周末在家学习echarts
周末在家没事,做了两个数据可视化的echarts图表,学到了很多有关echarts的知识点。现在总结一下,供各位同学一起学习,成长。
虽然工作中很少遇到那么炫酷的图表效果,但我们作为一名前端还是要不断地开阔视野,夯实基础
需求
图表的练习
 g.append(‘g’).call(yAxis)
g.append(‘g’).call(yAxis)
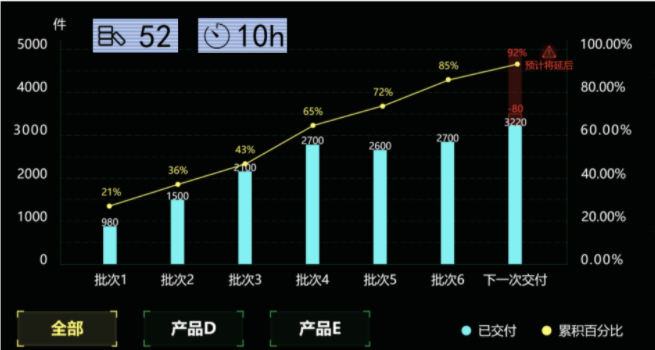
图1-1

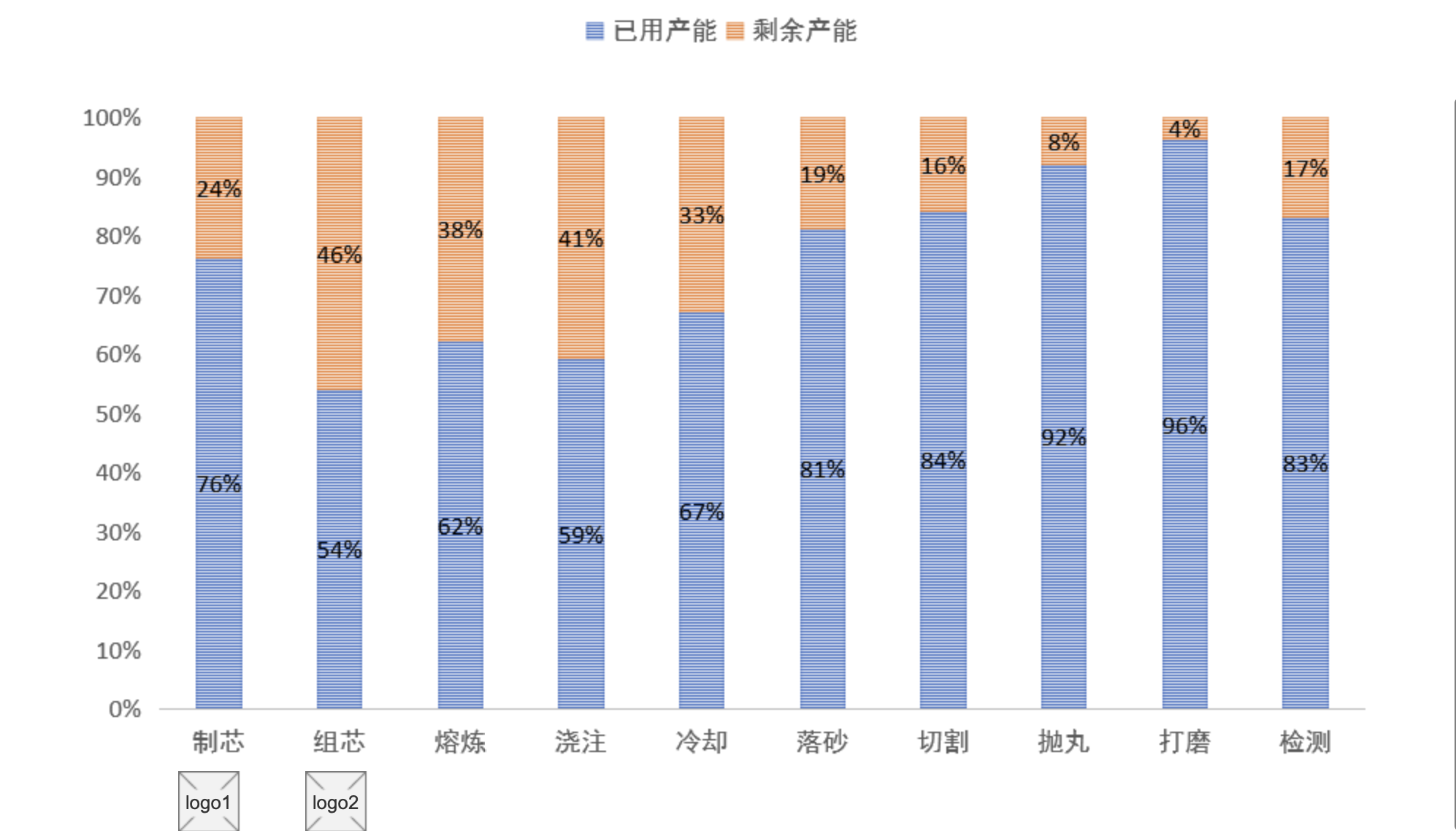
以上为图1-2
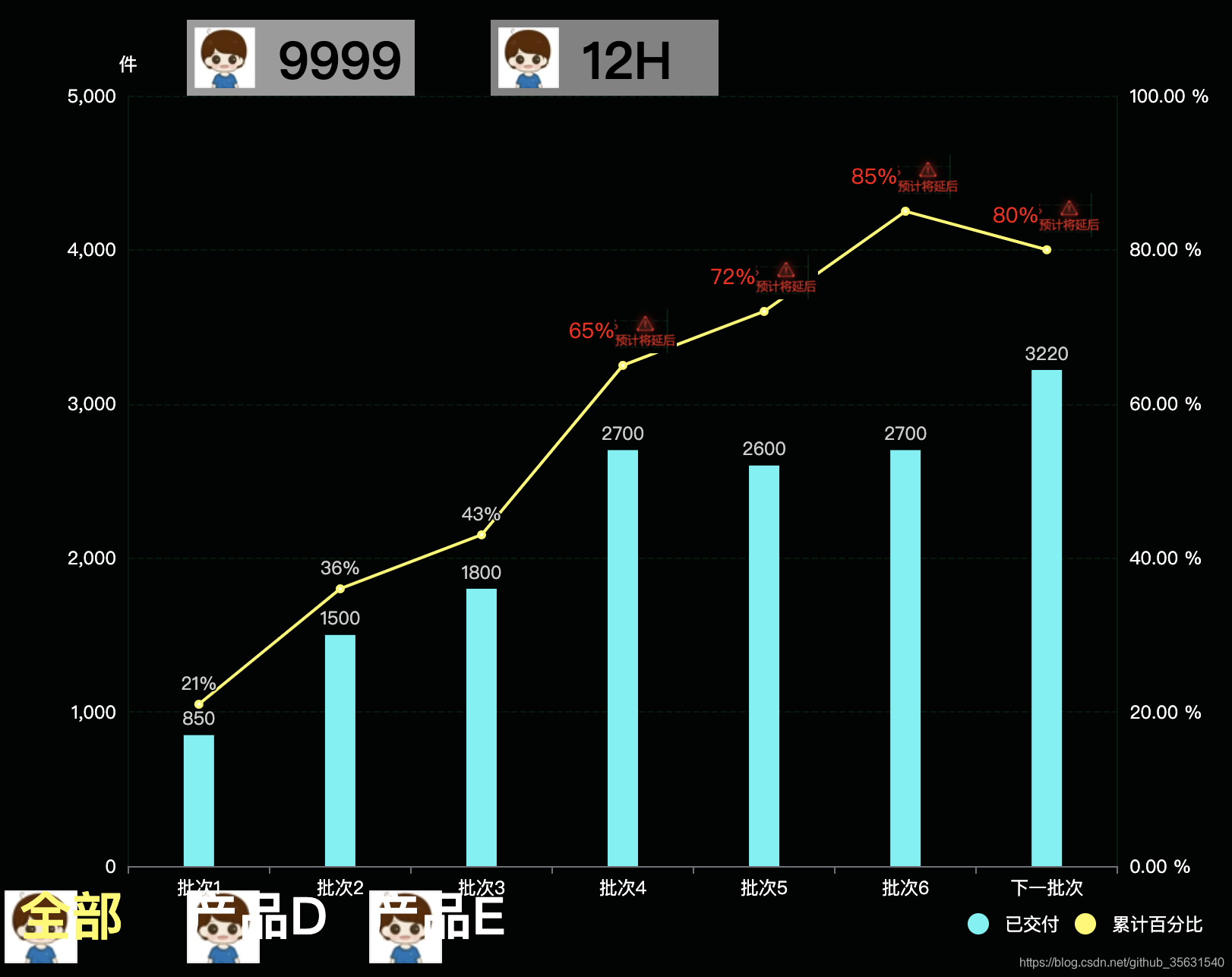
效果图

以上为 图2-1

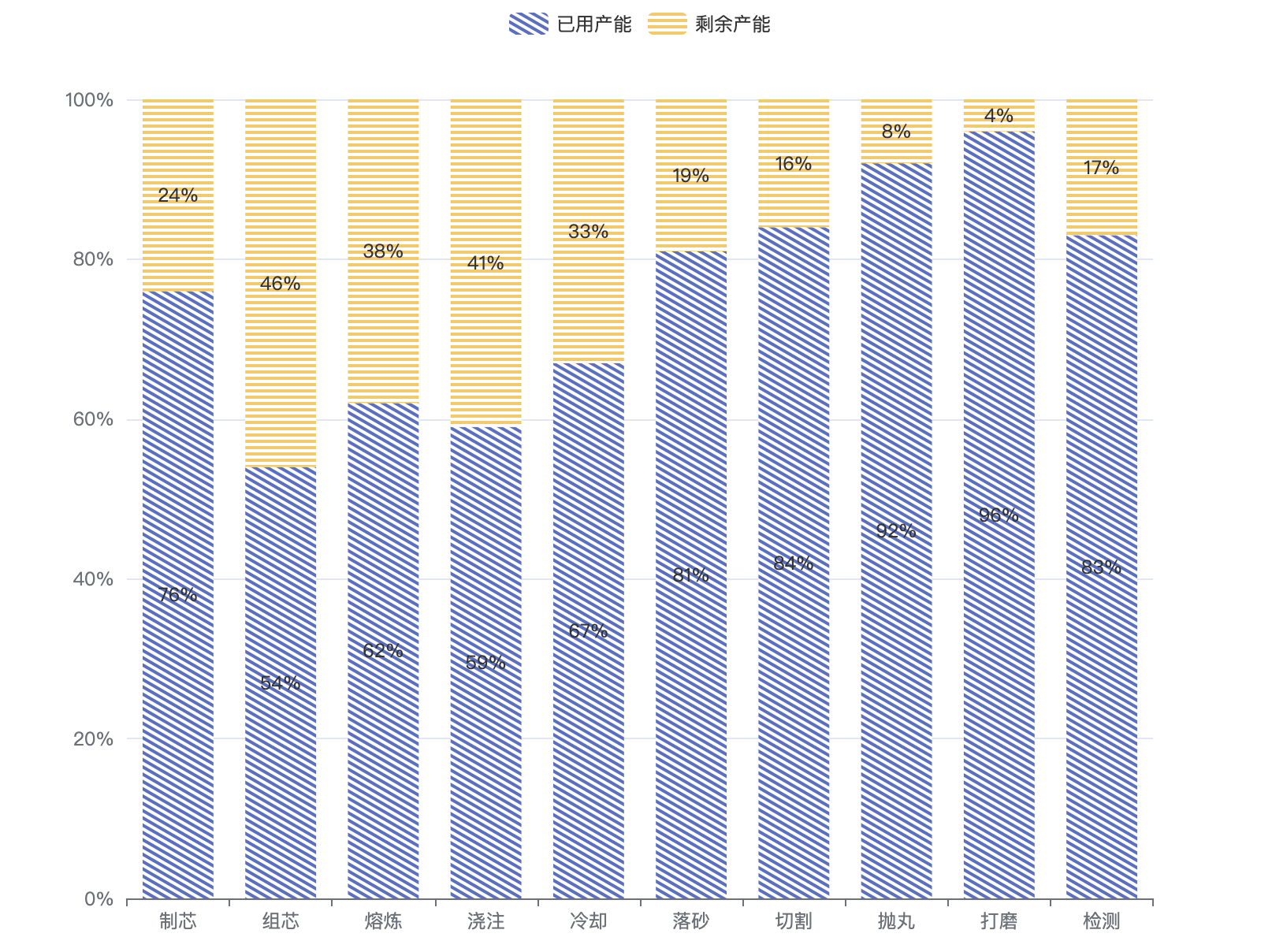
图2-2
思路
分析需求图1-1
首先是需求图1-1. 是一个典型的双y轴,柱形图加折线图。可以使用这个案例来改造。
折柱混合
双y轴的话 主要是使用下面代码配置
yAxis: [
{
type: 'value',
name: '水量',
min: 0,
max: 250,
interval: 50,
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: '温度',
min: 0,
max: 25,
interval: 5,
axisLabel: {
formatter: '{value} °C'
}
}
],
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
对于图表中一些自定义的元素,如,右上角的二个元素,如下图3-1

这两个元素可以使用 echarts中的 graphic 的 elements 属性。
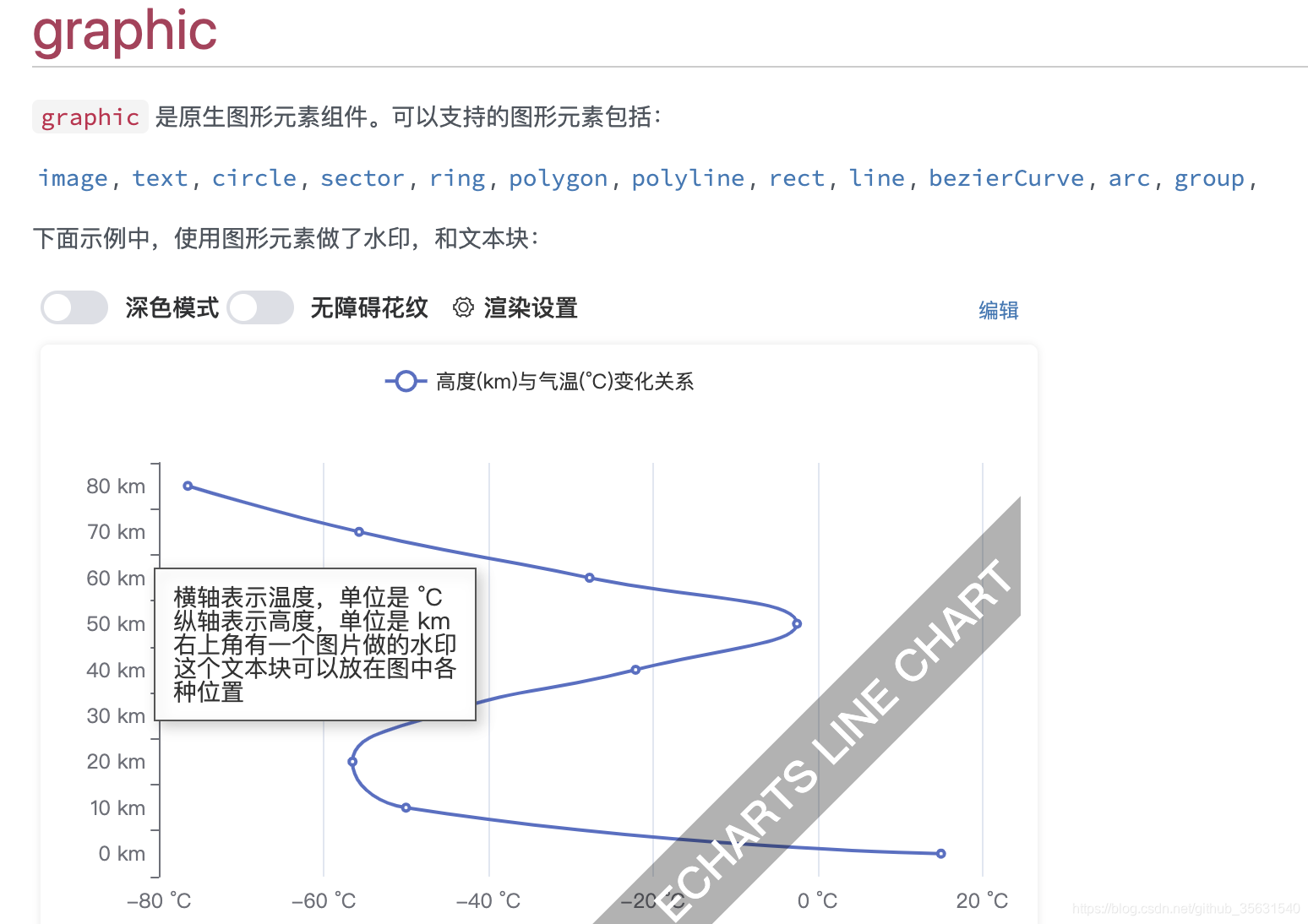
如下图 3-2时对 graphic 属性的简短解释。可以使用这个属性将一些图片,文本,圆,线,多面图,矩形,线,元素群组,添加到图表的指定位置。

此外由于该图表有二个产品,一个全部。所以使用的是dataset的数据源来存储图表的数据。
