vue 项目从 report.html 分析网站性能优化
【摘要】
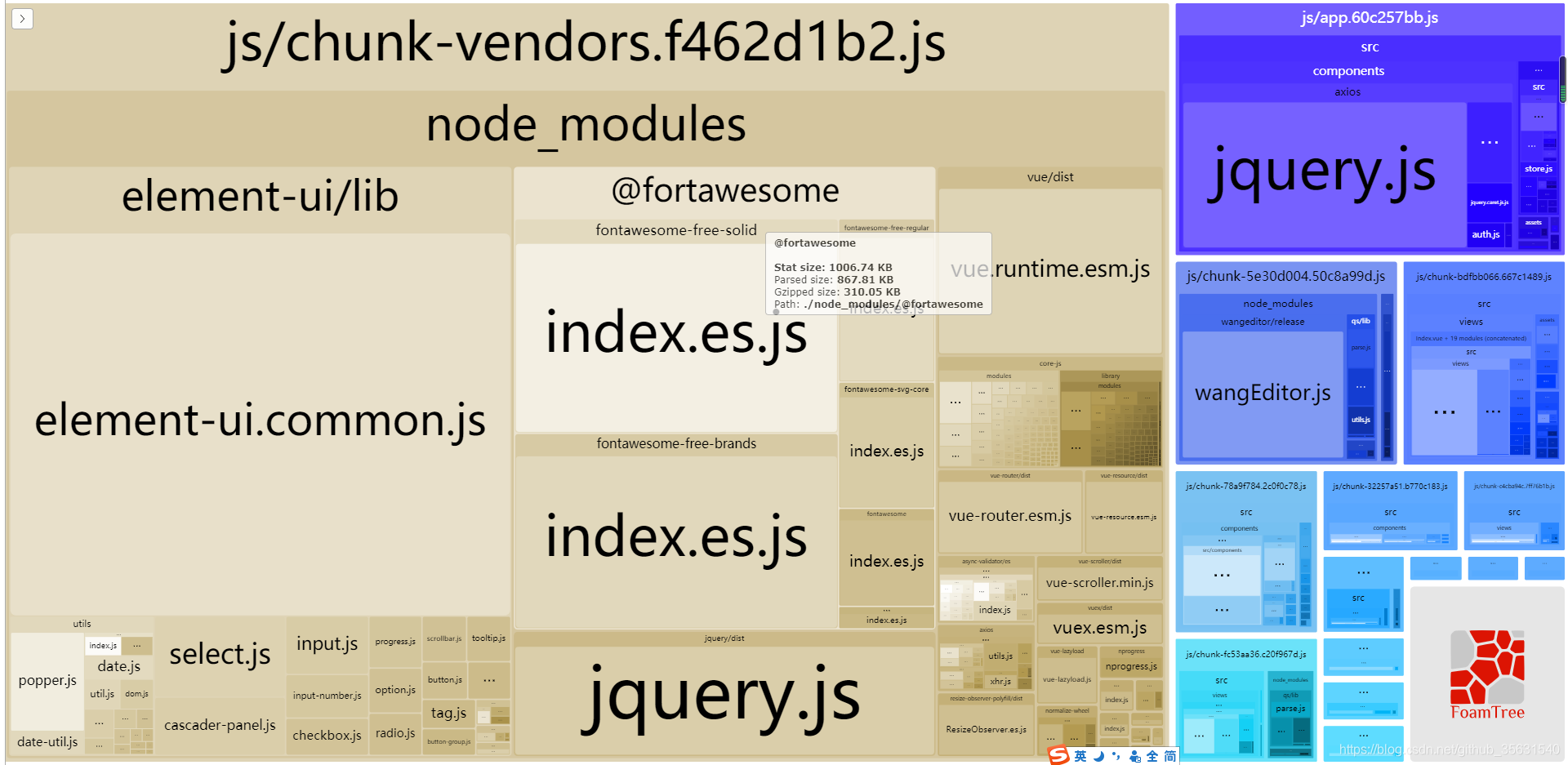
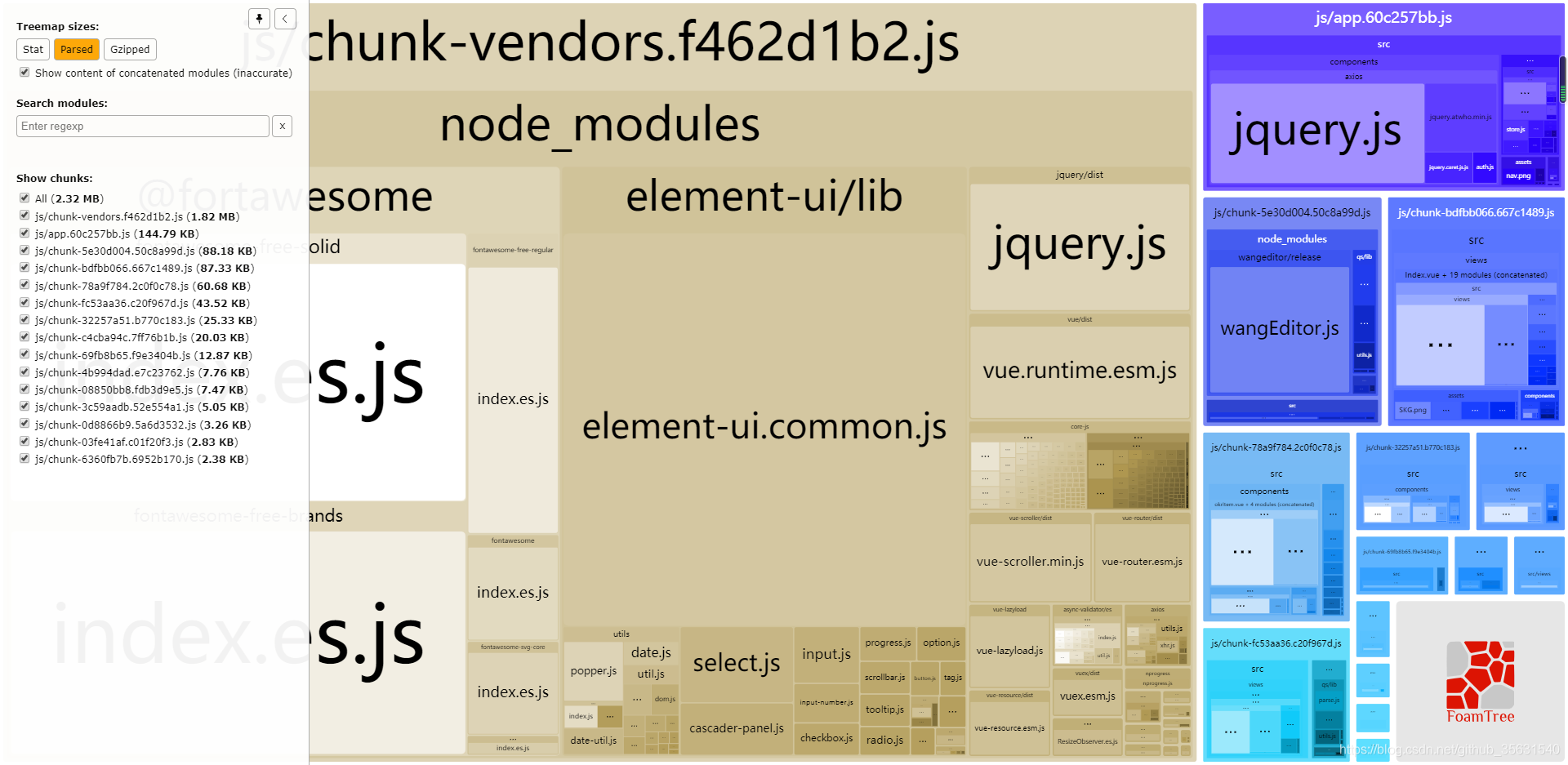
这个页面是webpack的打包分析报告,我们根据这个页面,可看到那些包占比大,那些包占比小,那个组件大.
vue-cli的打包策略是将node_module中的包打包成一个chukk-vendors.js 其他的js 如...


这个页面是webpack的打包分析报告,我们根据这个页面,可看到那些包占比大,那些包占比小,那个组件大.
vue-cli的打包策略是将node_module中的包打包成一个chukk-vendors.js 其他的js 如assets中的打包成app.js
优化策略是 找到其中最大的包,看能否移除,改用自己写的方法。或者找更小的包。 另外查看是否包引用重复, 引入的包是否是压缩后的
组件太大的需要再次拆分
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/104895377
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)