webvnc novnc 方案
项目背景
这两天领导派了一个活,要求在我们现有的物联网平台做一个功能,功能的大致是这样的。
在浏览器端点击一个设备链接这个设备的桌面。并且能够进行文件,命令行的操作。
其实就是一个web版的vnc链接功能。我们知道如果两个设备需要远程连接。除了使用teamview或向日葵,这种第三方的软件,就是使用vnc来远程连接设备。
这里说明一下vnc
vncserver 是一个为了满足分布式用户共享服务器上面的资源,而在服务器上开启的一项服务,对应的客户端软件为vncviewer;它也可以是不同的操作系统,比如利用windows远程访问linux系统资源的一种远程访问方式。
在服务器上,或者被操控的设备上安装vncserver,在其他设备上安装vncviewer。这样二者就能够单向访问资源了。
概念理解清楚了,我们在来分析一下需求。如果需求不要去在浏览器中实现,其实这个功能是很完成的。就是给一台电脑安装上vncviewer,给其他所有待控制的设备安装上vncserver。使用ip地址+密码就能进行链接控制。
但一旦要求在浏览器中就比较麻烦了。
开始调研
其实一接到这个需求,我是懵圈的,我一个前端,你让我去调用这种方案。我连linux命令都不会敲几个。
没办法就要想办法,领导把问题抛给你,是相信你。知道你能完成。
首先我想到的是在github上找找相关的项目,搜索web-vnc,语言设置为javascript
点击此处链接即可查看搜索结果
还真发现了几个项目。
以下是截图。

首先是noVNC这个项目,star很多,看描述完全就是我需要的功能
该项目的特征如下
- 支持所有现代浏览器,包括移动设备(iOS,Android)
- 支持的VNC编码:raw,copyrect,rre,hextile,tight,tightPNG
- 支持缩放,裁剪和调整桌面大小