如下是全部产品的数据
const dataseSource = [
['product', '已交付', '累计百分比'],
['批次1', 850, 21],
['批次2', 1500, 36],
['批次3', 1800, 43],
['批次4', 2700, 65],
['批次5', 2600, 72],
['批次6', 2700, 85],
['下一批次', 3220, 80],
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
点击产品D,或产品E ,只要修改数据源,重新设置图表options就可以了。
此外还有一点,就是折线图的label属性是个动态值,大于50,字体变红,并增加一个警告图标。
此方案是这样实现的,主要是用 label中的rich 属性与 formatter属性.
rich 用于设置样式,就像为css中的class增加样式。
而 formatter 则可为不同的折线点,设置不用的样式。使用这种写法 {b| value} b为样式的名称,value为要显示的文本,或值。
{
name: '累计百分比',
type: 'line',
label: {
show: true,
distance: 5,
rich:{
red:{color:'red',fontSize:14},
b: {
backgroundColor: {
image: 'https://img-blog.csdnimg.cn/2021070312161116.png'
},
height: 30,
},
},
formatter: function(params) {
const { data } = params;
const value = data[2]
if (value > 50) {
return "{red|" + value + "%}{b| }"
}
return value+"%"
}
},
yAxisIndex: 1,
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
分析需求图1-2
需求图1-2 难点是在贴图的处理上。
