前端创建文件,并写入自定义内容下载
【摘要】
创建一个a标签,往a标签里增加href 与download 属性
herf里 需要写入文件的MIME, 文件所对应的MIME 可以查看我的另一篇博客 完整的 mime type 列表 这个属性规定文件的格式是否正常, encodeURIComponent ...
创建一个a标签,往a标签里增加href 与download 属性
herf里 需要写入文件的MIME, 文件所对应的MIME 可以查看我的另一篇博客 完整的 mime type 列表 这个属性规定文件的格式是否正常, encodeURIComponent 是用于转化文件内容的.
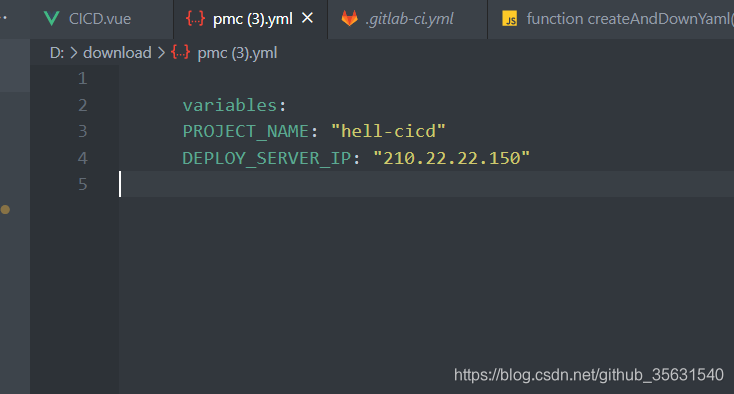
download属性可以设置下载的文件名
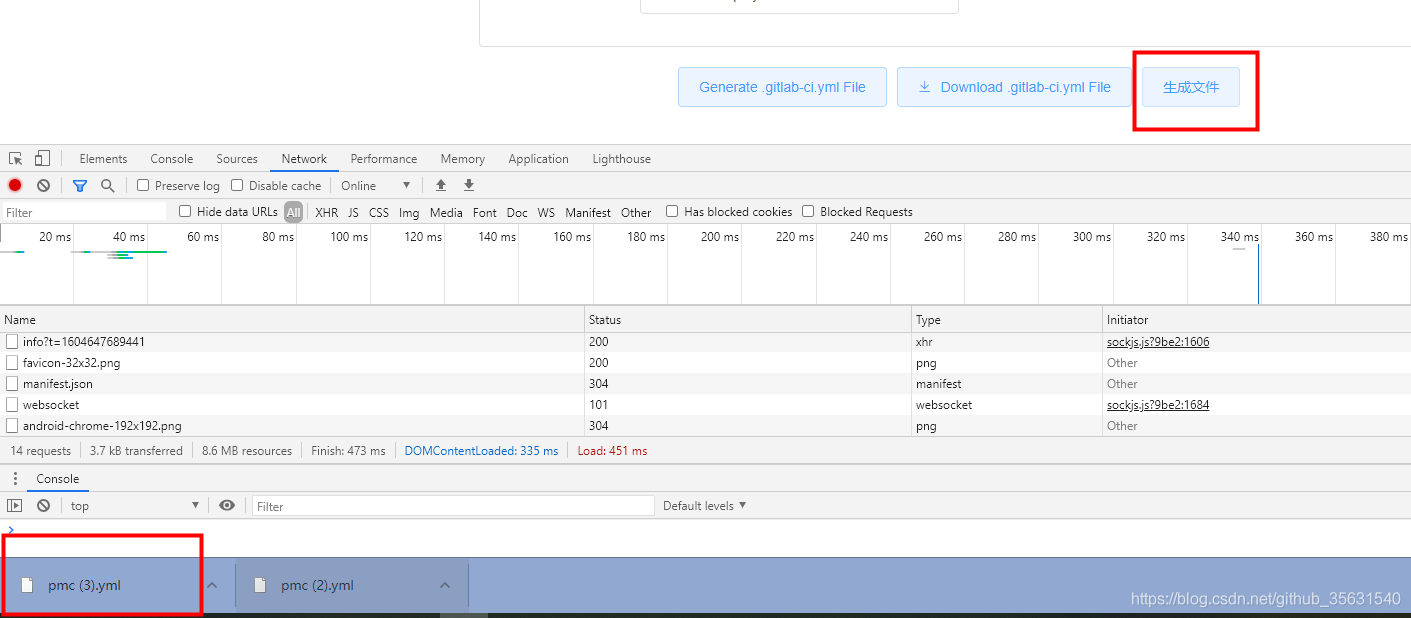
此方法在chrome上测试正常。 最新版的火狐也可以
-
function createAndDownYaml(content) {
-
const element = document.createElement('a')
-
element.setAttribute('href', 'data:application/x-yaml;charset=utf-8,' + encodeURIComponent(content))
-
element.setAttribute('download', 'pmc.yml')
-
element.style.display = 'none'
-
element.click()
-
}


文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/109532779
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)