从一个无缝滑动组件分析得出的知识
项目中使用了vue-seamless-scroll 这个组件,用于无缝自动滑动推荐商品.
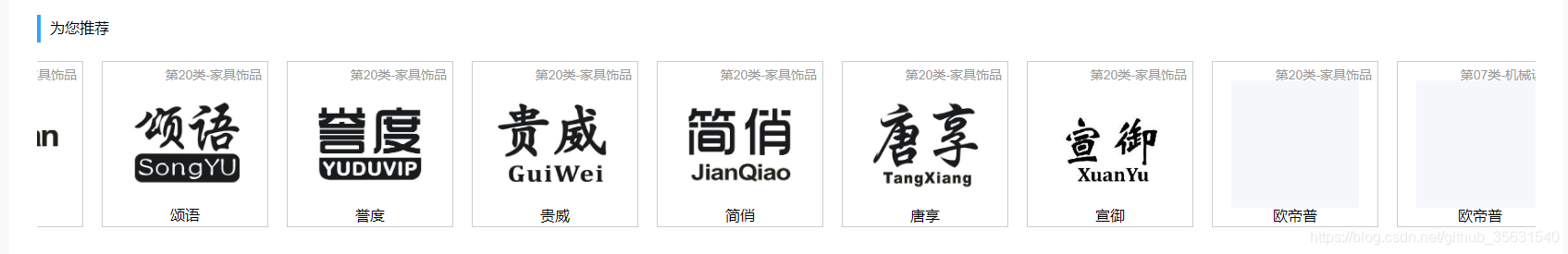
测试的时候出现了一个问题,由于滑动的首尾像连的,但显示完最后一个后,第二波的第一个图片没有正常显示出来.
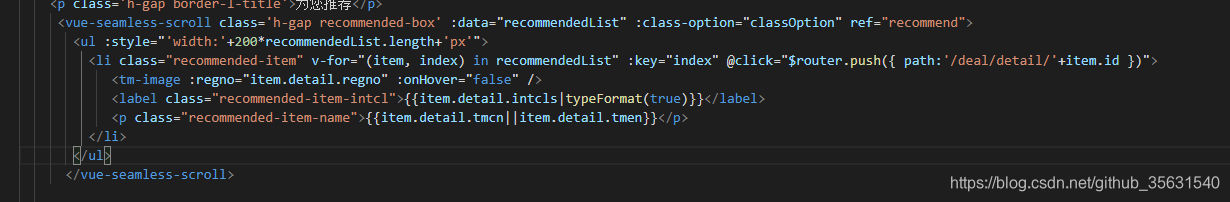
代码如下


根据代码显示,图片这部分是用的一个组件,其他信息都是直接显示的.
所以问题应该是 当vue-seamless-scroll中的滑动的内容有嵌套组件时,是否能正常显示?
为了解决这个问题,我去看了下组件的源码,写的不算复杂.组件的本身定位也是比较简单,灵活.
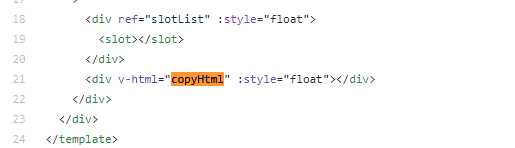
组件的主要思路是,将组件包裹的内容,复制出一份.利用float属性,做到一种看似首尾相连的效果.进而使用动画和requestAnimationFrame ,改变translate

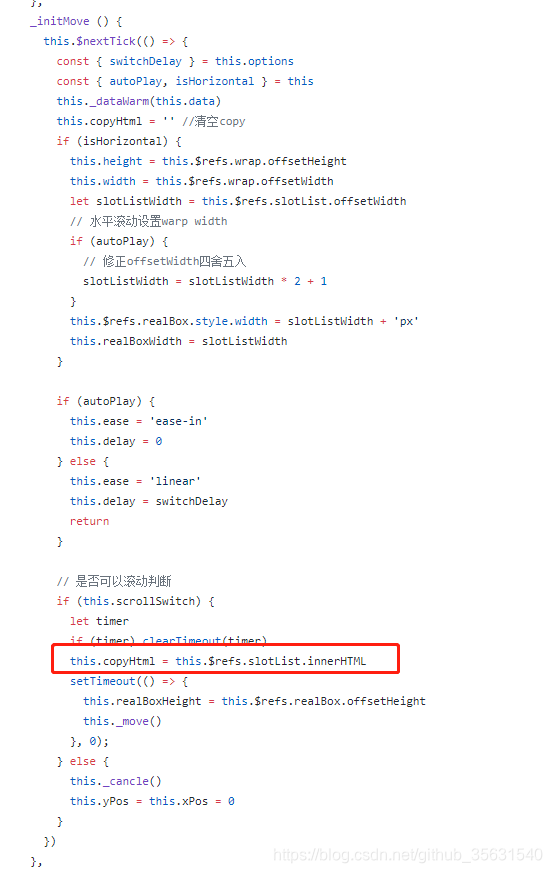
组件的mounted 声明周期执行的函数是这个. 获取了组件插槽的innerHTML. 然后渲染到页面上

