CSS 很神奇,是时候尝试 3D 了

CSS 变换是CSS最通用和最神奇的属性之一。它不仅是在您的网站上实现流畅动画的最佳方式,而且您还可以使用CSS 3D 转换创造奇迹。
像这个🙀——

我提前为数个 GIF 占用您的互联网带宽而道歉,但我希望这是值得的!🤜🤛
但是等等,立方体的两个边都不见了!!!
我故意这样做是为了更容易理解和形象化。我会在文末添加获取上述结果的完整代码链接!
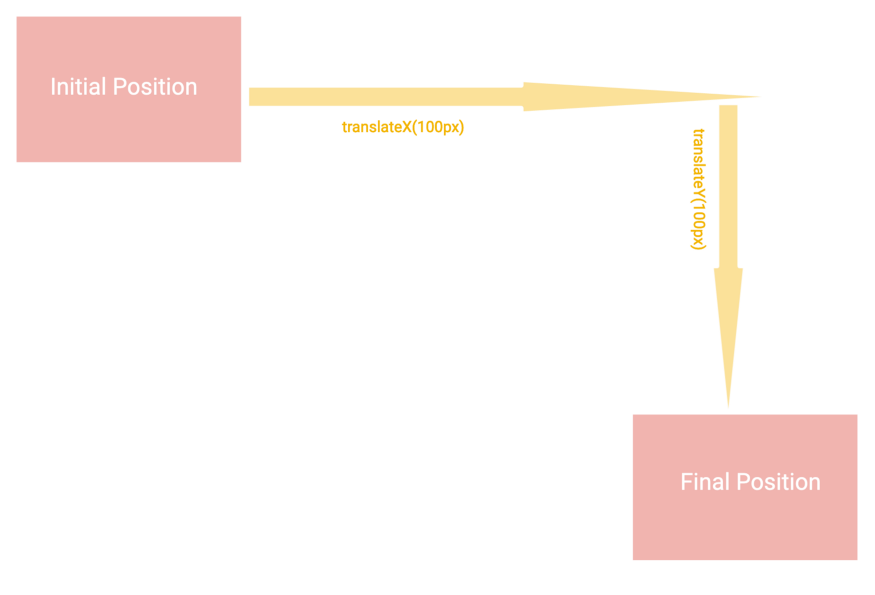
第一件事 - translate是如何工作的?
translate方法基本上将 HTML 元素从其实际位置移动,而不会干扰布局树上的任何其他兄弟/父元素。总而言之,translateX方法会左右移动元素,而translateY方法会上下移动元素。

但是 Z 轴到底是什么?
要可视化translate沿 Z 轴的工作方式,请想象您的 div 向您移动和远离您,而不是在屏幕上从上到下或从左到右 —

这怎么可能?网站被视为书的一页,对吗?屏幕上怎么可能有任何东西朝向你(或者远离你)?
你的div显然不是真实的,它给你一种它确实存在的感觉。让我们并排检查translate沿不同轴的变化值如何-

我不理解你,但绿色框看起来不像是接近或远离我。👺
我们如何解决这个问题?我们需要稍微改变一下我们的观点。😉
CSS 透视属性
如果不设置正确的perspective值,您将无法直观地检测 Z 轴的变化。
该
perspective属性定义了对象离用户多远。因此,较低的值会比较高的值产生更强烈的 3D 效果。
来源 - w3schools
让我们将以下 CSS 添加到三个框的父元素中——

而且,瞧——

旋转方法
顾名思义,rotate通过沿三个轴之一旋转元素来工作,给定度数。但是,我们需要对旋转如何沿不同轴进行一些可视化。

无透视的不同轴旋转

不同轴的旋转透视
立方体
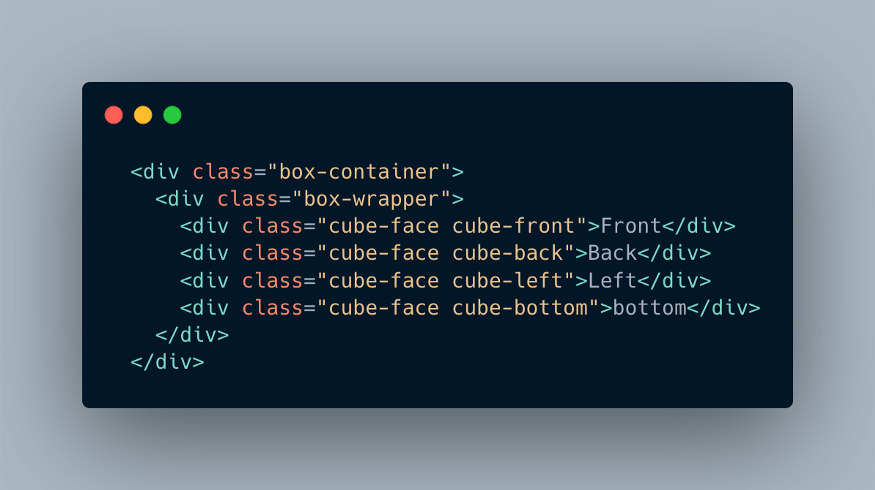
让我们最终从立方体的侧面开始!我们将有四个面——底部、正面、背面和左侧——

