css网页布局之浮动及其实战案例(超详细)
📋 个人简介
- 💖 作者简介:大家好,我是阿牛😜
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥
🌲前言
今天继续总结css网页布局中的浮动知识哦!特别详细!拿起小本本记好了哦!

🌲传统网页布局的三种方式
网页布局的本质﹣用 CSS 来放盒子。把盒子放到相应位置 。
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
🌴普通流(标准流)
所谓的标准流:就是标签按照规定好默认方式排列。
- 块级元素会独占一行,从上向下顺字排列。常用元素: div 、 hr 、 p 、h1~h6、 ul 、 ol 、 dl 、 form 、 table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。常用元素: span 、 a 、 i 、 em 等
以上都是标准流布局,标准流是最基本的布局方式。
注意:实际开发中,一个页面基本都包含了三种布局方式。
🌴浮动
🌳为什么需要浮动?
提问:我们用标准流能很方便的实现如下效果吗?
如何让多个块级盒子( div )水平排列成一行?

看下面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.demo1{
display: inline-block;
width: 200px;
height: 100px;
background-color: red;
}
.demo2{
display: inline-block;
width: 200px;
height: 100px;
background-color: green;
}
.demo3{
display: inline-block;
width: 200px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="demo1"> </div>
<div class="demo2"></div>
<div class="demo3"></div>
</body>
</html>

比较难,由上面例子可以看出虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
总结:有很多的布局效果,标准流没法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
🌳什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器{ float :属性值;}
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
所以上面的问题用浮动可以很好的解决。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.demo1{
float:left;
width: 200px;
height: 100px;
background-color: red;
}
.demo2{
float:left;
width: 200px;
height: 100px;
background-color: green;
}
.demo3{
float:left;
width: 200px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="demo1"> </div>
<div class="demo2"></div>
<div class="demo3"></div>
</body>
</html>

🌳浮动特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握的。
☘️浮动元素会脱离标准流(脱标)
设置了浮动( float )的元素最重要特性:
1.脱离标准普通流的控制(浮)移动到指定位置(动),(俗称脱标)。
2.浮动的盒子不再保留原先的位置。、
通俗来讲,给某个盒子添加浮动,这个盒子会“飞”起来。

这是两个未添加浮动的div盒子,按标准流竖直排列,当我给红色盒子添加float:left;属性时,结果是下面这样的:

由图可见这个红色盒子会“飞”起来。
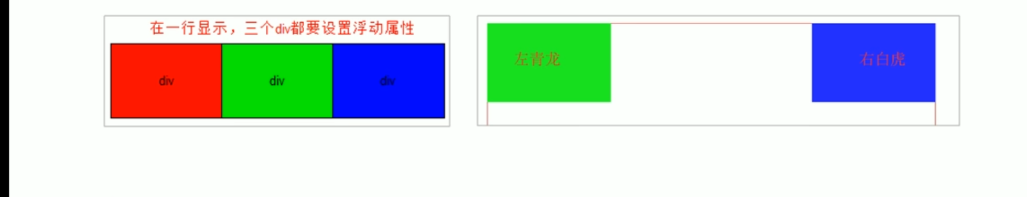
☘️浮动的元素会一行内显示并且元素顶部对齐
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示井且顶端对挤排列。

注意:浮动的元素是互相贴靠在一起(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
☘️浮动的元素会具有行内块元素的特性
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定。
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的。
- 行内元素同理。
例如:span标签是行内元素,给其宽高是无效的,但将其浮动后就有效了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.demo1{
float:left;
width: 100px;
height: 100px;
background-color: aquamarine;
}
.demo2{
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<span class="demo1"></span>
<span class="demo2"></span>
</body>
</html>

🌳浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置符合网页布局第一准则。

🌳浮动案例练习
下面写几个常用的布局框架:
🌿案例一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 1200px;
height: 460px;
margin: 0 auto;
}
.demo1{
float:left;
width: 230px;
height: 460px;
background-color: aquamarine;
}
.demo2{
float:left;
width: 970px;
height: 460px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html>

🌿案例二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.box{
width: 1226px;
height: 285px;
background-color: pink;
margin: 0 auto;
}
.box li{
width: 296px;
height: 285px;
background-color: green;
float: left;
margin-right: 14px;
}
.box .last{
margin-right: 0;
}
</style>
</head>
<body>
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</body>
</html>

🌿案例三
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 1226px;
height: 615px;
margin: 0 auto;
}
.demo1{
float:left;
width: 234px;
height: 615px;
background-color: gold;
}
.demo2{
float:left;
width: 992px;
height: 615px;
background-color: skyblue;
}
.demo2 div{
float:left;
width: 234px;
height: 300px;
background-color: pink;
margin-left: 14px;
margin-bottom: 14px;
}
</style>
</head>
<body>
<div class="box">
<div class="demo1"></div>
<div class="demo2">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
</body>
</html>

🌿案例四
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding: 0;
}
body{
text-align: center;
}
li{
list-style: none;
}
.top{
height: 50px;
background-color: gray;
}
.banner{
width: 980px;
height: 150px;
background-color: gray;
margin: 10px auto;
}
.box{
width: 980px;
height: 300px;
margin: 0 auto;
background-color: #fff;
}
.box li{
float: left;
width: 237px;
height: 300px;
background-color: gray;
margin-right: 10px;
}
.box .last{
margin-right: 0;
}
.footer{
height: 150px;
background-color: gray;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</div>
<div class="footer">footer</div>
</body>
</html>