- 本地光标渲染
- 剪贴板复制/粘贴
- 翻译
- 触摸手势可模拟常见的鼠标操作
- 主要在MPL 2.0下获得许可,有关详细信息,请参见 许可文档
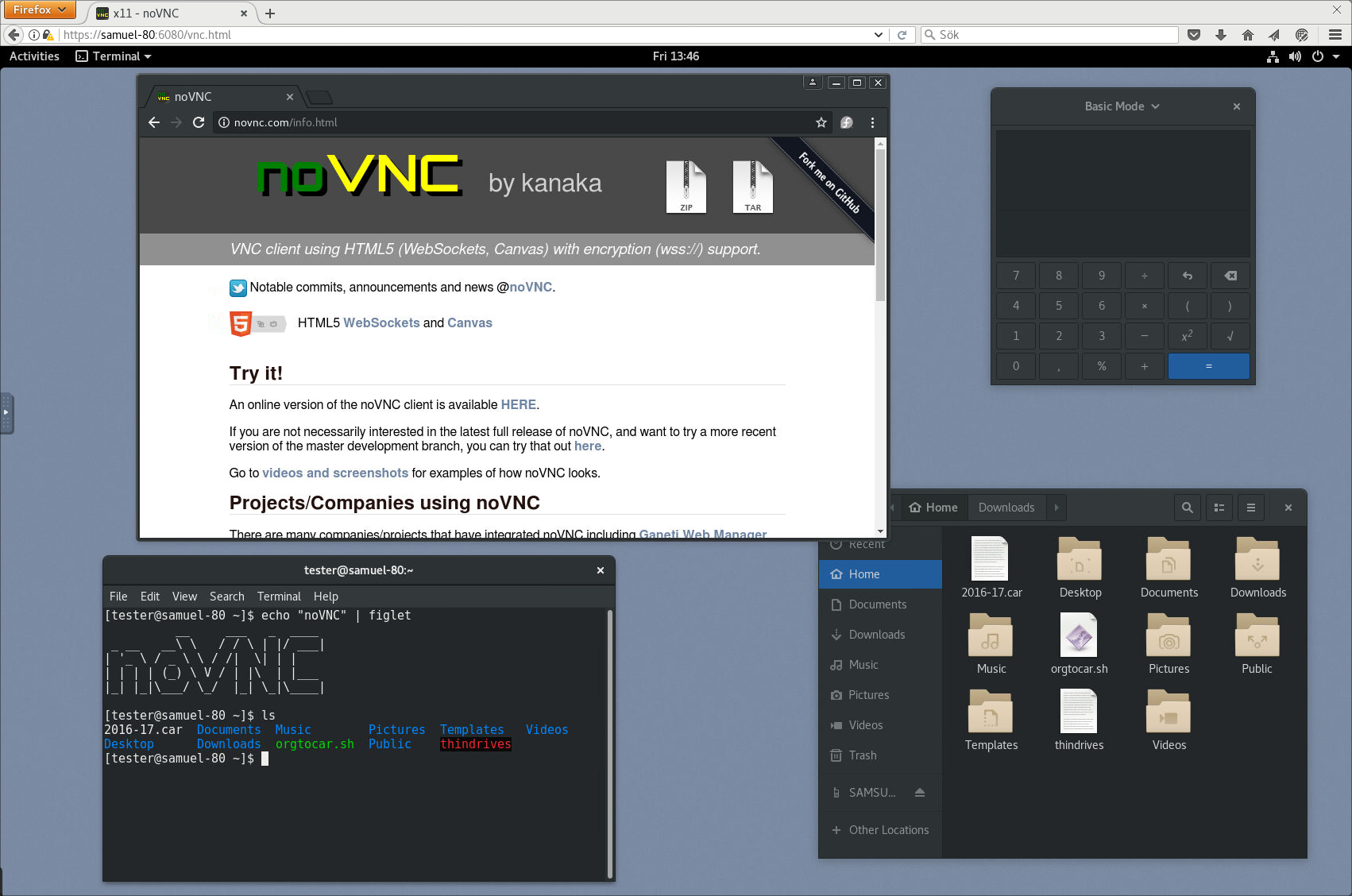
官方的两个效果图


浏览器的要求是 Chrome 49, Firefox 44, Safari 11, Opera 36, Edge 79
足够使用了。而且我们平台用户都是不会用IE。
探索实践
方案找到了,就开始真正的着手去做,领导让你做方案,你不能仅仅把这个项目丢给他,你需要做出一套完整的
详细的,可落地的方案。 每一步要做什么,安装那些软件,如何配置参数,那些做不到,那些需要注意。
说做就做吧
我有三台机器,本地虚拟机,腾讯云服务器,鲲鹏云服务器,我打算用其中一台来做web-vnc的方案。
这里先来简单介绍一下,noVNC的原理。
noVNC是将一个设备的vnc服务使用websocket代理起来,并通过一个web服务来供用户使用。
原理一句话就能说完。但要真正理解去不容易。
首先你的设备需要安装并启动了vnc,测试这一步可以使用vncviewer来链接设备,能正常显示页面则表示vnc启动成功。
vnc启动成功后,还需要启动noVNC的一个websocket代理,这个代理所做的事情就是将vnc的服务代理到另一个端口,并通过websocket服务来提供访问。
代理启动后,我们还要针对这个websocket来进行编码,处理返回的数据,发送请求。所幸这一步noVNC已经做好了,给我们提供了npm包支持。
通过看官方文档,以及查阅资料,将这些概念流程都搞清楚了。下面就是动手安装了。
安装vnc
首先在设备上安装vnc服务,并启动一个服务
sudo apt-get install xfce4
sudo apt-get install vnc4server
