CSS 使用rgba 设置背景色透明,内容不透明
【摘要】
使用
css3的rgba(red, green, blue, alpha),alpha的取值从 0 到 1; 1为不透明
如rgba(255,255,255,0.8) 可以设置背景色透明,内容不透明
如一下
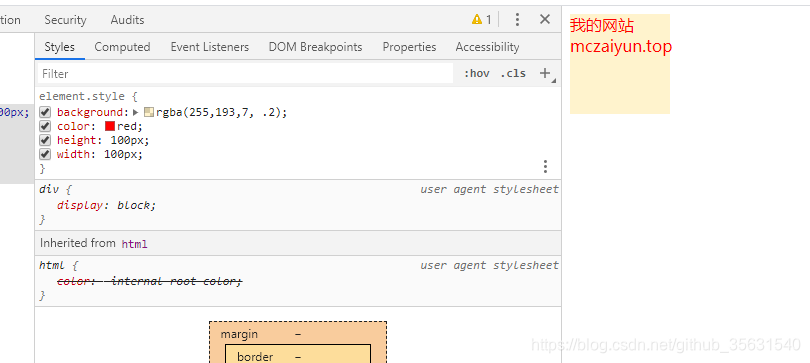
background: rgba(255,193,7, 1);
效果图
两...
使用
css3的rgba(red, green, blue, alpha),alpha的取值从 0 到 1; 1为不透明
如rgba(255,255,255,0.8) 可以设置背景色透明,内容不透明
如一下
background: rgba(255,193,7, 1);
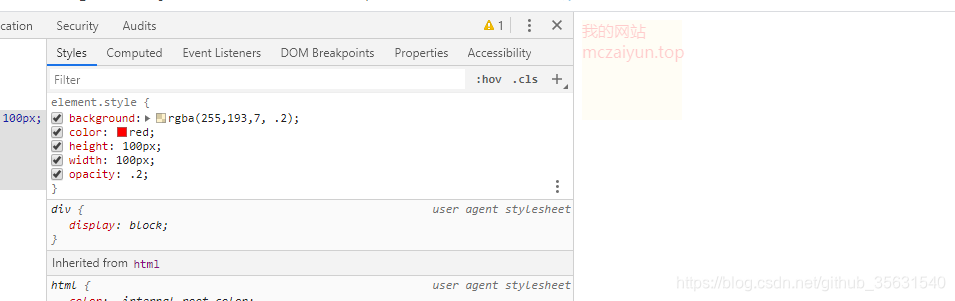
效果图
两者都没有透明

背景透明,内容不透明

两者都透明

文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/105294079
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)