【Postman知识分享】Postman测试下载文件和上传文件(图文详解)
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿大家奔赴在各自的热爱里…
一、文件下载
业务场景:前端调用后台接口实现文件的下载,实现一个下载模板的功能
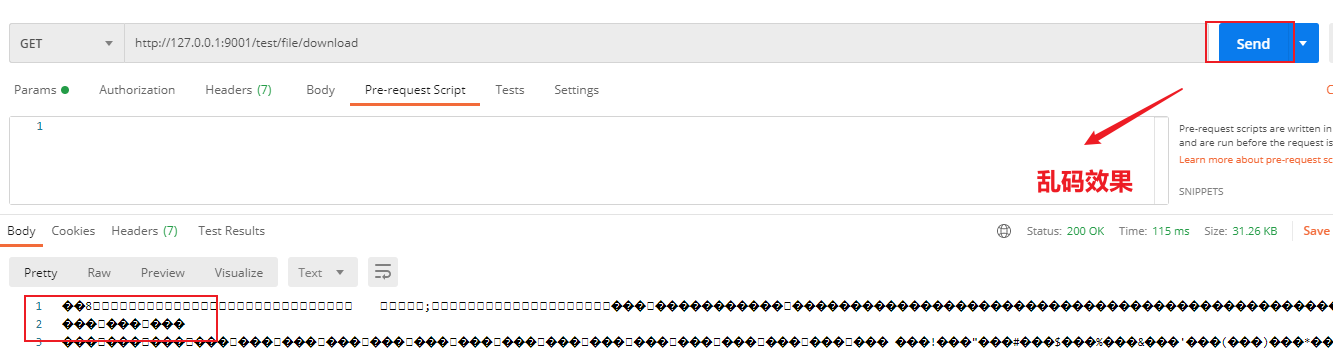
如果第一次你点击send就会出现如下的情况

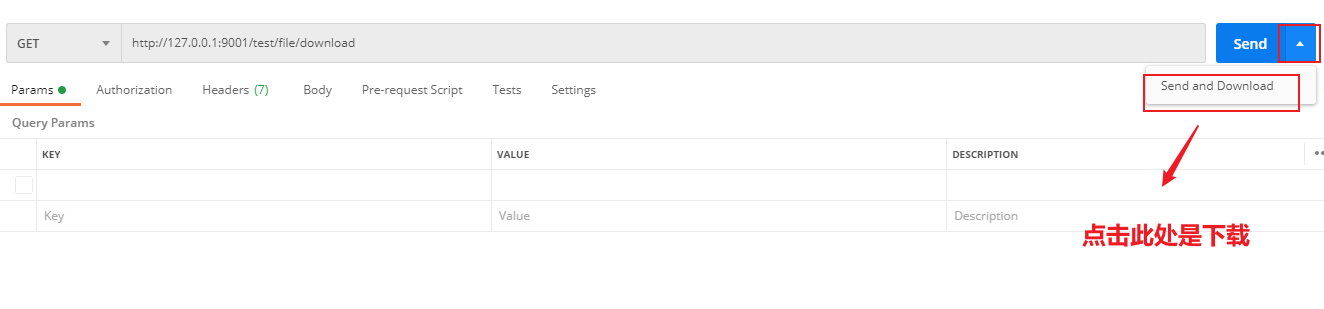
点击send and download就可以下载了

此处对应前端如果对应文件在服务器上路径是固定的,如模板等文件,我们可以直接window.location.href = 文件路径 的方式下载对应文件
//获取或者赋值一个下载路径
let downUrl;
//采用如下的方式可以直接下载文件
window.location.href = downUrl;
- 1
- 2
- 3
- 4
如果下载文件的文件是通过后台动态生成,如部分数据要从数据库中读取后写入到对应的文件中,动态导出数据文件
前端访问后台接口实现下载:vue实现文件流动态下载(案例详解)