sudo apt-get install xrdp
- 1
- 2
- 3
- 4
编辑
sudo vi ~/.vnc/xstartup
- 1
替换一下内容
#!/bin/sh
export XKL_XMODMAP_DISABLE=1
unset SESSION_MANAGER
unset DBUS_SESSION_BUS_ADDRESS
gnome-panel &
gnome-settings-daemon &
metacity &
nautilus &
gnome-terminal &
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
启动vncserver
vncserver
- 1
这种方式启动的vnc一般都是5901端口,端口号随着vnc服务累加,5902,5903,
安装noVNC,启动代理
官方提供了二种方案来安装启动noVNC
第一种:
源码启动安装
git clone https://github.com/novnc/noVNC.git
cd noVNC
./utils/launch.sh --vnc localhost:5901
- 1
- 2
- 3
运行launch.sh脚本可以自动地下载,并启动noVNC的姐妹项目websocket的代理。
代理项目是这个
执行日志
Warning: could not find self.pem
Using local websockify at /home/fizz/noVNC/utils/websockify/run
Starting webserver and WebSockets proxy on port 6080
/home/fizz/noVNC/utils/websockify/websockify/websocket.py:31: UserWarning: no 'numpy' module, HyBi protocol will be slower
warnings.warn("no 'numpy' module, HyBi protocol will be slower")
WebSocket server settings:
- Listen on :6080
- Web server. Web root: /home/fizz/noVNC
- No SSL/TLS support (no cert file)
- proxying from :6080 to localhost:5901
Navigate to this URL:
http://ubuntu:6080/vnc.html?host=ubuntu&port=6080
Press Ctrl-C to exit
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
脚本有很多参数,可直接看shell源码
第二种:
使用snap安装。
sudo snap install novnc
novnc --listen 6081 --vnc localhost:5901 # /snap/bin/novnc if /snap/bin is not in your PATH
- 1
- 2
注意snap不能在arm解构的设备上使用,比较坑。建议还是使用源码安装部署。可以将源码放到oss上以加速访问下载。
项目启动后就可以使用ip+端口号来访问noVNC的服务。默认的端口是6080,你也可以添加 --listen 6081来修改暴露的端口
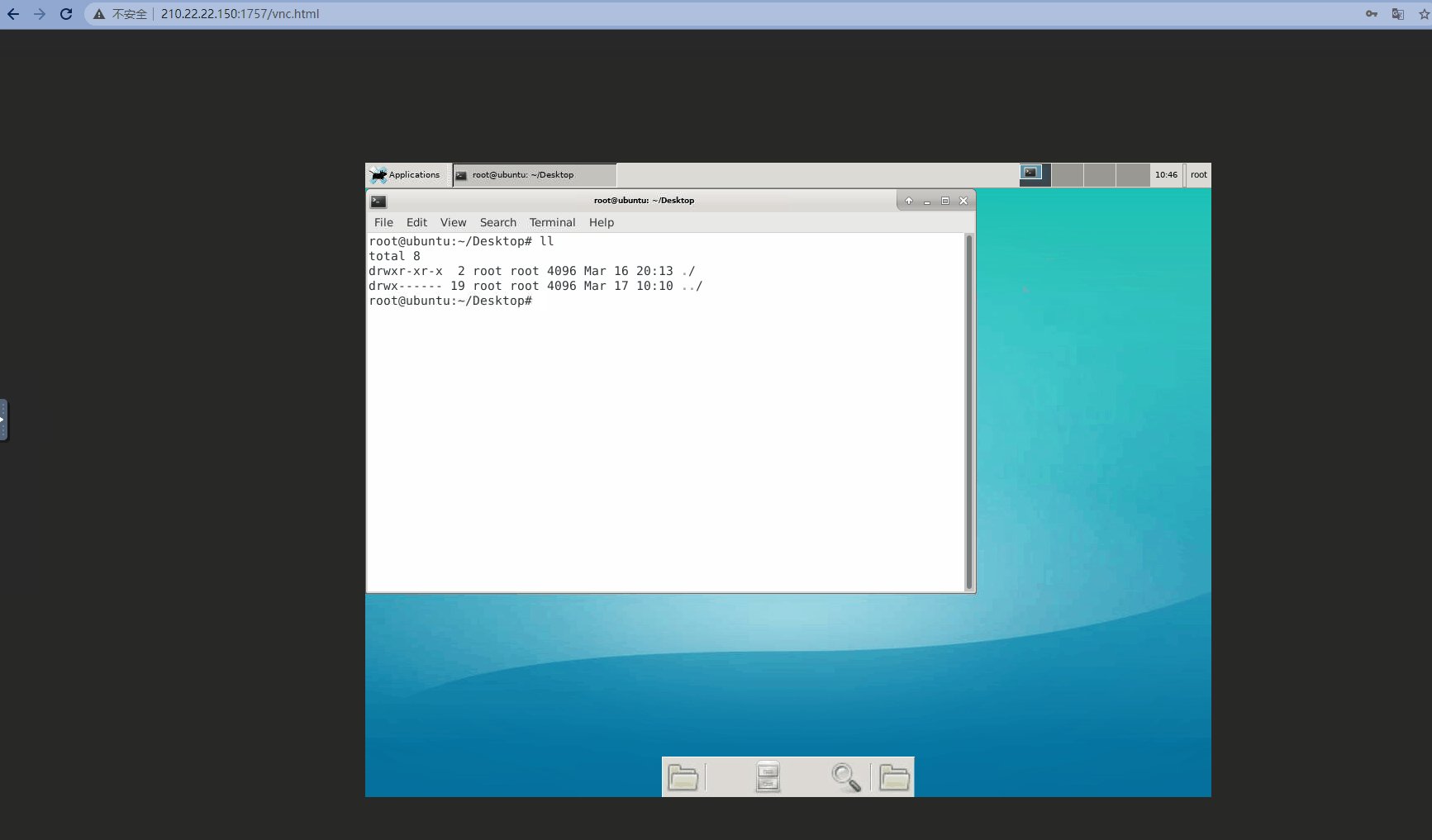
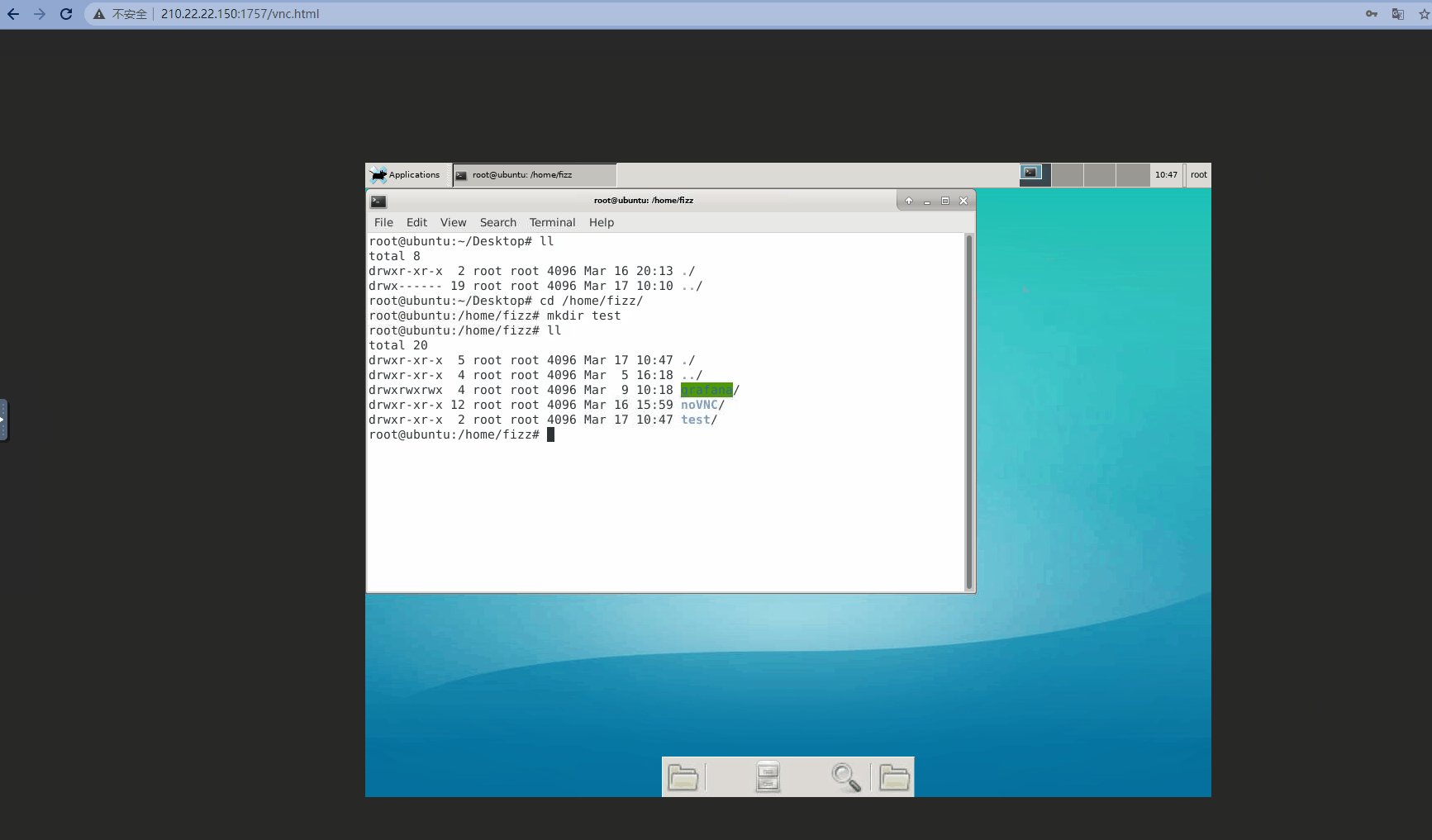
