“撩过”c++的对象,“拿捏”了python的对象,你还怕拿不下javascript的对象吗?
📋 个人简介
-
💖 作者简介:大家好,我是阿牛😜
-
💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

🍈前言
| 你是否常常可以看到属于程序员的热门话题“已经new了好几个对象了!”,这不最近开学了吗,长期单身的阿牛也着急了!决定对javascript中的对象下手了。 |
“撩过”c++的对象,“拿捏”了python的对象,那么今天我们看看javascript中的对象到底是什么,看能不能一次性拿下~~~
(嘿嘿嘿!不行的话就多来几次,“舔狗”也挺不错的。想做“海王”就多物色几门语言的对象,多new几个,最终你会发现都差不多!)
🟢什么是对象?
嘿!这还用问吗?对象不就是“你的女朋友” 嘛!,或许你以为我在胡说,但事实上确实就是。
看完下面这个定义,你就知道我说的对不对了…
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。如,一本书、一辆汽车、一个人都可以是"对象”,一个数据库、一张网页、一个与远程服务器的连接也可以是“对象”。
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的。
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
🟢为什么需要对象?
为什么需要“对象”?是为了化解你的孤独与寂寞嘛,拜托老兄,不要那么肤浅好嘛!
| 找对象其他的不说,但她一定有一个作用:她能使你更加完整! |
不信你看:
保存一个值时,可以使用变量,保存多个值(一组值)时,可以使用数组(==对比python中的列表==)。如果要保存一个人的完整信息呢?
例如,将“张三”的个人的信息保存在数组中的方式为:
var arr= [‘张三’,‘男’,168,154];
这样确实存储了数据,但你是不是感觉他还不太完整!你知道168,154分别是什么吗?这时候对象的作用就体现出来了。
js 中的对象用{ }表示(==对比python中的字典==),表达结构更清晰,更强大。
var obj = {
name:'张三',
sex:'男',
height:168,
weight:154,
fun:function(){
console.log("我是张三!");
}
}
- 里面的属性或者方法我们采取键值对的形式键属性名:值属性值
- 多个属性或者方法中间用逗号隔开的。
- 方法冒号后面跟的是一个匿名函数。
🟢创建对象的三种方式
🍋利用对象字面量创建对象
**对象字面量:**就是花括号{},里面包含了表达这个具体事务(对象)的属性和方法。
var obj_1 = {}; //创建了一个空的对象
🍋利用 new 关键字创建对象
var obj_2 = new Object(); //创建了一个空的对象
🍋利用构造函数创建对象
为什么需要构造函数呢?
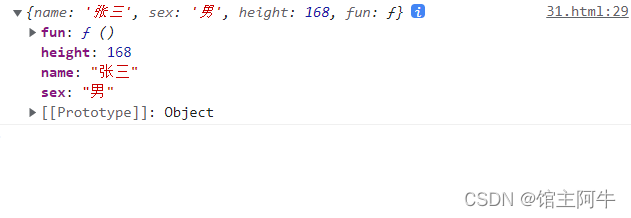
var zhang = {
name:'张三',
sex:'男',
height:168,
weight:154,
fun:function(){
console.log("我是张三!");
}
}
console.log(zhang);
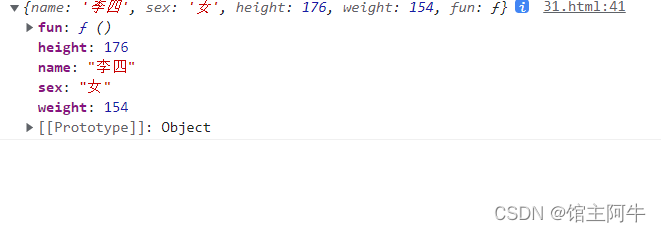
var li = {
name:'李四',
sex:'男',
height:176,
weight:154,
fun:function(){
console.log("我是李四!");
}
}
console.log(li);
可以看到,我们用前面两种创建方法对象,如果需要多一点且属性和方法大都相同的对象时,这样一个一个创建就显得十分麻烦。
因此,我们可以利用函数的方法,重复这些相同的代码,我们把这个函数就叫做构造函数。
构造函数:是一种特殊的函数,主要用来初始化 对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法油取出来,然封装到这个函数里面。
通俗的说:==构造函数就是把我们对象里面的一些相同的属性和方法抽象出来封装到函数里面。==
//构造函数的语法格式
function 构造函数名(){
this.属性 = 值;
this.方法 = function () { }
}
new 构造函数名 ();
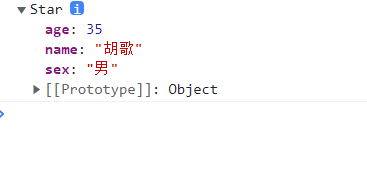
function Star(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
}
var hg = new Star('胡歌',35,'男'); //调用函数返回的是一个对象
console.log(hg);
var ldh = new Star('刘德华',50,'男');

