v-for 中 key 到底有什么用?
一、前言
其实不只vue,react在执行列表渲染时也会要求给每个组件添加key属性。
要解释key的作用,不得不先介绍一下虚拟DOM的Diff算法。
我们知道,vue和react都实现了一套虚拟DOM,使我们可以不直接操作DOM元素,只操作数据便可以重新渲染页面。其背后隐藏的原理便是高效的Diff算法。
二、Diff 算法
vue和react的虚拟DOM的Diff算法大致相同,其核心是基于两个简单的假设:
两个相同的组件产生类似的
DOM结构,不同的组件产生不同的DOM结构。同一层级的一组节点,他们可以通过唯一的id进行区分。
基于以上两点假设,使得虚拟DOM的Diff算法复杂度从O(n^3)降到了O(n)。
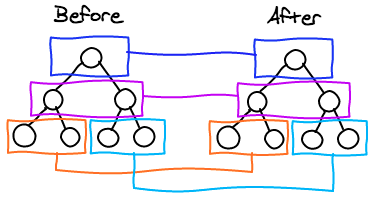
这里我们借用React’s diff algorithm中的一张图来简单说明一下:

当页面数据发生变化时,Diff算法只会比较同一层级的节点:
如果节点类型不同,直接干掉前面的节点,再创建并插入新节点,不会再比较这个节点以后的子节点。
如果节点类型相同,则会重新设置该节点属性,从而实现节点更新。
当某一层存在很多相同节点,也就是列表节点时,
Diff算法的更新过程默认情况下也遵循以上原则。
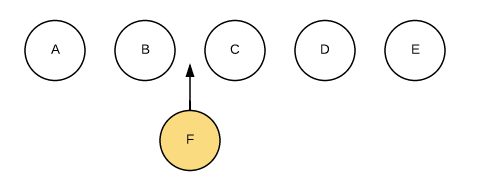
比如以下这个情况:

我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:

即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
三、性能提升
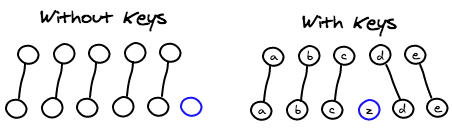
所以我们需要使用key给每个节点做一个唯一标识,Diff算法就可以正确识别此节点,在正确位置区插入新节点。

所以,key的作用主要是为了高效更新虚拟DOM。另外,vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了区分它们,否则vue只会替换其内部属性而不会触发过渡效果。
四、拓展阅读
- 点赞
- 收藏
- 关注作者


评论(0)