echarts 画动态水球
前言
在对一些需要存放液体的工厂进行开发基于物联网传感器的监控平台时,经常需要监控
该蓄水池当前所处的容量占比为多少。
以达到随时调整其蓄水量的目的。接下来我们看
一下一些常见的水球项目。
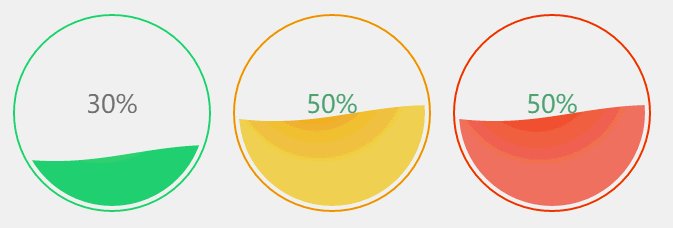
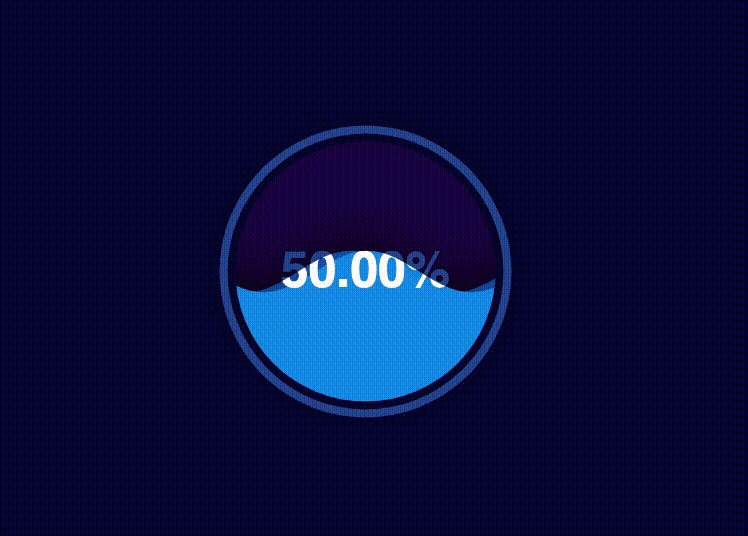
有这样的:

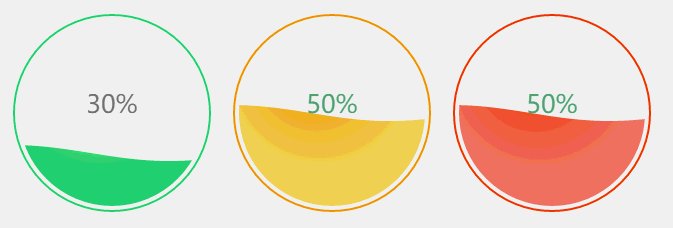
这样的:

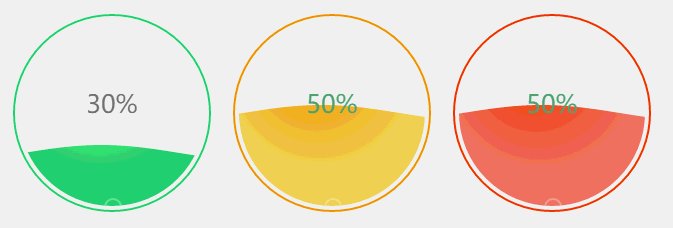
甚至还有这样的:

今天这篇文章就带领大家"从零到一"的构建水球图。话不多说,开干!
步入正题
说起数据可视化,相比大家也了解或使用过一些大名顶顶的开源库,例如开源社区提供的 D3.js
, Apache ECharts
等,都是相当成熟且优秀的。并且由于Apache ECharts的高度集成API和一些已经很完善的组件,相比于D3.js更加易于上手和开发。所以我们这次将使用Echarts来进行开发水球组件。
查询组件库及其插件
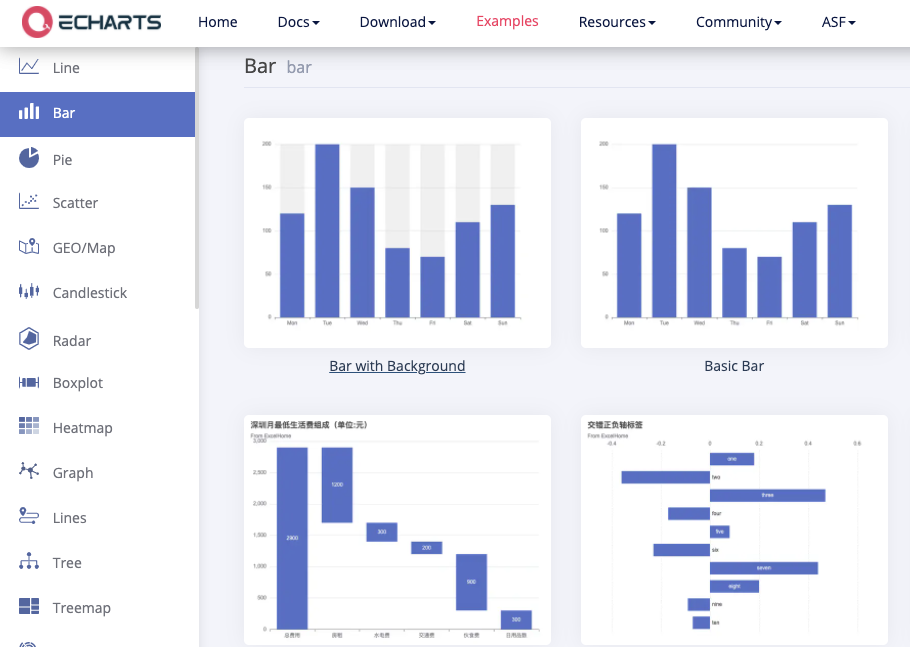
当我们要使用Apache Echarts 的API库时,首先可以去它官网提供的一些示例
来进行选择。例如你需要一些柱状图或折线图,你就可以找到相关的示例并且点击后获取示例中的代码。如下图:

回归正题。
我们想在示例中找一下有没有类似水球之类的组件,遗憾的是,我们并没有在官网提供的示例中找到。但经过不懈努力,我们终于找到了由开源社区提供的Apache ECharts 相关的插件
echarts-liquidfill
引入依赖
源文件引入:
- Github 源文件下载地址: https://github.com/apache/echarts/tree/master/dist
- 引入相关依赖
<script src='echarts.js'></script>
<script src='echarts-liquidfill.js'></script>
- 1
- 2
- 3
- 4
NPM 引入:
# install echarts as peer dependency
npm install echarts
npm install echarts-liquidfill
- 1
- 2
- 3
构建Option
一、背景色
首先我们给背景一个背景色,这样显得逼格高一点。
var option = {
backgroundColor: '#050038',
title: {},
series: []
}
- 1
- 2
- 3
- 4
- 5
效果图:

