前端实现动态生成表格,是蒸的C
【摘要】 动态生成表格是前端开发中非常重要的内容,常常是后端返回数据(大多是json类型),我们前端通过js循环来动态添加,所以这部分内容是十分重要的,今天我就来写写这部分内容,其实也很简单的,仔细看哦!!!
📋 个人简介
- 💖 作者简介:大家好,我是阿牛。😎
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

💫前言
动态生成表格是前端开发中非常重要的内容,常常是后端返回数据(大多是json类型),我们前端通过js循环来动态添加,所以这部分内容是十分重要的,今天我就来写写这部分内容,其实也很简单的,仔细看哦!!!
❄️案例分析
- 因为里面的学生数据都是动态的,我们需要 js 动态生成。这里我们模拟数据,自己定义好数据。数据我们采取对象形式存储。
- 所有的数据都是放到 tbody 里面的行里面。
- 因为行很多,我们需要循环创建多个行(对应多少人)。
❄️代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
width: 400px;
border-collapse: collapse;
margin: 100px auto;
border: 1px solid #888;
text-align: center;
}
th,td{
border: 1px solid #888;
padding: 5px 0px;
}
th{
background-color: skyblue;
}
tr:hover{
cursor: default;
background-color: pink;
}
a:hover{
cursor: pointer;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
//动态生成表格
//data是模拟的后台传来的数据
var data = [
{
"name" :"我是阿牛",
"class":"javascript",
"grade": 100
},
{
"name" :"别搞我啊",
"class":"javascript",
"grade": 99
},
{
"name" :"我不懂细节",
"class":"javascript",
"grade": 98
},
{
"name" :"她说不合适",
"class":"javascript",