这样创建对象就方便多了。
注:
1.构造函数名字首字母要大写。
2.我们构造函数不需要 return 就可以返回结果。
3.我们调用构造函数必须使用new 。
4.我们只要 new Star ()调用函数就创建一个对象。
🍑new关键字的执行过程
new 在执行时会做四件事情:
1.在内存中创建一个新的空对象。
2.让 this 指向这个新的对象。
3.执行构造函数里面的代码,给这个新对象添加属性和方法。
4.返回这个新对象(所以构造函数里面不需要 return )。
🟢对象属性的增删改查(和py的字典类似)
- 增
var obj_1 = {} //创建了一个空的对象
//添加属性及值
obj_1.name = 'aniu';
obj_1.sex = '男';
console.log(obj_1);

- 删
==用关键字delete==
var zhang = {
name:'张三',
sex:'男',
height:168,
weight:154,
fun:function(){
console.log("我是张三!");
}
}
delete zhang.weight; // 删除对象的体重
console.log(zhang);

- 改
==直接对属性赋新值就可以==
var li = {
name:'李四',
sex:'男',
height:176,
weight:154,
fun:function(){
console.log("我是李四!");
}
}
li.sex = '女'; // 修改对象的性别
console.log(li);

- 查
==查属性:==
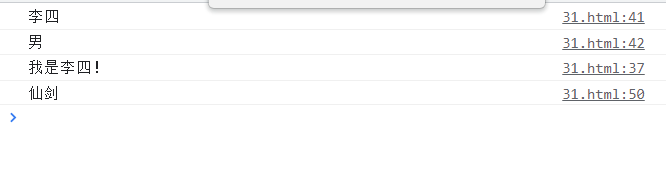
console.log(li.name); //法一
console.log(li[‘sex’]); //法二
==调用方法:==
li.fun()
var li = {
name:'李四',
sex:'男',
height:176,
weight:154,
fun:function(){
console.log("我是李四!");
}
}
console.log(li.name); //法一
console.log(li['sex']); //法二
li.fun(); //调用方法
function Star(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
this.work = function(work){
console.log(work);
}
}
var hg = new Star('胡歌',35,'男'); //调用函数返回的是一个对象
hg.work("仙剑"); //调用方法

总之,这些crud操作和python中的字典十分的相似,很容易上手。
🟢遍历对象
var li = {
name:'李四',
sex:'男',
height:176,
weight:154,
}
console.log(li.name);
console.log(li.sex);
console.log(li.height);
console.log(li.weight);
像这样输出对象的属性值很麻烦,因此可以用遍历。
for … in 语句用于对数组或者对象的属性进行循环操作
var li = {
name:'李四',
sex:'男',
height:176,
weight:154,
}
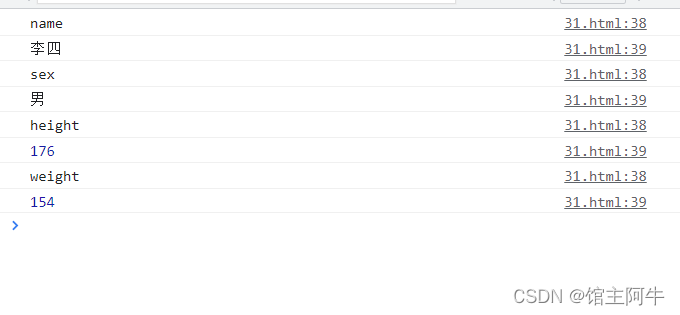
for (var k in li){
console.log(k); //k 变量 输出得到的是属性名
console.log(li[k]); // obj[k] 输出得到的是属性值
}

🍈结语
对我而言,学过py, 5分钟就掌握了,你学废了吗?
关注本专栏,持续更新中~~~💖💖💖
- 点赞
- 收藏
- 关注作者


评论(0)