使用minikube部署一个应用 并通过浏览器访问
【摘要】
使用minkube创建了一个集群后,就要尝试在集群上部署应用。 以下是部署一个容器nginx,并最终使用浏览器访问这个容器的服务
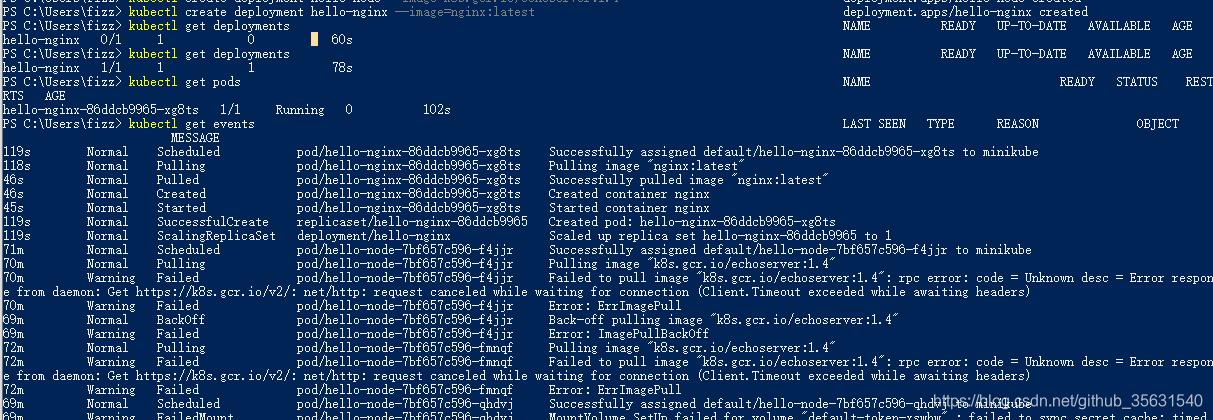
# 创建一个部署,使用镜像nginx:latest 部署名称为hello-nginxkubectl create deployment hello-nginx --image=nginx:lat...
使用minkube创建了一个集群后,就要尝试在集群上部署应用。 以下是部署一个容器nginx,并最终使用浏览器访问这个容器的服务
-
# 创建一个部署,使用镜像nginx:latest 部署名称为hello-nginx
-
kubectl create deployment hello-nginx --image=nginx:latest
-
-
# 查看部署列表
-
kubectl get deployments
-
-
# 查看pods列表
-
kubectl get pods
-
-
# 查看时间
-
kubectl get events
-
-
# 查看集群配置
-
kubectl config view
-
-
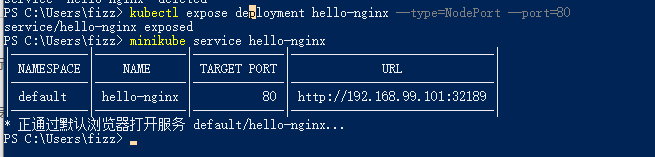
# 导出一个部署的应用 80是容器对外暴露的端口,会被分配一个随机端口以供访问
-
kubectl expose deployment hello-nginx --type=NodePort --port=80
-
-
# 列出hello-nginx的信息 自动打开浏览器
-
minikube service hello-nginx



文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/108062725
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)