由于是一个类目累加的柱状图,又称堆叠柱状图。因此可以基于该图例改造实现。
堆叠柱状图
堆叠柱状体 主要是在 series 中设置该属stack: 'total', 及可将同样设置stack: 'total' 的series 。堆积起来。
此外,该图例需要开始 贴图。不开启,设置了贴图是不会显示的。
aria: {
enabled: true,
decal: {
show: true,
}
}
- 1
- 2
- 3
- 4
- 5
- 6
设置蓝色的 已用产能 贴图。
itemStyle:{
decal:{
symbol: 'rect',
symbolSize: 1,
maxTileWidth:512,
maxTileHeight:512,
symbolKeepAspect: true,
dashArrayX: [1,0],
dashArrayY: [2,2],
color: '#5470c6',
// rotation: 0.5235987755982988
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
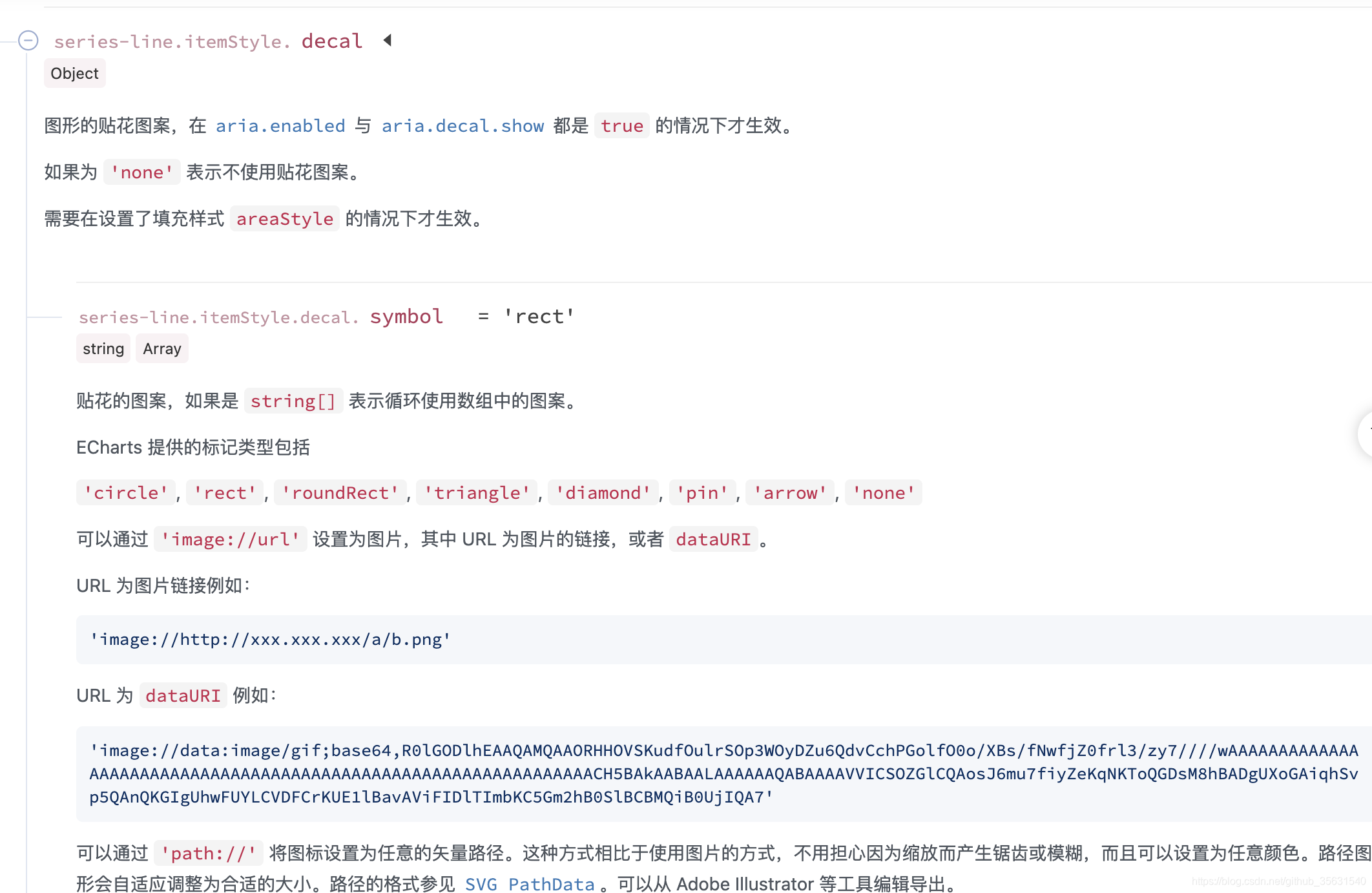
有关 属性decal 的更多解释 请看。
decal详细解释

代码
图1-1的核心代码
const allData = []
//[21,36,43,65,72,85,92]
// [850,1500,1800,2700,2600,2700,3220]
const proD = []
const proE = []
const dataseSource = [
['product', '已交付', '累计百分比'],
['批次1', 850, 21],
['批次2', 1500, 36],
['批次3', 1800, 43],
['批次4', 2700, 65],
['批次5', 2600, 72],
['批次6', 2700, 85],
['下一批次', 3220, 80],
]
option = {
color: ['#53f3f3', '#fff85f', '#EE6666'],
textStyle: {color: '#fff'},