那么问题来了,如果这个时候,嵌套的子组件还没有完成mounted. 真是元素还没挂在,那子组件在父组件就是不存在的啊
那么问题来了, 父子组件的声明周期是怎么样的? 如果子组件的created是一个异步函数,会影响到父组件的渲染嘛? 我想当然不会了.
但还需要我们一探究竟,这个我们晚点再谈.
首先要解决这个问题
两种办法:
1:将组件入手,将组件复制出来,自己修复这个bug
2:从子组件入手,把子组件转化为真实的dom
这里的图标使用的是element的懒加载图片. 起初我以为是因为开启了懒加载,但最后发现根本没看起懒加载
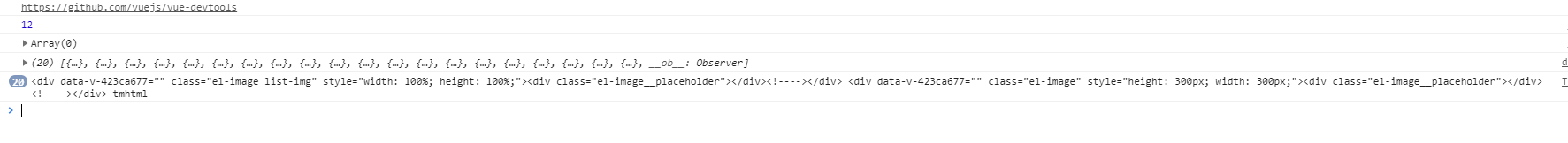
当我打印出Tmimage这个组件在mounted节点的真实html时发现, 竟然都没有图片. 终于发现问题了, 原来
vueSeamlessScroll在mounted阶段 复制的html由于使用了elemet的图片组件导致没有图片元素

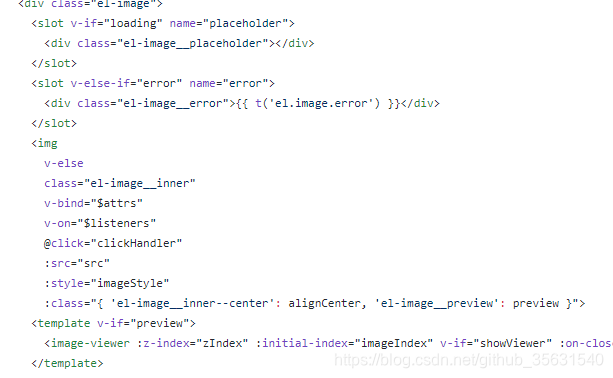
最终问题定位到了el-image 这个组件上啦 来吧, 上源码
主要看这些


使用了这个组件默认是有一个loading的状态的, 根据if else 的判断,loading状态是没有img标签的
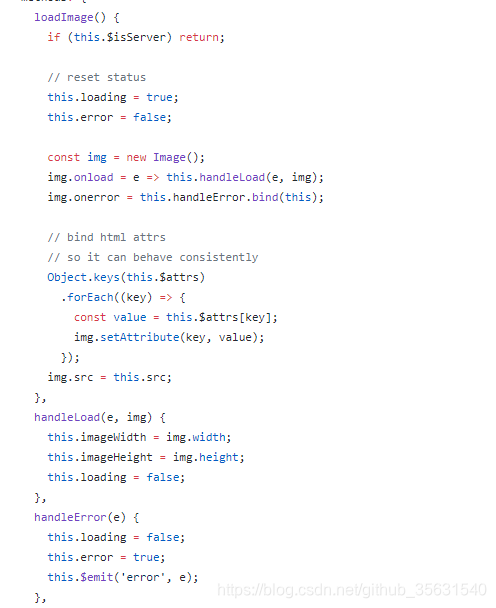
loading状态是在 handleLoad 这个函数里改变成false的. 在这之前都是true,handleLoad这个函数是img对象onload触发后才会执行.
所以说 我们最开始我们看到的是loading状态的组件,没有img标签. 所以这个时候vueSeamlessScroll组件复制的html也是没有html的
但是过来一会原始的图片组件,数据加载完成了,图片自然就会显示出来.但由于被复制的html没有handleLoad处理.所以一直显示为空白
那么问题好解决了.
直接在这里把element图片组件去掉就好了.

完美!!!
鼓励大家从阅读源码解决问题,可以学到很多东西.
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/105579952
- 点赞
- 收藏
- 关注作者


评论(0)