二、添加标题
var option = {
backgroundColor: '#050038',
title: {
text: '神奇的水球',
textStyle: {
fontWeight: 'normal',
fontSize: 25,
color: 'rgb(97, 142, 205)'
}
},
series: []
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
三、引入组件
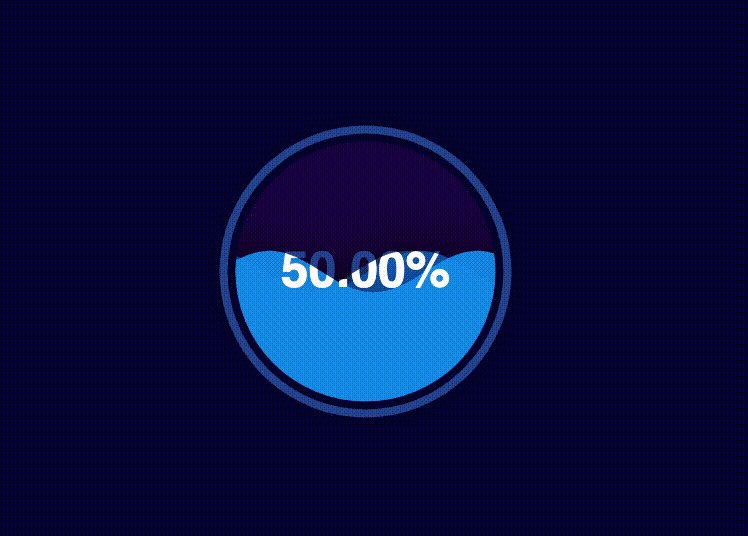
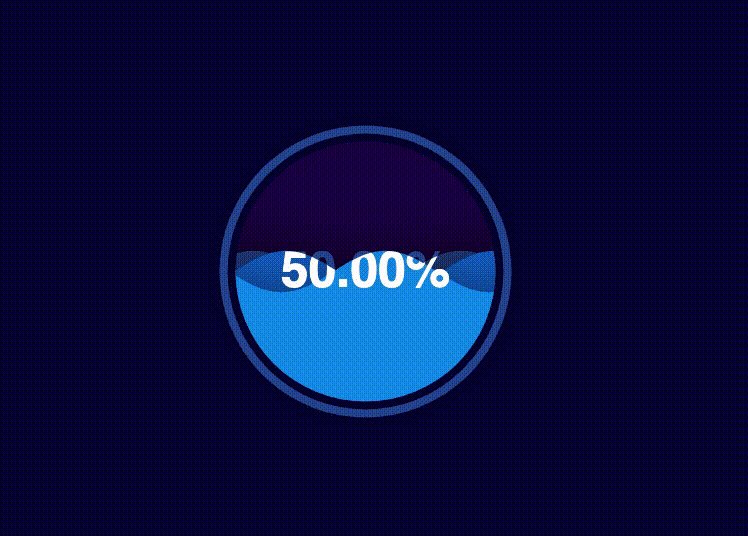
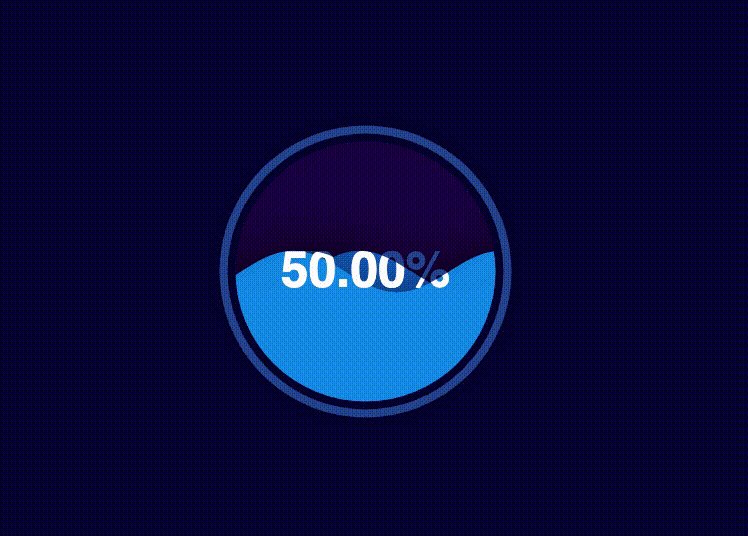
现在我们将使用我们找到的ECharts 的插件来构建一个带有波浪的水球。
var option = {
backgroundColor: '#050038',
title: {
text: 'ewfw',
textStyle: {
fontWeight: 'normal',
fontSize: 25,
color: 'rgb(97, 142, 205)'
}
},
series: [{
type: 'liquidFill',
radius: '45%',
center: ['50%', '50%'],
data: [0.5, 0.5, 0.5],
backgroundStyle: {
borderWidth: 1,
color: 'rgb(255,0,255,0.1)'
},
label: {
normal: {
formatter: (0.5 * 100).toFixed(2) + '%',
textStyle: {
fontSize: 50
}
}
},
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
代码中所使用到的API讲解:
-
type: Apache Echarts 靠该字段区分所引入的组件,文中所使用到的插件组件" liquidFill "必须提前引入( 见:引入依赖 )。
-
radius: 水球的半径,可以是相对值 % 也可以是绝对值 px。
-
center: 水球所处的位置, 第一个值为X轴,第二个值为Y轴。可以是相对值 % 也可以是绝对值 px。
-
data: 水球内部波浪所处的位置,可以为数值( 范围 0-1 )也可以为Object对象进行更多配置。
例如:
var option = {
series: [{
type: 'liquidFill',
data: [0.6, {
value: 0.5,
itemStyle: {
color: 'red' //第二个波浪将为红色
}
}, 0.4, 0.3]
}]
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- backgroundStyle : 水球内部背景颜色
- label : 水球内部文字
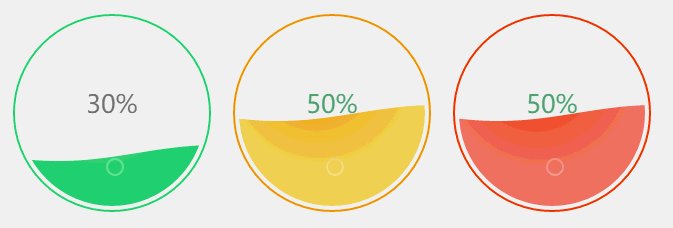
最终效果图

文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/115435502
- 点赞
- 收藏
- 关注作者



评论(0)