backgroundColor: '#020403',//背景色
dataset: {
source: dataseSource,
},
graphic: {
elements: [
{
type: 'rect',
x: 120,
y: 10,
shape: {
width: 150,
height: 50
},
style: {
fill: 'rgba(255,255,255,.6)'
}
},
{
type: 'rect',
x: 320,
y: 10,
shape: {
width: 150,
height: 50
},
style: {
fill: 'rgba(255,255,255,.5)'
}
},
{
type: 'image',
style: {
image: 'data:i yf8A/9k=',
x: 325,
y: 15,
width: 40,
height: 40
},
onclick:function(data){
console.log(data)
}
},
{
type: 'text',
x: 180,
y: 20,
style: {
fill: '#000',
text: '9999',
font: 'bold 34px Microsoft YaHei',
},
onclick:function(data){
console.log(data)
console.log( arguments)
const { target} = data;
target.style.text = Math.floor(Math.random()*1000)+"";
}
},
{
type: 'text',
x: 380,
y: 20,
style: {
fill: '#000',
text: '12H',
font: 'bold 34px Microsoft YaHei',
}
},
{
type: 'image',
style: {
image: 'data:image/png; /9k=',
x: 125,
y: 15,
width: 40,
height: 40
}
},
{
type: 'group',
bottom: 20,
children: [