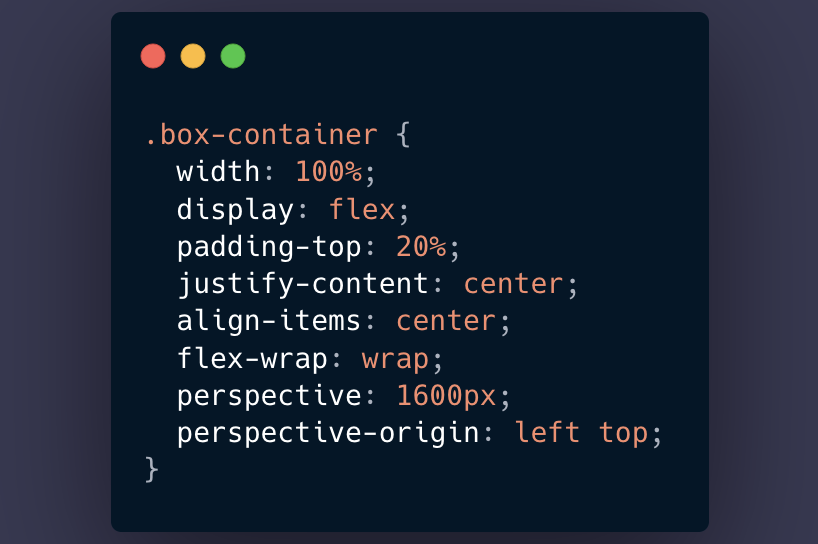
我还向多维数据集的主要包装器添加了一些 CSS。

请注意,我已添加transform-style: preserve-3d;到容器中。这是渲染 3D children的关键步骤。每个面的大小是200px宽度和高度,我们需要记住这个值,因为我们必须添加translate关于边尺寸的值。
对于我们的立方体,每个面都将是一个绝对分割,我添加了指示它是哪个面的文本。我已经opacity: 0.5为每张面添加了,以便重叠清晰 -

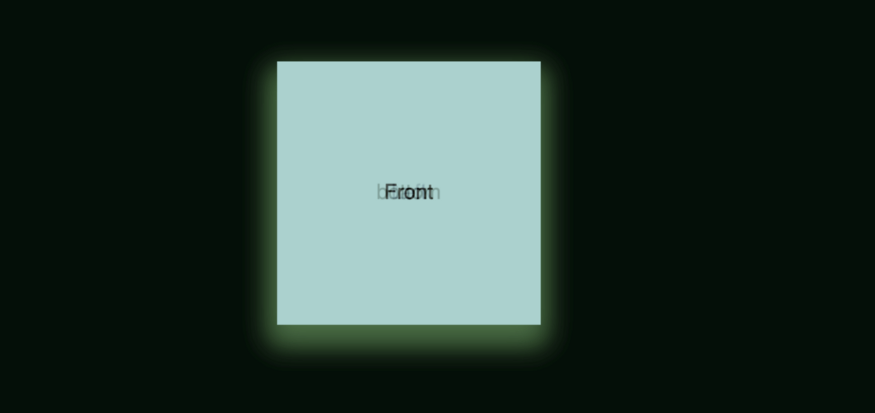
为了将正面放在前面,我们添加translateZ(100px)了它。

嗯,这就是它的样子。🙁
那么我们如何制作这个 3D- ish呢?我们的知识在perspective这里派上用场。
将此 CSS 添加到我们的外部 —

另外,让我们让我们的背面倒退。因此,我们将添加与添加到正面的相反的内容。

结果 -

你能想象正面朝你走来而背面(黄色的)离开吗?如果它仍然不够直观,让我们尝试稍微旋转立方体包装器 -

是不是很神奇?
接下来,我们需要修复底面💁♀️。为了将底面放置到位,我们将沿 X 轴将其旋转90 度——

我们还必须移动它的位置,使其正好位于立方体的正面和背面之间。我们可以做的是,移动底面与正面对齐,然后旋转它。听起来很混乱?
步骤 — 1:将底面与正面对齐
CSS—

