为已有点击事件的dom元素添加点击事件,并控制事件函数执行的顺序
【摘要】
我们大家都知道,一个dom的事件流程是先经过事件捕获,然后到事件本身,最后是事件冒泡
事件捕获是从父级到子级 事件冒泡是从子级到父级
现在有个需求,页面有个按钮,本身已经有点击事件的处理逻辑了,内部逻辑我们也不知道.
现在的需求是 我们需要在点击按钮后执行原有的业务逻辑之前,先执行另一个函数
我们可以...
我们大家都知道,一个dom的事件流程是先经过事件捕获,然后到事件本身,最后是事件冒泡
事件捕获是从父级到子级 事件冒泡是从子级到父级
现在有个需求,页面有个按钮,本身已经有点击事件的处理逻辑了,内部逻辑我们也不知道.
现在的需求是 我们需要在点击按钮后执行原有的业务逻辑之前,先执行另一个函数
我们可以使用事件捕获来进行操作
具体操作如下
我们使用事件代理加事件捕获的方式,来实现
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
-
</head>
-
<body>
-
<div id="parent" style="width: 200px;height: 200px;border: 1px solid #ddd;">
-
<div id="child" style="width: 50px;height: 50px;border: 1px solid #ddd;" onclick="nativeClick()"></div>
-
</div>
-
-
<script >
-
let parentEl = document.querySelector('#parent')
-
let childEl = document.querySelector('#child')
-
function nativeClick () {
-
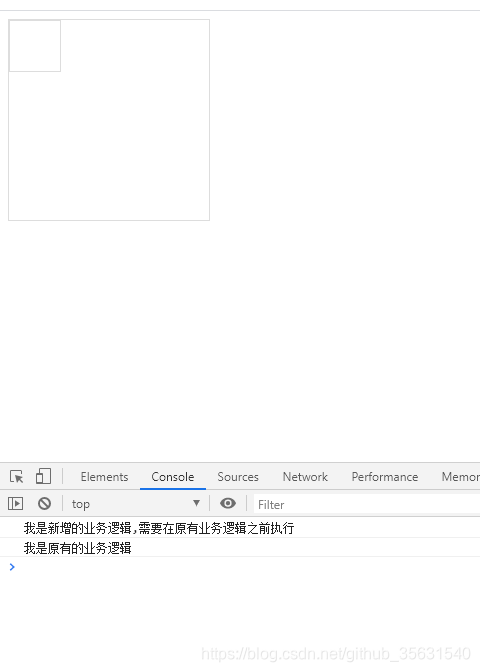
console.log('我是原有的业务逻辑')
-
}
-
-
parentEl.addEventListener('click', trueClickMyButton, true)
-
-
function trueClickMyButton (event) {
-
if (event.target.compareDocumentPosition(childEl) === 0) {
-
console.log('我是新增的业务逻辑,需要在原有业务逻辑之前执行')
-
}
-
}
-
-
</script>
-
</body>
-
</html>

文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/105250239
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)