{type: 'image',style:{image:'dat A/9k'} },
{type: 'text', left:10, style: {
fill: '#fff85f',
text: '全部',
font: 'bold 34px Microsoft YaHei',}}
],
onclick:function(data){
console.log(data)
}
},
{
type: 'group',
bottom: 20,
left: 120,
children: [
{type: 'image',style:{image:'d 9k'} },
{type: 'text', style: {
fill: '#fff',
text: '产品D',
font: 'bold 34px Microsoft YaHei',}}
],
onclick:function(data){
console.log(data)
}
},
{
type: 'group',
bottom: 20,
left: 240,
children: [
{type: 'image',style:{image:' 9k'} },
{type: 'text', style: {
fill: '#fff',
text: '产品E',
font: 'bold 34px Microsoft YaHei',}}
],
onclick:function(data){
console.log(data)
}
},
]
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
legend: {
bottom: 20,
right:20,
textStyle:{color:'#fff'},
data: [
{name: '已交付',icon: 'circle'},
{name:'累计百分比',icon:'circle'}]
},
xAxis: [
{
type: 'category',
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [
{
type: 'value',
show:true,
name: '件',
min: 0,
max: 5000,
axisLine:{
show: true,
lineStyle:{
color: '#02180b'
}
},
splitLine: {
lineStyle: {
type: 'dashed',
color: '#02180b',
}
}
},
{
type: 'value',
name: '',
min: 0,
max: 100,
axisLabel: {
formatter: '{value}.00 %'
},
axisLine:{
show: true,
lineStyle:{
color: '#02180b'
}
},
splitLine: {
lineStyle: {
type: 'dashed',
color: '#02180b',
}
}
}
],
series: [
{
name: '已交付',
type: 'bar',
barWidth: 20,
label: {
show: true,
position: 'top',
valueAnimation: true,
}
},
{
name: '累计百分比',
type: 'line',
label: {
show: true,
distance: 5,
rich:{
red:{color:'red',fontSize:14},
b: {
backgroundColor: {
image: 'https://img-blog.csdnimg.cn/2021070312161116.png'
},
height: 30,
},
},
formatter: function(params) {
const { data } = params;
const value = data[2]
if (value > 50) {
return "{red|" + value + "%}{b| }"
}
return value+"%"
}
},
yAxisIndex: 1,
}
]
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
图1-2的核心代码
option = {
// color: ['#5470c6', '#fac858'],
color: ['#fff', '#fff'],