使用浏览器打开地址会,会看到这个一个页面。

看到这里方案算是差不多了。下面开始想方案。
详细方案制定
环境要求
要使用浏览器连接虚拟机的VNC,需要保证满足一下条件
• 虚拟机已安装桌面软件
• 虚拟机已安装vncserver
• 虚拟机已安装noVNC
• 虚拟机已启动noVNC的代理
• 浏览版本要求 Chrome 49, Firefox 44, Safari 11, Opera 36, Edge 79
安装运行noVNC(linux系统)
可使用snap来安装, 但arm架构不支持此方法
sudo snap install novnc
sudo novnc --listen 6081 --vnc localhost:5901 /snap/bin/novn
- 1
- 2
- 3
5901 为vnc端口
6081 为web服务端口
源码来部署
git clone https://github.com/novnc/noVNC.git
cd noVNC
./utils/launch.sh --vnc localhost:5901 --listen 6080
- 1
- 2
- 3
运行noVNC项目中的launch.sh脚本可以自动下载并开启websockify,启动一个webserver。
这个web服务就包含了访问服务器vnc的所有前端资源。只需要通过一个连接就可以访问。 客户端无需任何集成步骤。
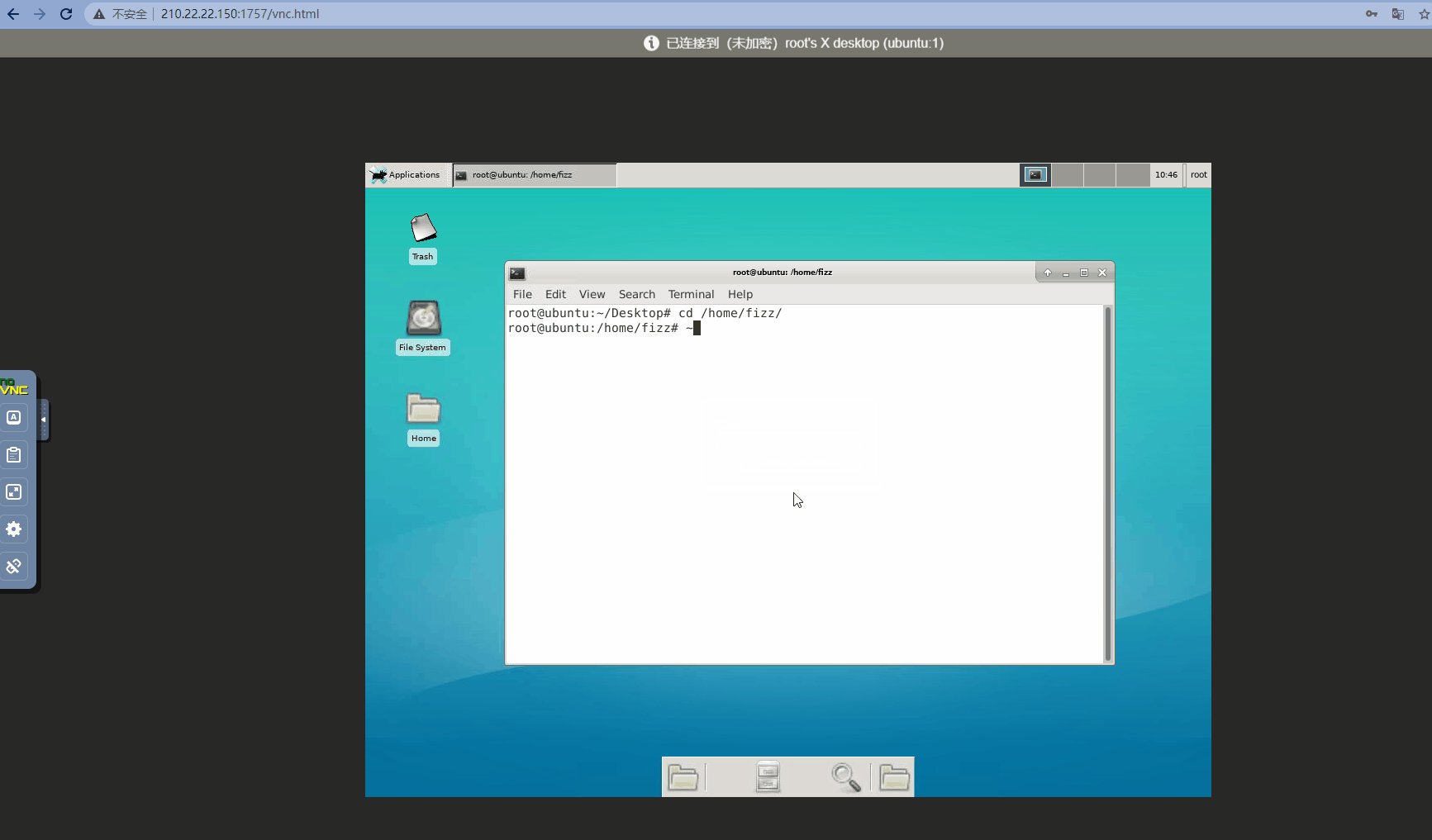
效果图

相关代码库与功能
noVNC GitHub
noVNC官网
其他项目的使用
npm 库
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/115435479
- 点赞
- 收藏
- 关注作者



评论(0)