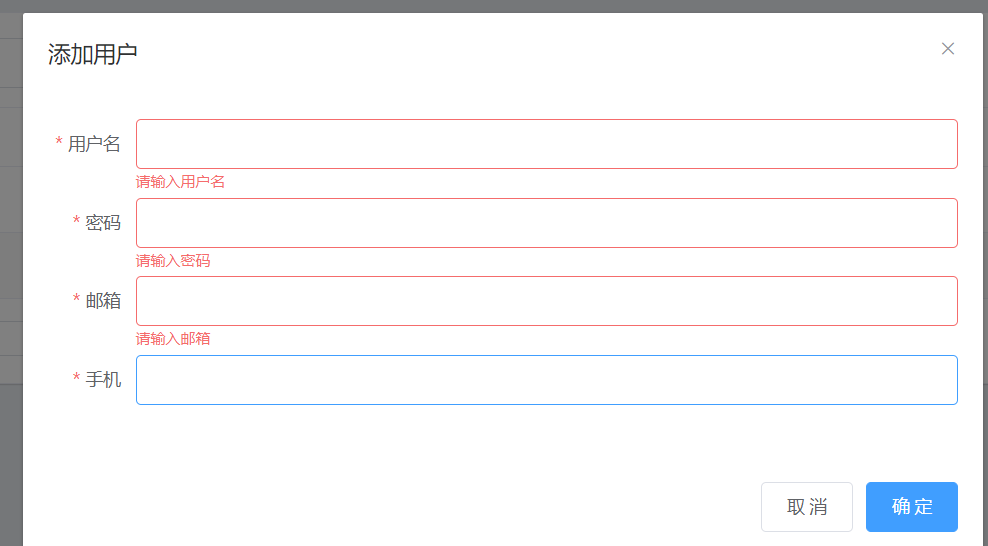
相对来说resetFields功能更加强大一些,放一个图大家更直观的了解校验和字段值

this.$refs.form.resetFields(); //移除校验结果并重置字段值
this.$refs.form.clearValidate(); //移除校验结果
- 1
- 2
最近一段时间会陆续整理前端相关的基础知识,分享给初学者,愿共同进步,感兴趣的可以参考:JavaScript前端专栏
非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞👍 关注❤️ 分享👥 留言💬thanks!!!
2021年4月10日20:54:08 愿你们奔赴在自己的热爱里!
文章来源: blessing.blog.csdn.net,作者:辰兮要努力,版权归原作者所有,如需转载,请联系作者。
原文链接:blessing.blog.csdn.net/article/details/115584032
- 点赞
- 收藏
- 关注作者


评论(0)