legend: {
data: ['已用产能', '剩余产能']
},
xAxis: {
type: 'category',
data: ["制芯","组芯","熔炼","浇注","冷却","落砂","切割","抛丸","打磨","检测"]
},
yAxis: {
type: 'value',
axisLabel:{
formatter: '{value}%'
}
},
series: [
{
name: '已用产能',
type: 'bar',
stack: 'total',
label: {
show: true,
formatter:'{c}%'
},
emphasis: {
focus: 'series'
},
data: [76,54,62,59,67,81,84,92,96,83],
itemStyle:{
....
}
},
{
name: '剩余产能',
type: 'bar',
stack: 'total',
label: {
show: true,
formatter:'{c}%'
},
emphasis: {
focus: 'series'
},
data: [24,46,38,41,33,19,16,8,4,17],
itemStyle:{
decal:{
....
}
}
},
],
aria: {
enabled: true,
decal: {
show: true,
}
}
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
将代码复制到 echarts的编辑器里就可以实时预览效果了。
https://echarts.apache.org/examples/zh/editor.html?c=line-simple
后续的我会给大家详细讲解echarts中的贴花。 这是一个非常具有表现力,并且可以玩出花的特性。
大家敬请期待。
文章来源: fizzz.blog.csdn.net,作者:拿我格子衫来,版权归原作者所有,如需转载,请联系作者。
原文链接:fizzz.blog.csdn.net/article/details/118467592
- 点赞
- 收藏
- 关注作者



评论(0)