"grade": 96
},
{
"name" :"神明也无光",
"class":"javascript",
"grade": 95
}
];
var tbody = document.querySelector('tbody');
for(var i=0;i<data.length;i++){
var tr = document.createElement('tr'); //创建行
tbody.appendChild(tr); // 将tr放到tbody里
for (var k in data[i]){
var td = document.createElement('td'); //创建列
td.innerHTML = data[i][k]; //单元格(列)添加数据
tr.appendChild(td); //将td放到tr里
}
//创建删除的单元格
var td = document.createElement('td');
td.innerHTML = '<a herf="javascript:;" style="color:blue;">' + '删除' + '</a>';
tr.appendChild(td);
}
//实现点击删除两字删除对应的行
var as = document.querySelectorAll('a');
for (var i=0;i<as.length;i++){
as[i].onclick = function(){
tbody.removeChild(this.parentNode.parentNode); //this.parentNode.parentNode 代表a的父亲的父亲
}
}
</script>
</body>
</html>
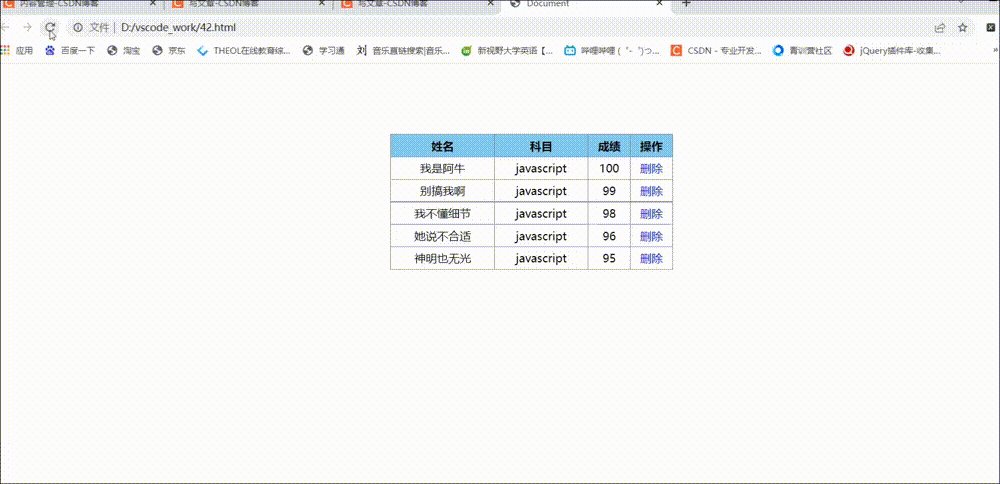
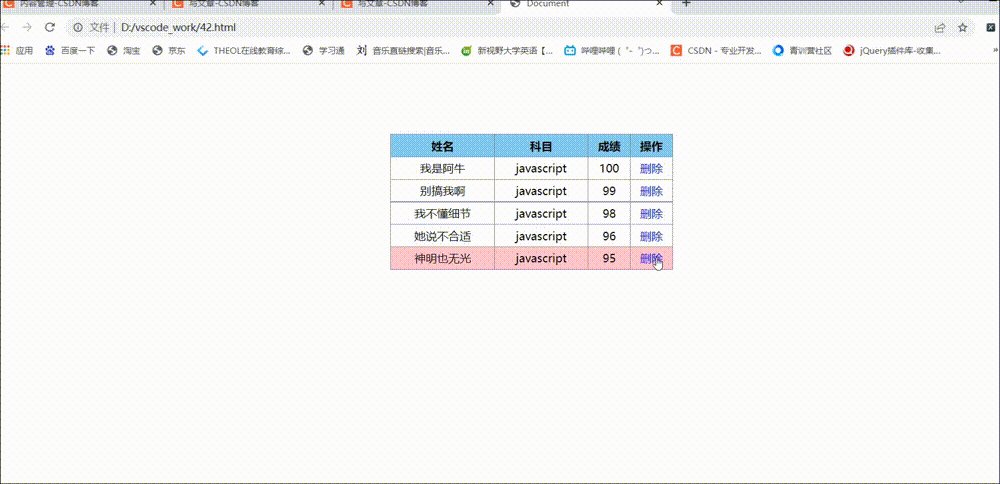
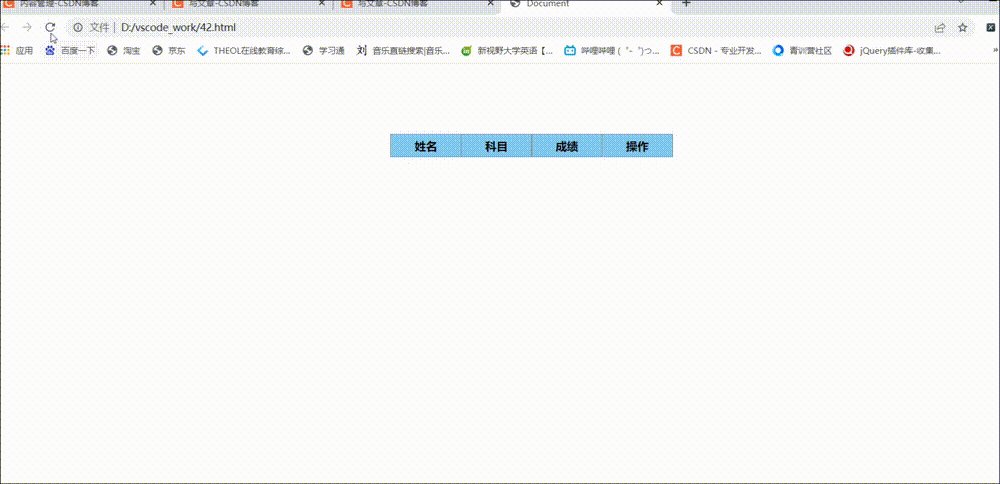
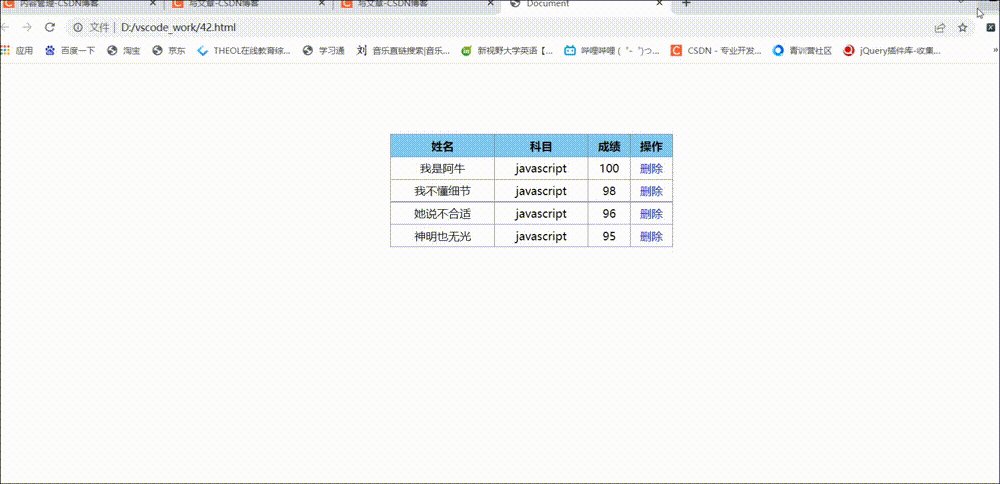
❄️动图演示

💫 结语
陆陆续续写了很多前端基础知识和小demo了,这些对初学者都很有用,我把他们都放在我的专栏里了,精心打造了软磨硬泡系列,一起来学习吧!

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)