🌳清除浮动
🍃为什么需要清除浮动?
由于父级盒子很多情况下,不便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 父盒子不给高度,看情况自动撑开 */
.top{
width: 600px;
background-color: blue;
}
.top .demo1{
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.top .demo2{
float: left;
width: 100px;
height: 100px;
background-color:green;
}
.footer{
width: 600px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="top">
<div class="demo1"></div>
<div class="demo2"></div>
</div>
<div class="footer"></div>
</body>
</html>

像上面这种情况父盒子top不给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的footer标准流盒子。
🍃清除浮动的本质
- 清除浮动的本质是清除浮动元素造成的影响。
- 如果父盒子本身有高度,则不需要清除浮动。
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
🍃清除浮动
清除浮动语法:
选择器 {clear :属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
我们实际工作中,几乎只用 clear : both ;
🍃清除浮动的方法
🌱额外标签法
也称为隔墙去,是W3C推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。例如< div style =" clear : both ”></ div >,或者其他标签(如< br />等)。
- 优点:通俗易懂,书写方便。
- 缺点:添加许多无意义的标签,结构化差。
注意:要求这个新的空标签必须是块级元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 父盒子不给高度,看情况自动撑开 */
.top{
width: 600px;
background-color: blue;
}
.top .demo1{
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.top .demo2{
float: left;
width: 100px;
height: 100px;
background-color:green;
}
.footer{
width: 600px;
height: 200px;
background-color: pink;
}
/* 清除浮动 */
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="top">
<div class="demo1"></div>
<div class="demo2"></div>
<div class="clear"></div>
</div>
<div class="footer"></div>
</body>
</html>

可以看到为什么要清除浮动里面的这个案例解决了,父盒子有了高度,且会随子盒子的大小和数量而改变。
🌱父级添加 overflow 属性
可以给父级添加 overflow 属性,将其属性值设置为 hidden 、 auto 或 scroll 都可以,最常见的是overflow:hidden;
- 优点:代码简洁。
- 缺点:无法显示溢出的部分。
注意是给父元素添代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 父盒子不给高度,看情况自动撑开 */
.top{
/* 清除浮动 */
overflow: hidden;
width: 600px;
background-color: blue;
}
.top .demo1{
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.top .demo2{
float: left;
width: 100px;
height: 100px;
background-color:green;
}
.footer{
width: 600px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="top">
<div class="demo1"></div>
<div class="demo2"></div>
</div>
<div class="footer"></div>
</body>
</html>

🌱父级添加 :after 伪元素
after 方式是额外标签法的升级版(相当于通过css生成了最后一个空盒子)。也是给父元素添加。
给css中添加下面这段代码,然后该父盒子添加类.clearfix就行(这个类名可以自己相应的命名)
.clearfix:after {
content :"";
display : block ;
height :0;
clear : both ;
visibility : hidden ;
}
.clearfix {/*IE6、7专有*/
zoom :1;
}
- 优点:没有增加标签,结构更简单。
- 缺点:照顾低版本浏览器。
- 代表网站:百度、淘宝网、网易等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.clearfix:after {
content :"";
display : block ;
height :0;
clear : both ;
visibility : hidden ;
}
.clearfix {/*IE6、7专有*/
zoom :1;
}
/* 父盒子不给高度,看情况自动撑开 */
.top{
width: 600px;
background-color: blue;
}
.top .demo1{
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.top .demo2{
float: left;
width: 100px;
height: 100px;
background-color:green;
}
.footer{
width: 600px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="top clearfix">
<div class="demo1"></div>
<div class="demo2"></div>
</div>
<div class="footer"></div>
</body>
</html>

🌱父级添加双伪元素
双伪元素清除浮动也是给给父元素添加(相当于给父元素的子盒子前后都加空盒子,将父盒子闭起来)。
给css中添加下面这段代码,然后该父盒子添加类.clearfix就行(这个类名可以自己相应的命名)
.clearfix:before,
.clearfix:after {
content :"";
display : table ;
}
.clearfix:after {
clear : both ;
}
.clearfix {/*IE6、7专有*/
zoom :1;
}
- 优点:代码更简洁。
- 缺点:照顾低版本浏览器。
- 代表网站:小米、腾讯等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.clearfix:before,
.clearfix:after {
content :"";
display : table ;
}
.clearfix:after {
clear : both ;
}
.clearfix {/*IE6、7专有*/
zoom :1;
}
/* 父盒子不给高度,看情况自动撑开 */
.top{
width: 600px;
background-color: blue;
}
.top .demo1{
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.top .demo2{
float: left;
width: 100px;
height: 100px;
background-color:green;
}
.footer{
width: 600px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="top clearfix">
<div class="demo1"></div>
<div class="demo2"></div>
</div>
<div class="footer"></div>
</body>
</html>

🌴定位(下节总结)
🌲结语
css网页布局的浮动总结完了,写的比较详细,喜欢就三连支持一下哦!持续更新中~~~
- 点赞
- 收藏
- 关注作者


评论(0)