踩过如此多的坑,希望阅读文章的你可以少走弯路
二、文件上传
业务场景:本地文件上传后台写完,想用postman测试接口是否通
postman上传文件案例如下
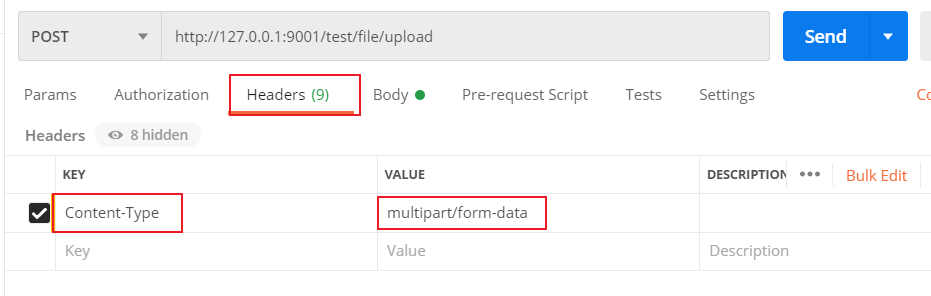
1、设置Headers
Content-Type multipart/form-data
备注:token根据后台接口实际情况选带

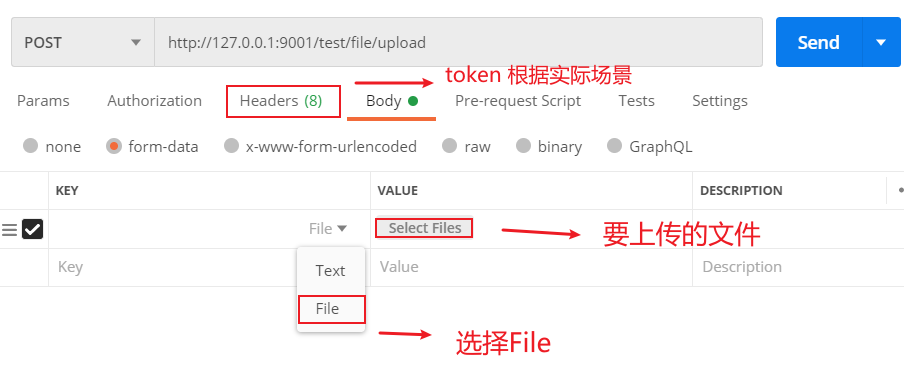
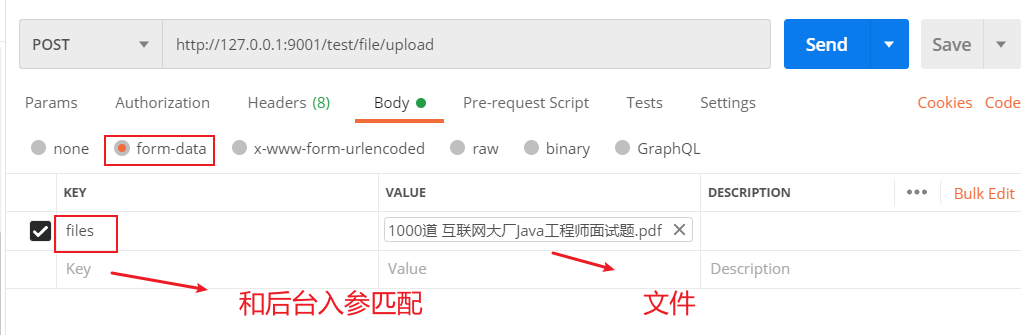
2、设置body

我们选择file后此处入参要与后台匹配

备注:此处有个易错点,即后台MultipartFile[] file你写的是file此处可以就写file ,如果你写的是files 此处的key就写files

三、拓展知识
开发过程也遇到了很多问题,相关问题总结请参考
缓存问题解决:Java代码读取文件缓存问题解决(案例详解)
File类参考:深入学习Java文件类File类(Demo详解)
上传组件基础学习可参考:Element-UI中el-upload上传组件(demo详解)
MultipartFile类参考:MultipartFile工具类(方法详解)
el-upload上传组件:accept属性限制文件类型
Springboot项目-案例详解:Java代码实现读取resource文件

文件上传此版块,我还有很多值得精进学习的地方,后续我会陆续更新更多基础文章,欢迎学习交流分享,一起进步!
非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞👍 关注❤️ 分享👥 留言💬thanks!!!
2021年8月20日21:07:23 愿你们奔赴在自己的热爱里!
文章来源: blessing.blog.csdn.net,作者:辰兮要努力,版权归原作者所有,如需转载,请联系作者。
原文链接:blessing.blog.csdn.net/article/details/119831553
- 点赞
- 收藏
- 关注作者


评论(0)