高德地图JS--批量规划步行路线 优化
【摘要】
调取高德地图JS API 进行步行路线规划
多个起点到达一个重点,根据搜素结果画路线,进行绘图,并为线路添加点击事件
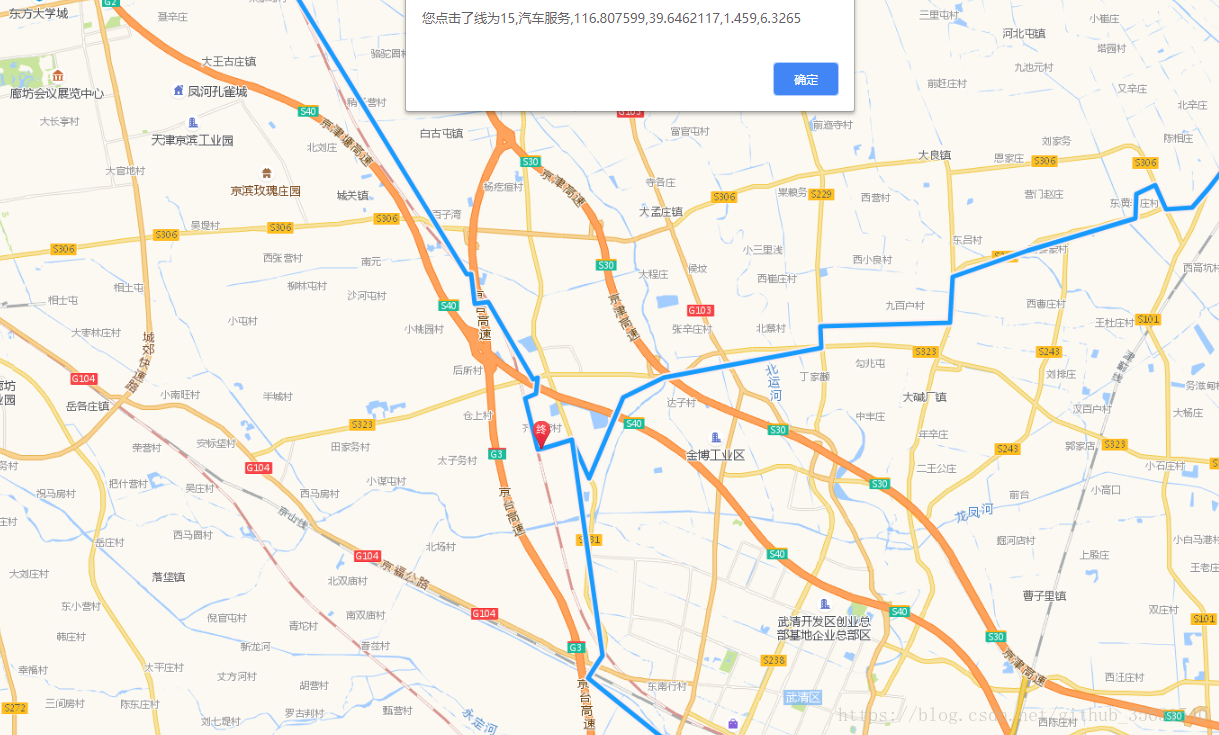
效果如下:
代码如下:
<!doctype html><html><head> <meta charset="utf-8"> <meta ht...