将底面与正面对齐
结果 -

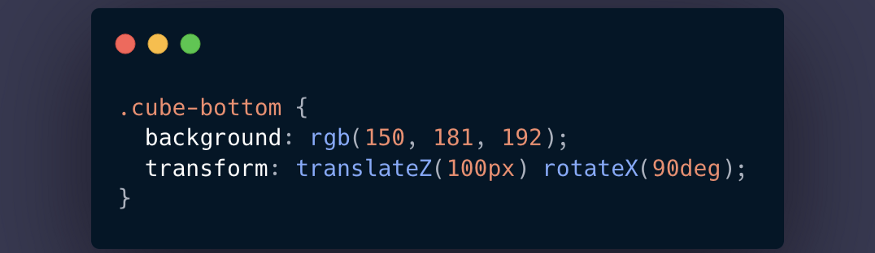
第 2 步:将底面旋转 90 度
CSS—

结合旋转和平移底面
结果 -

结合旋转和平移底面
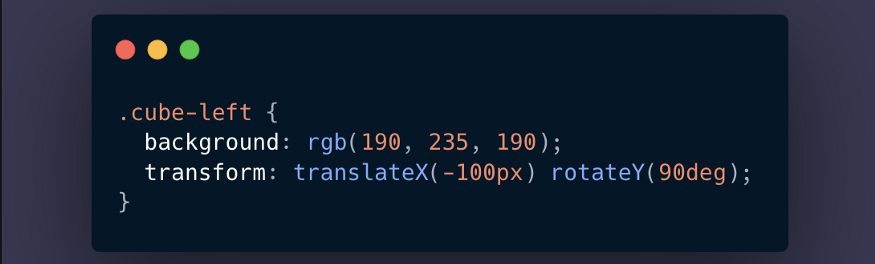
底面现在安全无恙。但是 left 面有点卡在中间。🙍♀️ 首先,我们需要把它移到一边,然后旋转它。让我们将它在 X 轴上移动-100px,然后在 Y 轴上旋转它。
CSS —

结果——

瞧!我们的立方体快完成了。我建议您在每个轴上使用各种平移和旋转值,并尝试添加顶部和右侧轴以制作完整的立方体。
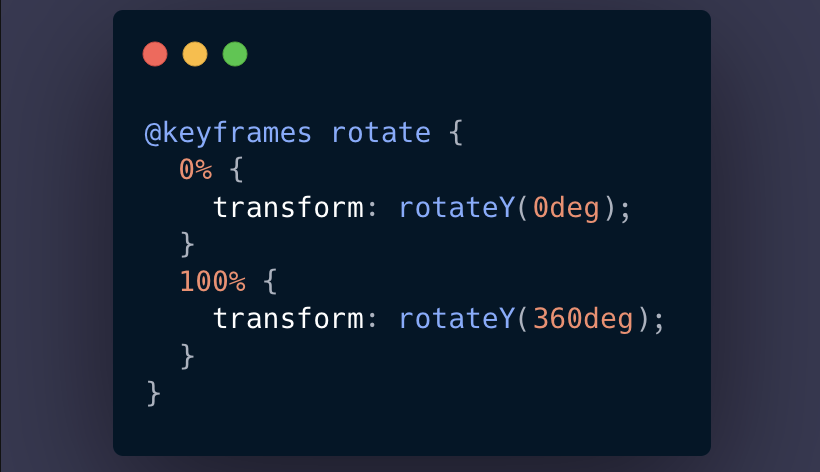
现在,最后但并非最不重要的,让我们旋转我们的立方体😍
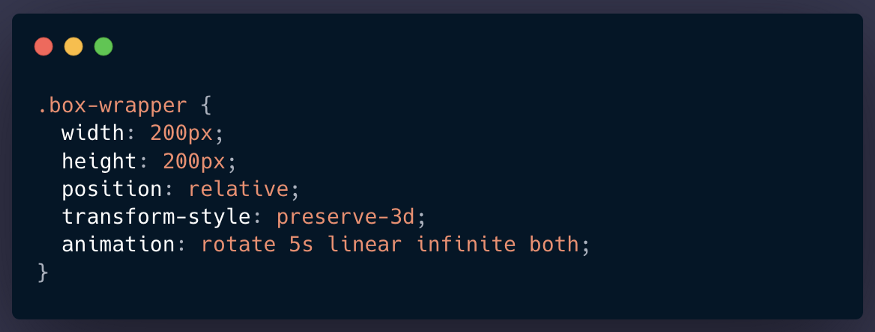
CSS —

将上面的动画添加到我们的box-wrapper——

结果🤜🤛—

请参阅此Github存储库:https://github.com/wanghao221/css-cube
以获取相同的工作代码并尝试使用,因为CSS 3D是一个魔法池。💫
请注意——我已经调整了透视值并添加了动画来实现侧面的最终位置,以更清晰地说明变化。此外,我旋转box-wrapper了一点,以便从正确的角度最能看到变化。
- 点赞
- 收藏
- 关注作者


评论(0)