ReactNative【入门】了解
React Native
1.React Native之了解
1.1 Native开发优势:
Native的原生控件有更好的体验;
Native有更好的手势识别;
Native有更合适的线程模型,尽管Web Worker可以解决一部分问题,但如图像解码、文本渲染仍无法多线程渲染,这影响了Web的流畅性。
1.2 React Native优势:
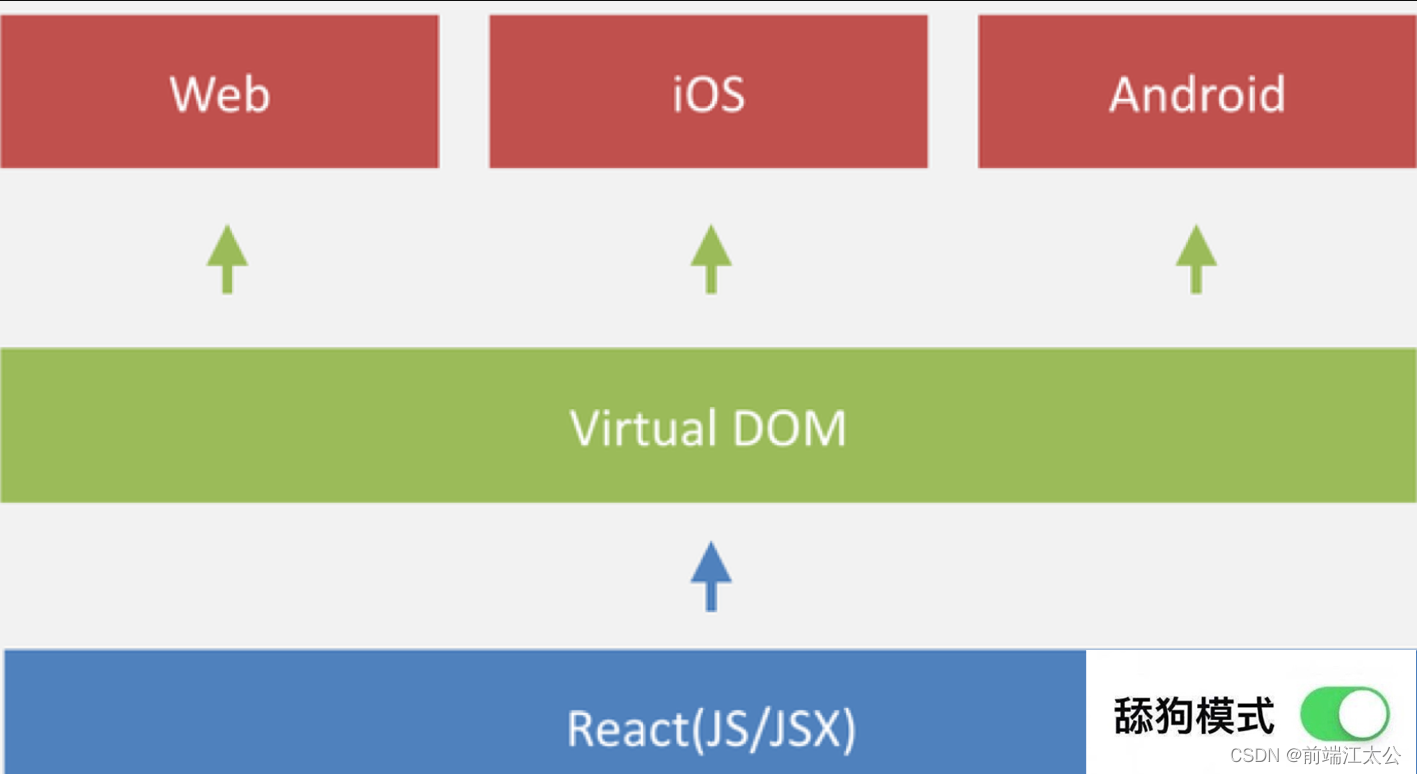
1.既拥有Native的用户体验、又保留React的开发效率(RN通过JavaScript Core解析JavaScript模块,转换成原生Native组件渲染)
2.React Native基本完成了对多端的支持,可以灵活的使用HTML和CSS布局,使用React语法构建组件,实现:H5, Android, iOS多端代码的复用
3.追求极致的用户体验:实时热部署(CodePush在修复一些小问题和添加新特性的时候,不需要经过二进制打包,可以直接推送代码进行实时更新。)
4.UI排版的问题:
-
类似HTML + CSS的排版使用原生控件渲染的框架:
-
BeeFramework,BeeFramework虽然开源多年,而且有2000多的star数,但是受限于它自身的影响力以及框架的复杂性,一直没有很大的成功。
-
React Native采用了类似HTML + CSS的排版,可以内嵌到模块,也可以全局使用,定义样式变得非常简单通用。引入了Flexbox布局,使用很方便,学习起来也更简单。
5.动态绑定,这个React的基本功能,被带到了客户端开发中来,数据和视图是动态绑定的,数据发生变化,视图会跟着变化,很多操作视图的代码都可以省略了。
6.引入了方便的npm管理,有大量现成的nodejs包可以用(例如moment,underscore等常用模块),还可以把自己项目模块搞到内部npm上做通用组件,另外,npm上还有不少别人写的react native的插件。
7.第三方组件里有一个可以把icon font引入项目的组件,可以在任何显示图标的地方直接用icon font显示
8.调试很方便,一次编译后,每次改了js代码,只需要在模拟器里command+R即可重新加载代码。有问题会直接报错,里面有代码行数等详细信息。
9.完整封装了各种js内置的方法,例如:setTimeout,setInterval,XMLHttpRequest,localstorage,console.log等,都是用oc原生方法封装的。
10.引入ES6的支持,可以使用各种新特性,例如最常用的箭头函数,解决this作用域乱套的问题。
1.3 React Native是什么?

Facebook于2015年9月15日发布React Native
广大开发者可以使用JavaScript和React开发跨平台移动应用.
React Native提倡组件化开发:即提供一个个封装好的组件,组件相互嵌套形成新的组件
1.4 React Native开发注意事项
目前react native在iOS上仅支持iOS8以上,Android仅支持Android4.1以上版本;
由于React Native的版本更新速度很快,如果没有深厚的JavaScript基础,建议选择:
功能适中,交互一般,不需要特别多的系统原生支持;
对于部分复杂的应用,可以考虑原生+React Native混合开发
文章来源: jiangwenxin.blog.csdn.net,作者:前端江太公,版权归原作者所有,如需转载,请联系作者。
原文链接:jiangwenxin.blog.csdn.net/article/details/123606699
- 点赞
- 收藏
- 关注作者


评论(0)