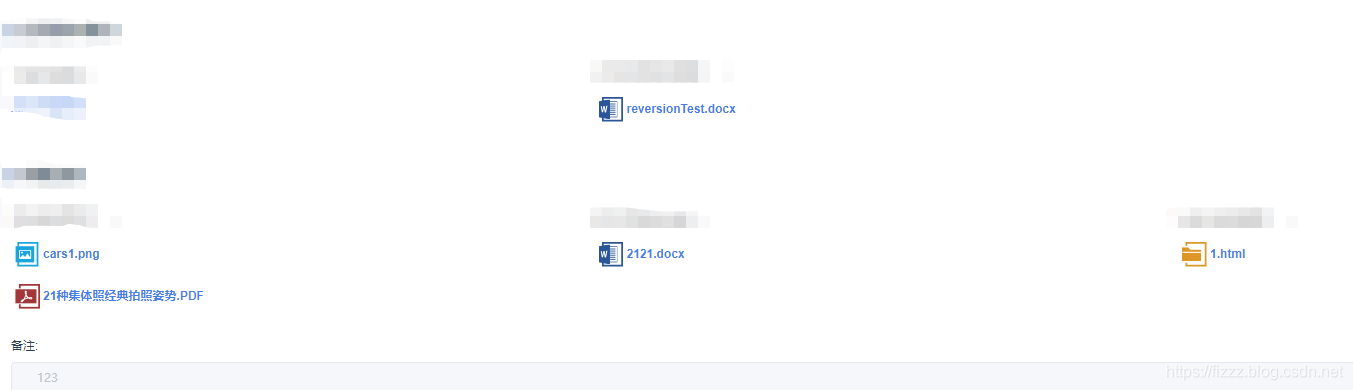
批量为页面所有pdf,word,excel链接 添加图标表示
【摘要】
1111111111
as
在CSS3中与一个选择器叫做属性选择器
如
a[href$='pdf']
这样就是选中所有的a链接以pdf结尾的元素
然后在配合backgroud-image与backgroud-position 设置背景图片
// 附件样式 .fujian...
1111111111
 as
as
在CSS3中与一个选择器叫做属性选择器
如
a[href$='pdf']
这样就是选中所有的a链接以pdf结尾的元素
然后在配合backgroud-image与backgroud-position 设置背景图片
-
// 附件样式
-
.fujian-list{
-
.file_link{
-
background-image: url('../images/icon-file.png');
-
background-repeat: no-repeat;
-
background-position: 2px;
-
padding-left: 30px;
-
}
-
.file_link[href$=pdf],.file_link[href$=PDF]{
-
background-image: url('../images/icon-pdf.png');
-
}
-
.file_link[href$=doc],.file_link[href$=docx]{
-
background-image: url('../images/icon-word.png');
-
}
-
.file_link[href$=jpg],.file_link[href$=JPG],.file_link[href$=png],.file_link[href$=PNG],.file_link[href$=jpeg],.file_link[href$=JPEG]{
-
background-image: url('../images/icon-pic.png');
-
}
-
}
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/98204429
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)