调取高德地图JS API 进行步行路线规划
多个起点到达一个重点,根据搜素结果画路线,进行绘图,并为线路添加点击事件
效果如下:

代码如下:
-
<!doctype html>
-
<html>
-
<head>
-
<meta charset="utf-8">
-
<meta http-equiv="X-UA-Compatible" content="IE=edge">
-
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
-
<style>
-
html,
-
body,
-
#container {
-
width: 100%;
-
height: 100%;
-
}
-
</style>
-
<title>根据规划数据绘制步行路线</title>
-
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
-
<script src="https://webapi.amap.com/maps?v=1.4.10&key=d799a2887868628bf7782fcd6b2c0ed1&plugin=AMap.PolyEditor"></script>
-
<script src="https://webapi.amap.com/maps?v=1.4.10&key=d799a2887868628bf7782fcd6b2c0ed1&plugin=AMap.Walking"></script>
-
<script src="https://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script>
-
</head>
-
<body>
-
<div id="container"></div>
-
<script type="text/javascript">
-
var map = new AMap.Map('container', {
-
center: [116.397559, 39.89621],
-
zoom: 14
-
})
-
-
// 当前示例的目标是展示如何根据规划结果绘制路线,因此walkOption为空对象
-
var walkingOption = {}
-
-
let dataArr = [
-
[15, '汽车服务', 116.807599, 39.6462117, 1.459, 6.3265],
-
[22, '汽车服务', 117.6136484, 39.7657742, 9.738, 7.5687],
-
[30, '汽车服务', 117.2940413, 39.7878749, 7.7227, 6.5476],
-
[37, '汽车服务', 116.0684453, 38.174566, 4.5352, 8.5357],
-
[42, '汽车服务', 117.3493731, 38.6404797, 1.1438, 4.3265],
-
[43, '汽车服务', 116.8465287, 38.363796, 8.7718, 4.4577]]
-
let targetPoint = [116.944964, 39.457521]
-
-
// 搜素路线的函数
-
function searchRouter (startPointArr, endPoint) {
-
for (let i = 0; i < startPointArr.length; i++) {
-
let item = startPointArr[i]
-
let startPoint = [item[2], item[3]]
-
-
// 步行导航
-
var walking = new AMap.Walking(walkingOption)
-
-
//根据起终点坐标规划步行路线
-
walking.search(startPoint, endPoint, function (status, result) {
-
// result即是对应的步行路线数据信息,相关数据结构文档请参考 https://lbs.amap.com/api/javascript-api/reference/route-search#m_WalkingResult
-
if (status === 'complete') {
-
if (result.routes && result.routes.length) {
-
drawRoute(result.routes[0], item)
-
log.success('绘制步行路线完成')
-
}
-
} else {
-
log.error('步行路线数据查询失败' + result)
-
}
-
})
-
}
-
}
-
// 描绘路线的函数
-
function drawRoute (route, item) {
-
var path = parseRouteToPath(route)
-
var startMarker = new AMap.Marker({
-
position: path[0],
-
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/start.png',
-
map: map
-
})
-
var endMarker = new AMap.Marker({
-
position: path[path.length - 1],
-
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/end.png',
-
map: map
-
})
-
var routeLine = new AMap.Polyline({
-
path: path,
-
isOutline: true,
-
outlineColor: '#ffeeee',
-
borderWeight: 2,
-
strokeWeight: 5,
-
cursor: 'pointer',
-
strokeColor: '#0091ff',
-
lineJoin: 'round',
-
extData: item
-
})
-
routeLine.on('click', function (obj) {
-
console.log(obj.target.getExtData())
-
alert('您点击了线为' + obj.target.getExtData().toString())
-
})
-
routeLine.setMap(map)
-
// 调整视野达到最佳显示区域
-
map.setFitView([startMarker, endMarker, routeLine])
-
}
-
-
// 解析WalkRoute对象,构造成AMap.Polyline的path参数需要的格式
-
// WalkRoute对象的结构文档 https://lbs.amap.com/api/javascript-api/reference/route-search#m_WalkRoute
-
function parseRouteToPath (route) {
-
var path = []
-
-
for (var i = 0, l = route.steps.length; i < l; i++) {
-
var step = route.steps[i]
-
-
path.push([step.start_location.lng, step.start_location.lat])
-
path.push([step.end_location.lng, step.end_location.lat])
-
}
-
-
return path
-
}
-
-
searchRouter(dataArr, targetPoint)
-
</script>
-
</body>
-
</html>
有任何高德JS API 调用问题都可以在下方评论咨询我。博主做过很多O2O示例
谢谢阅读.如果觉得对你有帮助请记得点赞或收藏.欢迎留言讨论.你的支持是我出产优秀博客的动力.
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/82888621
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)