python如何执行js代码,学会这两个库就够了
【摘要】 我们知道,python在做网络爬虫中的js逆向的时候,有时需要执行javascript代码,今天我来说一说这两个执行js代码的库的用法。
📋 个人简介
- 💖 作者简介:大家好,我是阿牛,全栈领域新星创作者。😎
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

🔮前言
我们知道,python在做网络爬虫中的js逆向的时候,有时需要执行javascript代码,今天我来说一说这两个执行js代码的库的用法。
🌀js2py的使用
这个库得作用是将我们的js代码直接转译成 Python 代码,这种方式可以摆脱调用 js 环境的瓶颈,但遗憾的是如果用于很长的混淆的js代码,转译过来的大概率会报错。
所以它适用于js代码少量情况。
🌏安装方式
pip install js2py
🌏用法
1️⃣执行js代码法一:
js文件log.js
function fn(m){
return m;
}
==如果js文件代码较少,可以直接以字符串形式存在py文件中运行,如果代码量大,直接放到文件中==
import js2py
#执行js代码
#获取时间戳的js代码
js_text = '''
var r = new Date().getTime()
'''
r = js2py.eval_js(js_text) #执行js代码
print(r)
#执行js函数法一:
log = js2py.eval_js(open('./log.js','r',encoding='utf-8').read())
print(log("我是阿牛!")) #直接将参数传给log就行

2️⃣执行js代码法二:
import js2py
#创建js执行环境,返回一个上下文对象
content = js2py.EvalJs()
#执行js代码
#获取时间戳的js代码
js_text = '''
var r = new Date().getTime()
'''
content.execute(js_text)
print(content.r)
#执行js函数法二:
#会将文件中的代码添加到content对象中
content.execute(open('./log.js','r',encoding='utf-8').read())
print(content.fn('我是阿牛')) #调用js代码中名为fn的函数

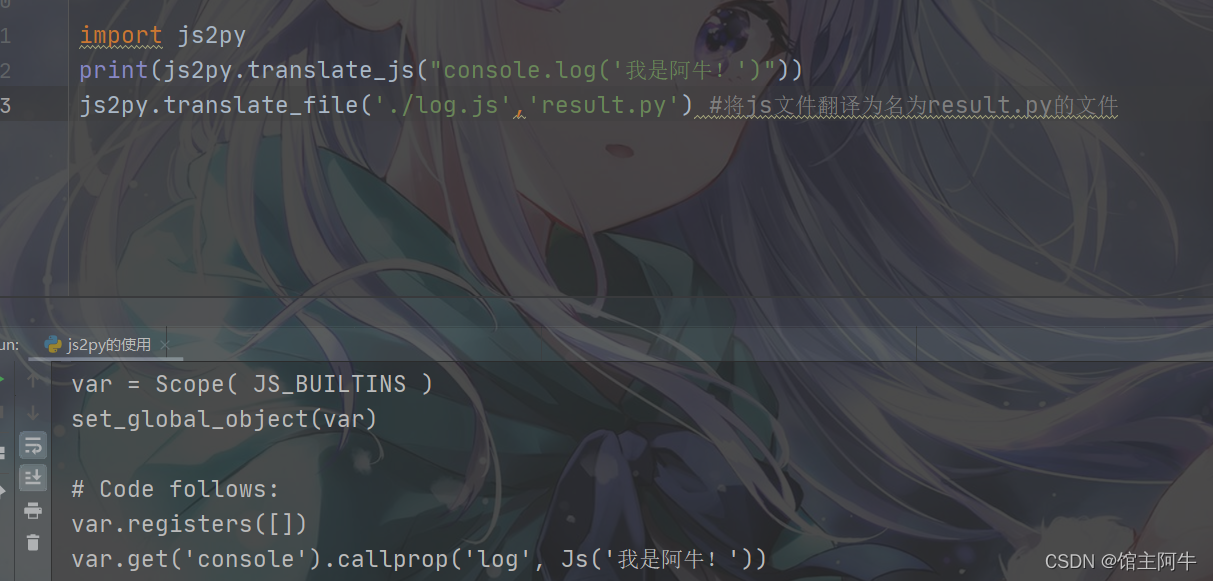
3️⃣将js代码翻译为python脚本
import js2py
print(js2py.translate_js("console.log('我是阿牛!')"))
js2py.translate_file('./log.js','result.py') #将js文件翻译为名为result.py的文件

🌀exec.js的使用
通过python代码去执行JavaScript代码的库,依赖于javascript运行环境,最好可以装个node.js。
相比于js2py,他可以运行多一点的js代码
🌏安装方式
pip install PyExecJS
🌏用法
import execjs
#可以安装node.js,然后用它运行,也可以用windows默认的js执行环境
#获取js执行环境,环境名可以指定
# node = execjs.get()
#打印windows默认的js执行环境
print(execjs.get().name)
#编译js代码
ctx = execjs.compile(open('./log.js','r',encoding='utf-8').read())
#执行函数法一:
"fn('我是阿牛!')"
sign = ctx.eval("fn('我是阿牛!')") #eval方法中,整个函数调用包含在字符串中
print(sign)
#执行函数法二:
sign = ctx.call('fn','我是阿牛!') #call方法中,第一个参数是函数名(写成字符串),后面接参数
print(sign)
#执行js代码
i = execjs.eval('""+ new Date().getTime()')
print(i)
print(i+str(execjs.eval('parseInt(10 * Math.random())')))

==exec.js的使用实战案例:==
👉英语翻译太难?我一怒之下用爬虫写了两个翻译脚本
🔮结语
今天的库就写这么多,有关其它的python执行js代码的库大家可以自行去了解一下哦!!!💜💜💜

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)